本文首发于「少数派」 如果当电脑只能装一个软件还需要尽量不影响日常学习工作时,不知道你的选择会是什么。我把这个看似「荒诞」的问题理解为「All-in-One」的升级版拷问。 这个问题陪伴了我很久,每用一个软件我都会想想它对我究竟有多不可代替,然后决定是否继续用下去;当决定深度使用后,我就会问自己它能在多大程度上帮助我完成日常的学习和工作。截至这篇文章完稿,如果我的电脑只能装一个软件还要做到基本不影响日常学习工作,我的选择是 VS Code。 参考之前写过的 文献管理工具 Zotero 入门指南,本入门指南将从 VS Code 特点出发,介绍入门 VS Code 必须了解的核心概念和组件(上篇)以及 5 个 VS Code 实际使用场景(下篇)。希望对想了解和学习 VS Code 的读者能有一点帮助和启发。 在 VS Code 编辑器入门指南上篇,我们了解了什么是代码编辑器、为什么选择 VS Code 、从 0 到 1 开始使用 VS Code 以及上手 VS Code 需要了解的核心概念与组件。提到的组件包括资源管理器、跨文件搜索、源代码管理、启动调试和扩展管理,涉及到的核心概念包括插件、命令面板、工作区和语言支持。 有了这些基础的知识储备再打开 VS Code 就不会恐惧和陌生,不过,学习一个工具更好的方式是找到具体应用场景。VS Code 编辑器入门指南下篇将从五个可能会用到的实际场景出发介绍一些 VS Code 特性和好用的插件。因为文章篇幅所限很难详细展开,如果有需要可以后续再分别介绍,不过我会为每个插件附上链接和尽可能多的官方相关介绍方便大家进一步了解。 如果你是一个重度的 Markdown 写作者,VS Code 经过简单配置后作为文本编辑器其体验不会逊于市面上大部分文本编辑器。 首先通过两个插件来解决图片处理这个老大难问题,如果经常使用截图功能且喜欢直接把图片存放在本地可以使用 Paste Image 插件,如果喜欢把图片直接上传至图床则推荐使用优秀的 PicGo VS Code 插件。 因为我日常会把所有图都放在腾讯云中保存,这里以此为例简单介绍 PicGo 在 VS Code 的配置和使用。 在设置面板中搜索 picgo 就可以看到相关的配置选项,需要的配置参数和 PicGo 客户端一致,例如使用腾讯云时需要填写 APPID、存储空间名和自定义域名等信息。因为平时使用的目录和文件名都可能包括中文,我设置为仅按照时间命名。 在使用时,picgo 利用快捷键可以方便的将剪贴板图片(option+command+u) 或者本地图片 (option+command+e) 上传至图床,并直接在光标处插入图片链接。 打开一个 Markdown 文本后在资源管理器组件中可以通过 outline 查看文档目录,点击对应章节标题直接跳转至相应位置。 如果你没有忘记上文提到的命令面板,我们还可以利用命令面板的符号跳转功能实现章节定位。符号跳转本身是针对代码设计的,可以快速跳转到一些函数定义和类定义,其实在 markdown 中也十分好用,只需要按下 这个操作在什么时候最有用呢?或许是按下 如果需要获得更好的 Markdown 编辑体验可以考虑安装如下几个插件 模板是所有笔记类工具的标准配置,在 VS Code 中可以通过代码片段(Snippets)针对不同类型的文档设置模板。 如果想配置自己的代码片段,在命令面板中输入 一个典型的代码片段如下所示: 我把自己一些常用的 Markdown 模板做成代码片段并打包成了一个 插件。例如当我输入 如果你是一个每天需要处理很多稿件的编辑往往会有一些重复性工作,比如需要把十几篇投稿中的「ios」修改为「iOS」。这类涉及到搜索替换的问题,使用 VS Code 强大的搜索组件都可以轻松搞定。 VS Code 支持单文件和多文件的搜索替换,这里以多文件常见的需求作为介绍。 搜索支持三种模式,分别是区分大小写、全字匹配和正则表达式,例如 iOS 这类大小写的替换需要选择「区分大小写」。进行多文件搜索替换时,有时只希望限制所在目录的部分文件,这时就可以设置在哪些子文件夹进行搜索或者过 除了使用搜索功能进行替换以外,它还可以实现「精确定位」。 很多人在使用一些笔记工具时都有精确定位的需求得不到满足,即快速找到某个 tag 或者关键词所在的具体位置。VS Code 则可以帮你在所有需要的文档中进行精确定位和跳转。 如下图所示,我在一个文件夹内搜索「模板」,它会在结果中显示每个文档中的搜索结果,鼠标放在某一行时会用浮窗形式展示详细内容,点击后会直接打开对应文档并定位在所在行。 Markdown 文档的预览在不借助第三方插件的情况下基本可以满足需求,我们可以在配置中设置引用自己中意的 CSS 样式以达到更好的效果。如果需要非常强大的导出功能,可以借助插件 Markdown Preview Enhanced。 该插件应该可以满足所有的 Markdown 文档的预览和导出需求,官方有详细 中文文档 可以查看了解。 如果你有很多个笔记本(文件夹)在码字的过程中需要经常切换,这里推荐的插件是 Project Manage。 它支持将目录和工作区 Workspaces 保存为项目并进行快速切换,很好地弥补了 VS Code 自身项目切换的不足。如果你对工作区这个概念很陌生,可以阅读 VS Code 编辑器入门指南上篇-核心概念与组件。 如果你的项目需要协作,VS Code 也可以成为你不错的项目管理和协作工具。 从 VS Code 的搜索功能角度出发,如果我们在文档内部做一些固定的埋点并赋予特殊含义,那么就可以在需要的时候直接找到这些特殊内容。todo 类型插件就是这样的思路,我们可以设定一些特殊的标记,然后在工作目录下自动搜索匹配这些标记再以形象的方式展示在组件中。 以比较常用的 TODO 插件 Todo Tree 为例,在设置中我们可以指定哪些内容作为标记以及这些标记如何被展示。 随后当我们在任意文档的任意位置插入相关标签后,它们就会在组件中展示出来,点击标签即可直接跳转到对应位置。 只有 TODO 功能或许不够过瘾,如果能做成看板的形式就更好了。嗯,一个插件 Kanban 基本满足需求。 在自己的稿件目录下添加一个「稿不完」看板,该写什么一目了然。看板内容本身会存储在 json 格式的文本文件中。 如果你的团队正在使用 Trello, 那么你也可以在 VS Code 借助插件 Trello Viewer 及时查看大家的 Trello 动态。 完成 token 配置后,在侧边栏将会出现一个 Trello Viewer 组件,Trello boards 下会显示所有看板,你还可以把某个常用的 list 添加到 favorite list。 如果仅仅是想查看卡片内容只需要点击即可,这时插件会生成一个 Markdwon 格式文件并自动打开预览模式。如果你想对卡片进行简单编辑,可以在组件中右键点击某个卡片然后选择要进行的后续操作。 版本管理是个人和团队项目开发中非常重要的一环,源代码管理也是仅有的几个被内置到 VS Code 中组件,无需任何插件和设置即可在 VS Code 中使用 Git。很多人在学习 Git 时都会被各种各样的命令搞晕,在提交代码时也会因为要输入各种命令而烦躁。 如果想更轻松使用 Git 和 GitHub,你可能会选择 GitHub 官方客户端或第三方付费客户端,实际上借助 VS Code 自身对 Git 的支持以及 GitLens、Git History 和 RemoteHub 这三款插件,就可以获得极佳的使用体验。 如果你是一个经常使用 git 的人,应该可以感受到 gitlen 提供的组件非常贴心。 前两个插件的安装数基本说明它们是绝大多数 Git 用户的必选项,而 RemoteHub 是 GitLens 开发者还处在预览版的新作品。它支持在命令面板中直接搜索 GitHub 上的项目,在不需要 clone 的情况下通过 VS Code 查看项目代码。当需要编辑操作时对应的文件才会从 GitHub 按需下载。不过该插件目前需要开启一些 VS Code 默认关闭的功能,如果想尝试可以阅读插件使用说明。 说完目前最火的轻量标记语言 Markdown ,就不得不提和它对应的超文本编辑语言 HTML 和前端开发了。 可能写一个小网页或者个人博客是很多人的 todo 事项,使用 VS Code 做前端开发对于初学者来说非常友好。 代码格式化是指让各种不规范的代码瞬间按照要求好看起来,VS Code 借助语言插件目前对绝大多数语言都有很好的支持。在设置中我们可以选择何时对代码进行格式化,包括输入粘贴和保存。此外每种语言都可以进一步进行个性化设置。 关于代码格式化的插件,你也可以尝试 Prettier。 除了代码格式化以外,VS Code 还可以基于语言定义进行代码折叠,即根据语言特性来自动区分哪些部分可以折叠,因此 Markdown 文档同样可以使用代码折叠功能。当鼠标位于行号旁边时,可以被折叠的位置会自动显示向下箭头。 使用快捷键 对于较长的代码,如果不习惯使用代码折叠可以开启 minimap 功能。当前页面在小地图中会呈现为灰色,光标所在位置为白色。如果进行文件内搜索时,对应位置会以黄色高亮显示。 多光标特性是 VS Code 高效使用的必备技能,官方文档 有详细介绍,这里简单提一下我常用的三种方式。 有时候我们需要在一个文件内多个没有明显特征的位置添加相同的内容,此时如果配合鼠标操作,只需要按住 option 键,在需要添加光标的位置单击即可。 还有些时候,我们统一需要在多行的行末添加一些内容,或者需要从行末开始删除一些内容。这时只需选中要修改的内容,按 最后一个比较高频的需求有些类似于查找替换,比如我们需要把文档中一些相同的内容统一选中进行某些修改,这时可以先选中一个内容,然后按下 在编写 CSS 时常见的一个需求就是修改元素颜色,在 VS Code 中可以直接使用取色器进行修改。 当遇到颜色时,我们会在编码前看到效果色块,鼠标浮于颜色上会自动显示颜色编辑器。在这个窗口中可以调整颜色的饱和度、透明度和色相,也可以切换不同的颜色代码。同时,只要点击右上角就可以轻松退回之前的颜色值。 Emmet 是一个可以大幅提高前端代码编写效率的工具,可以让我们用尽量简洁的输入来实现复杂的内容。借助 Emmet 可以摆脱频繁写 当输入任意内容后,如果有可以和输入匹配的 Emmet 缩写,相关建议就会实时展示出来供选择。 如果写的语法比较复杂它也可以实时帮你展示转换后的效果,非常实用。 除了在编辑时进行代码展开,借助命令面板还可以是实现 Emmet 的很多其他操作,例如缩写包围、删除和更新标签等等。你可以在官方文档中查看更多信息。 VS Code 本身不支持实时预览 HTML 文件,不过已经有很多插件实现了这一功能,例如 Live Server。 在日常工作中,我有很大一部分时间都在和各种格式的数据和文档打交道,其中 Excel 和 PDF 文档是最常见的两种格式。在没有使用 VS Code 之前如果一个项目中有这些文件就需要在 office 和 PDF 阅读器中打开,但是借助 Data Preview 和 VS Code-pdf 可以轻松查看这些文件,用起来挺过瘾。 VS Code 中直接查看 Excel 并进行基本操作。 VS Code 中直接查看 PDF 文档。 目前数据科学相关领域有 Python 和 R 两种常用编程语言。如果你习惯使用 python ,VS Code 本身对 Python 和 juypter 都有非常完善的支持,可以查看官方文档的 详细说明,使用起来比较简单。 如果你习惯使用 R 语言,随着 R Language Server 后端加持以及 VS Code-R 插件在前端的重大迭代,现在使用 VS Code 愉快地进行 R 语言编程不仅成为了一种可能,而且还挺香。使用体验上基本不输 Rstudio,而且很多小细节上更贴心。 因为 R 语言配置相对复杂,所以稍加介绍。 R support for Visual Studio Code 这个插件是 VS Code 中 R 的核心插件,具有语法高亮,基础代码片段和代码执行等功能。例如你可以在编辑器中选择某几行内容,然后使用 R LSP Client 有了它就可以进行代码补全、查看函数定义以及参数预览等功能。 安装插件后需要在配置文件中进行两个对应设置。通过 打开一个包含 R 脚本的文件夹(单独打开一个 R 脚本无效)就可以正常使用了。 一些基本特性如鼠标悬停显示函数定义和帮助文档(无论包是否加载)、鼠标悬停在变量直接展示类型信息、自动高亮文档内所有同一变量和函数自动补全等都非常好用。 VS Code-R 插件近期更新中新增了 Session Watcher 功能,即便还在测试阶段这个功能也足以让人激动。它实现了在 VS Code 中实时展示各种变量图表等需求,不会再有单独弹窗。 如果要正确使用 session watcher 功能,首先需要在设置中开启 session watcher 选项,然后需要在 R 的 对于程序员来说,终端和服务器的使用频率极高,如果代码编辑器可以和这两者非常好的结合将会大大提高工作效率。 VS Code 的设计理念之一就是让 VS Code 和终端紧密联系在一起。 例如,我们可以在终端某个目录中通过 VS Code 终端放进了工作台从而避免在编辑器和终端间切换,集成终端支持同时打开多个终端操作并以多种方式排列。 由于把终端做到了工作台当中,所以我们能把终端的输入输出与快捷键、资源管理器和搜索等各个功能组合到一起。例如无需多次 一些小型的计算和开发可以在本机完成,如果涉及到大型计算或者部署就需要在服务器上操作。VS Code 提供的远程模式可以让我们在本机轻松连接其它开发环境,目前官方的远程模式支持包括容器、SSH 和 WSL 在内的三种方式。 本部分内容以 SSH 为例进行简要介绍,我们默认需要远程连接的服务器已经开通了 ssh 服务,使用 Windows 时需要首先在 PC 正确安装 Windows OpenSSH Client。 安装 Remote-SSH 插件后,打开命令面板搜索 在配置文件中可以输入相应服务器名称、 IP 地址、用户名以及端口等信息。写法如下图所示,写好保存即可。 需要连接终端可以在命令面板中执行命令,也可以点击状态栏左下角的连接标志。连接成功后左下角将会显示此前设置的服务器名称。 需要注意的是,插件组件会分别显示在本地和远程中安装的插件,两者是独立的。如果需要在服务端使用 VS Code 要重新安装需要的插件。资源管理器展示的则是服务器中的目录结构,得益于 VS Code 全平台特性,使用起来基本感受不到差异。 VS Code 内置支持 node.js ,可以对 JavaScript, TypeScript 进行调试,其它语言则通过第三方插件实现。目前对 PHP, Ruby, Go, C#, Python, C++, PowerShell 等都有很好的支持。 如果想进入调试模式,首先需要点击侧边栏的调制组件打开调试视图,会看到提示打开一个需要被调试的文件。我们以简单的 Python 脚本举例,打开脚本后会自动生成一个名为 launch.json 的调试配置文件。这个文件可以随时修改,定义不同的内容应该如何加载调试。典型的配置如下图所示。 下图为调试界面的主要内容,其中包括当前变量、堆栈和断点等,顶部为执行控制工具栏。 和 IDE 相比,复杂项目的调试是 VS Code 的弱点。由于调试本身由其它插件完成,不同调试器在调试代码时需要的信息各不相同,要自行使用配置文件进行配置。如果你真的对代码调试有更高的需求,可以查阅官方更加详细的说明文档。 最后,列举几个可能会让 VS Code 更加顺手的设置。 渲染空格符制表符 通过设置 修改新建文件默认格式 默认配置时, 前后光标处跳转 这个功能有些向在 Linux 中快速回到之前目录的操作。 自定义快捷键 如果你是从其它 IDE 迁移过来,可能会面临快捷键冲突和缺失的问题。这时可以通过自定义快捷键解决。 例如 R 语言用户在 RStudio 中可以使用 打开 Keyboard Shortcuts 会看到这个快捷键已经被绑定,可以在 json 文件中设置不同情境下新的含义。 点开快捷键配置文件之后不要管左边的内容,直接去右边设置就好,配置方法如图。以后在 R 或者 Rmd 文件里 关于快捷键自定义的语法,可以查看对应官方文档。 以上,结合 VS Code 编辑器入门指南上篇-核心概念与组件 就是对 VS Code 这款代码编辑器的入门介绍。 当我借助这篇两文章再一次梳理了 VS Code 使用场景后突然多了点感慨。在热衷于讨论和标榜 All-in-One 工具的今天,VS Code 轻量快速的软件本体加上开放丰富的插件生态代表了另一种思路,似乎正从某个层面朝着这个方向大步前进。 如果本文没有涉及到你的领域,不妨去插件市场探索一番,万一找到什么有趣的摸鱼神器呢? 本文作者:思考问题的熊 版权声明:本博客所有文章除特别声明外,均采用 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议 (CC BY-NC-ND 4.0) 进行许可。 如果你对这篇文章感兴趣,欢迎通过邮箱订阅我的 「熊言熊语」会员通讯,我将第一时间与你分享肿瘤生物医药领域最新行业研究进展和我的所思所学所想,点此链接即可进行免费订阅。
写在前面
码字工具
图片

目录功能

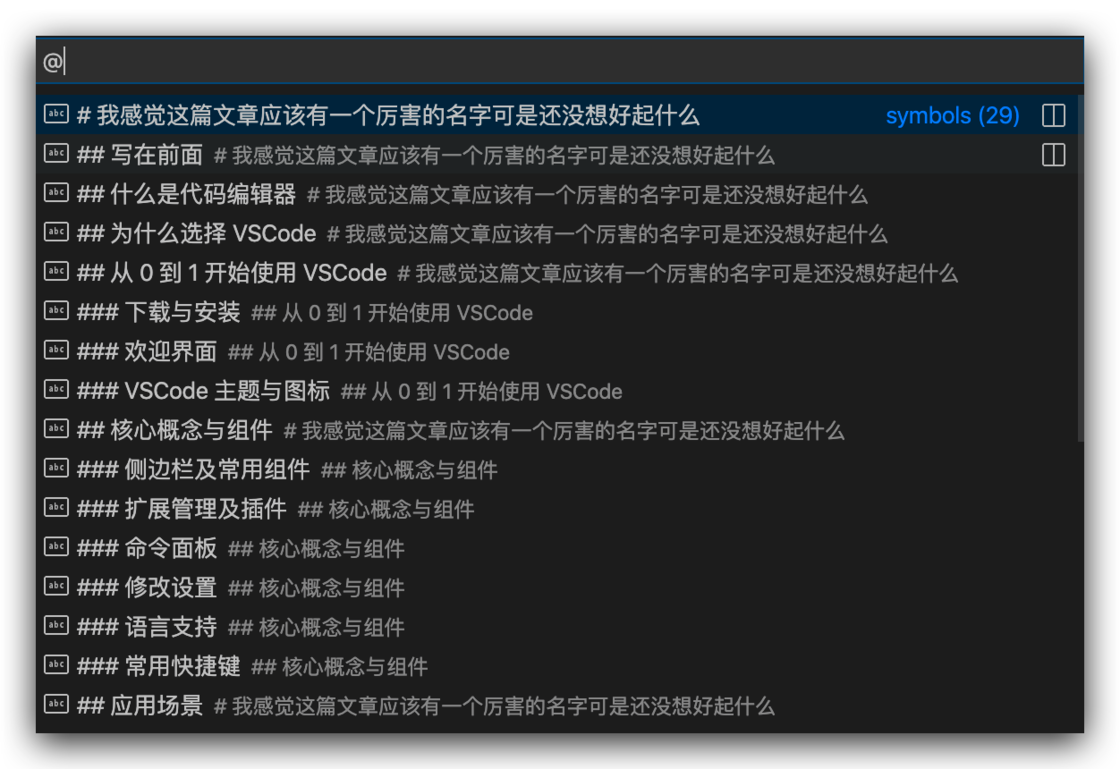
Command+shift+o 或者按下command+p后输入@, 就可以看到各级标题了。
ctrl+k z 开启禅模式的时候。
编辑体验
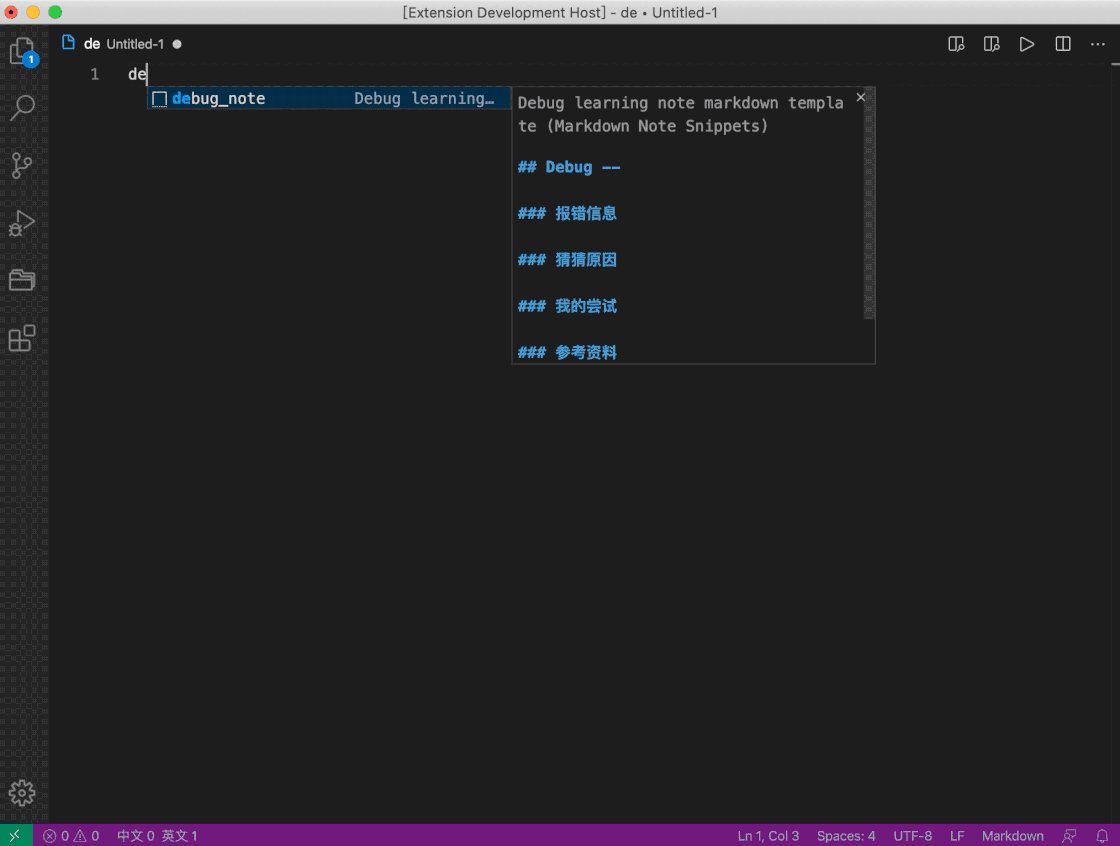
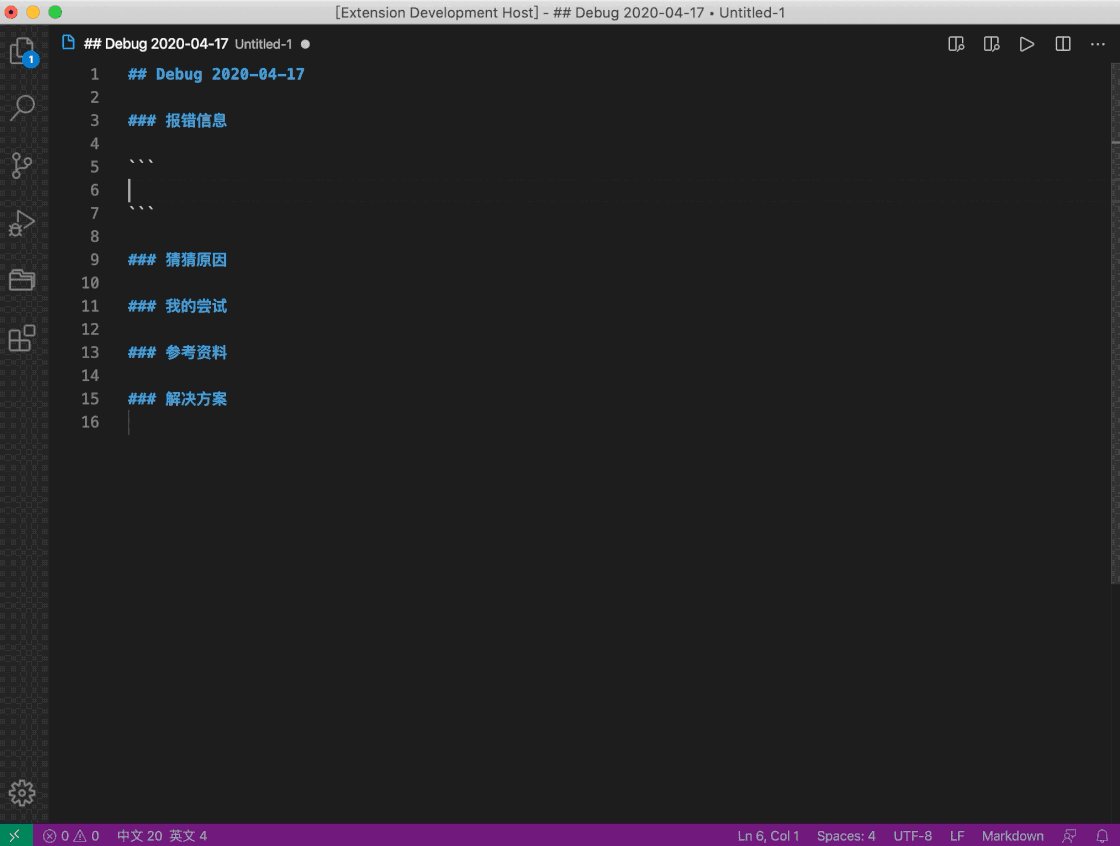
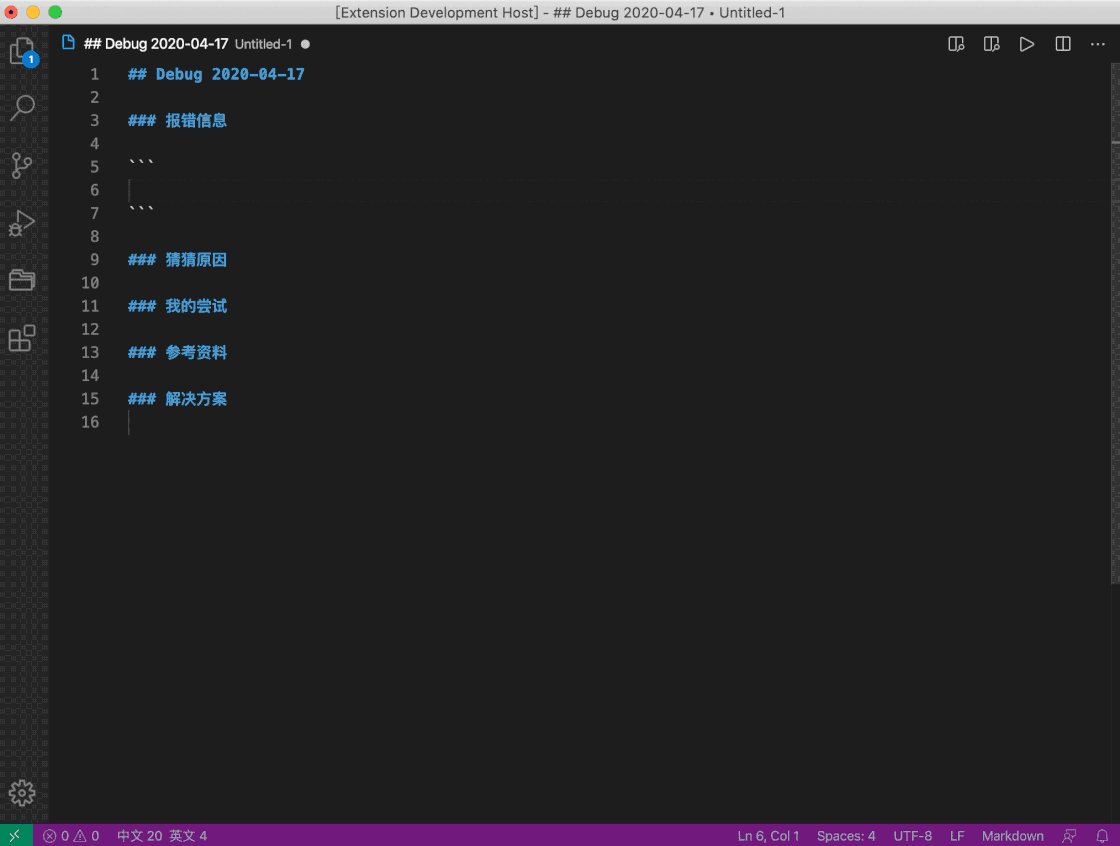
笔记模板
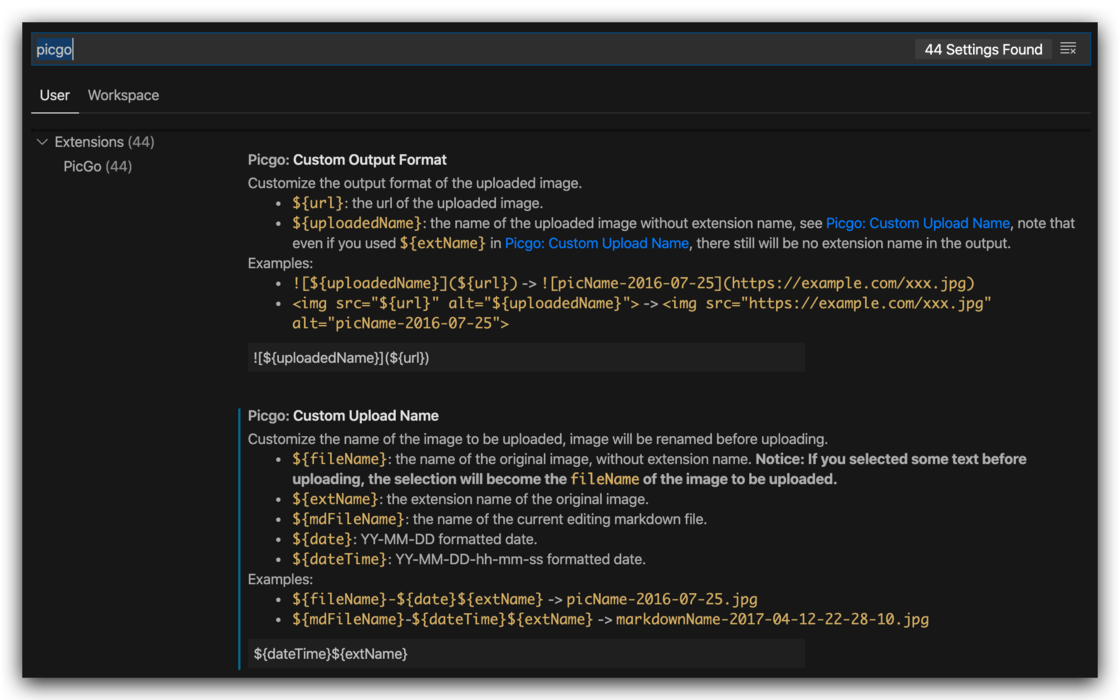
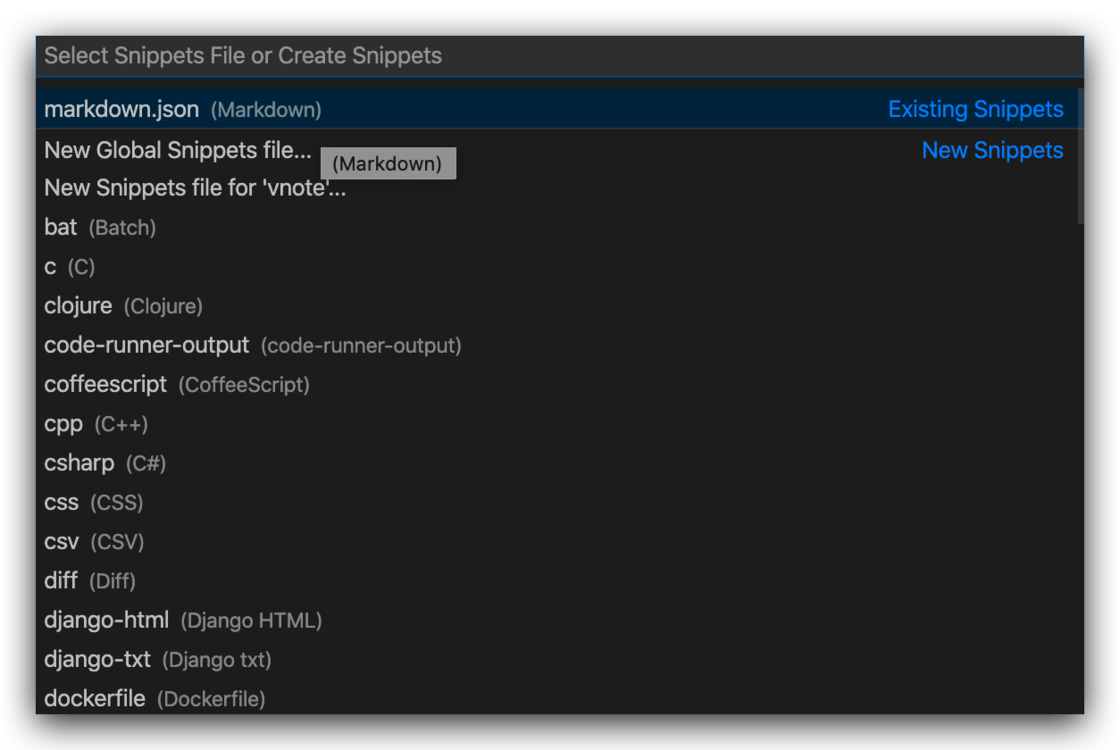
Configure User Snippets 后会看到语言选项,这里我们以 Markdown 为例,配置内容本身为 json 格式。
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
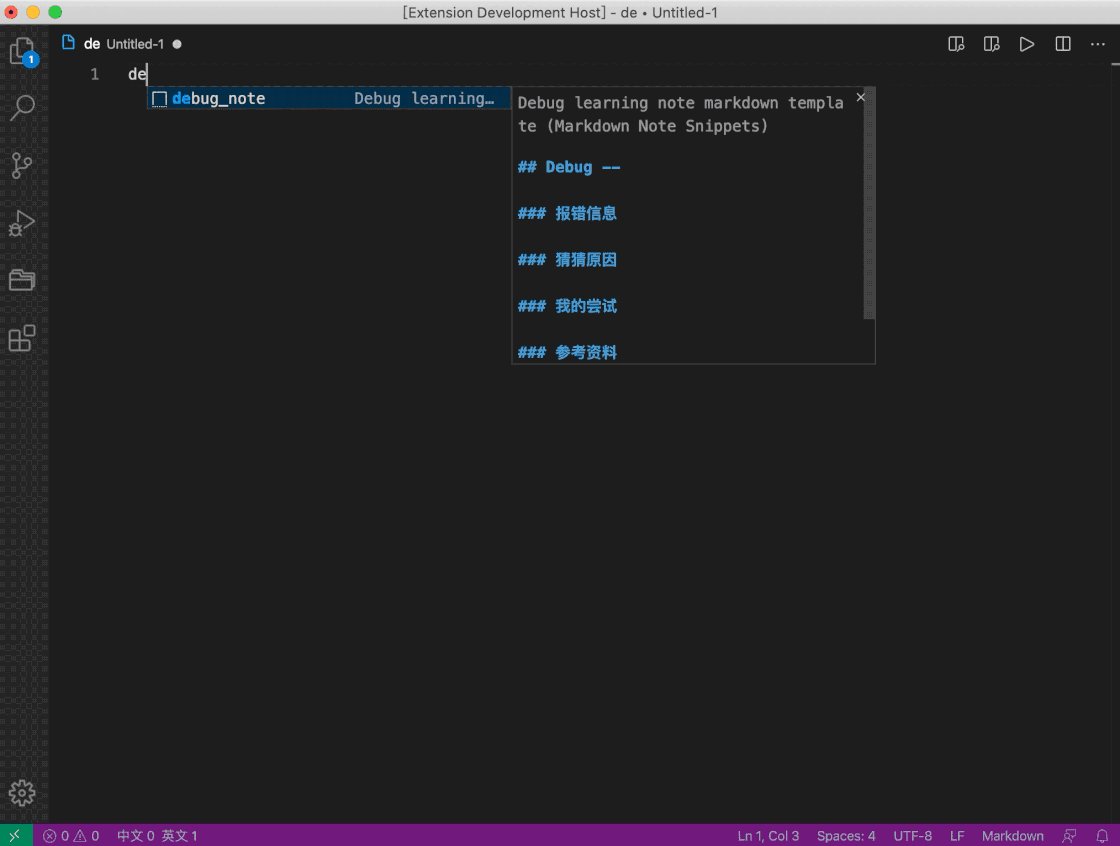
Print to console 为片段名,对象的值包含:prefix、body 和 description 三个属性。分别表示调用名、插入内容和代码描述。debug的时候就可以方便的调用 debug 记录模板。
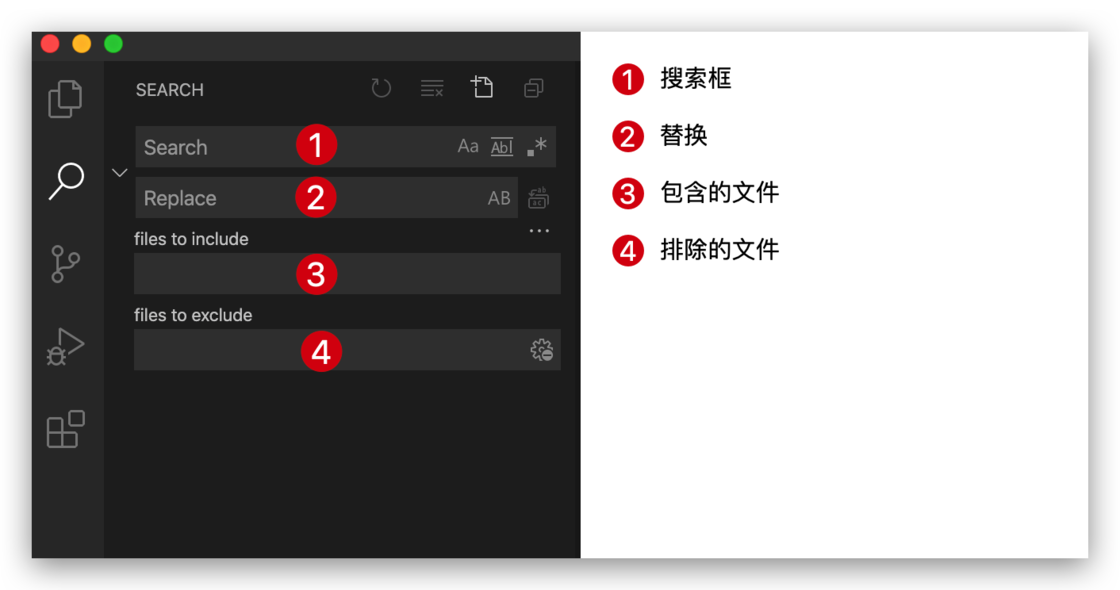
查找替换与精确定位

2020-04* 会匹配所有以它开头的文件。
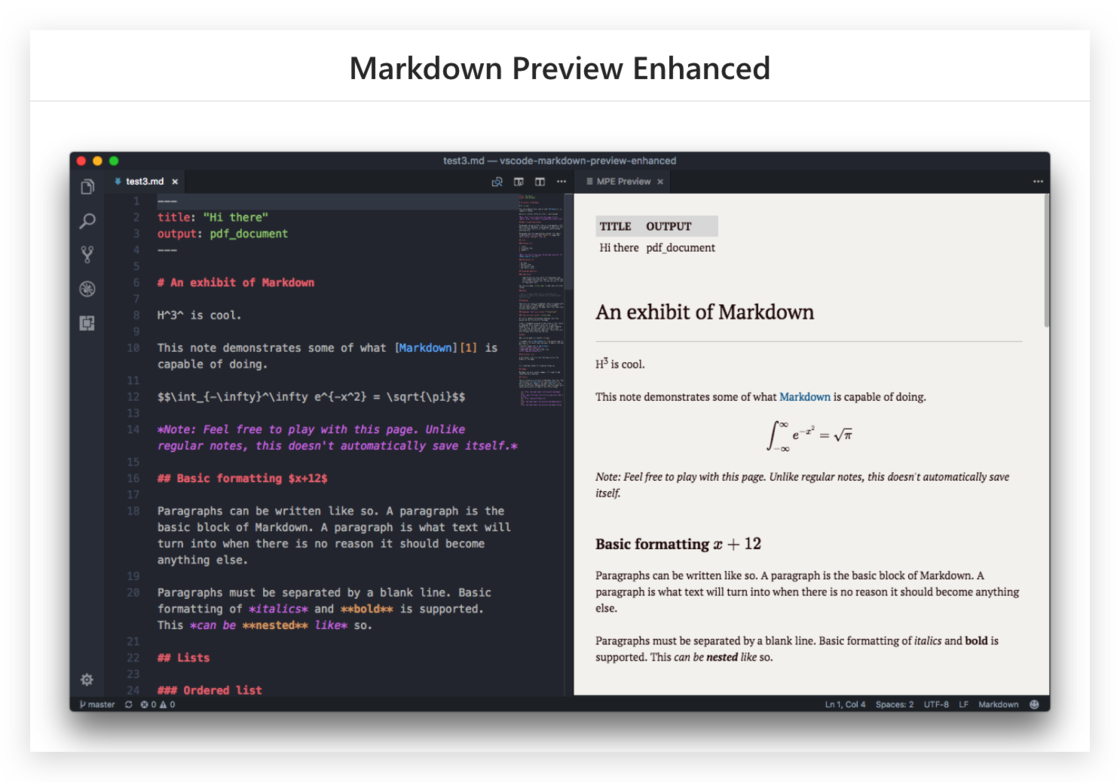
预览导出

项目管理
管理协作
从需要的地方即刻开始
 2020-04-17-19-43-55
2020-04-17-19-43-55"todo-tree.highlights.customHighlight": {
"TODO": {
"icon": "tasklist",
"iconColour": "red"
},
"REVIEW": {
"icon": "eye",
"iconColour": "green",
},
"FIXME": {
"icon": "thumbsdown",
"iconColour": "yellow"
}
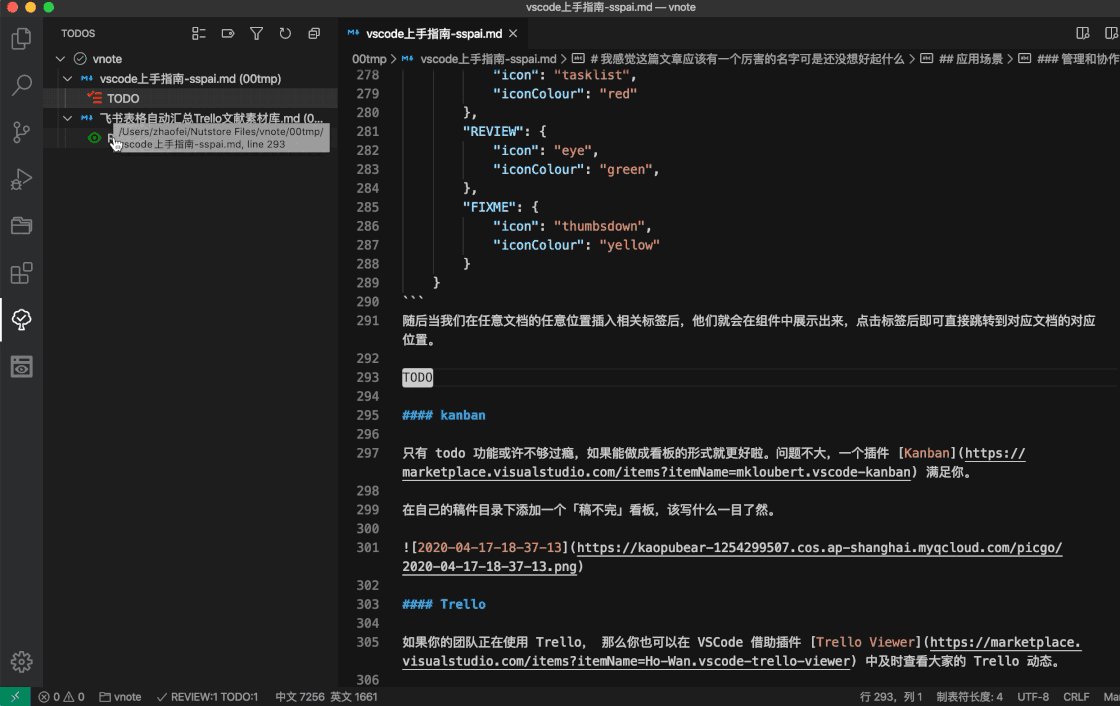
}

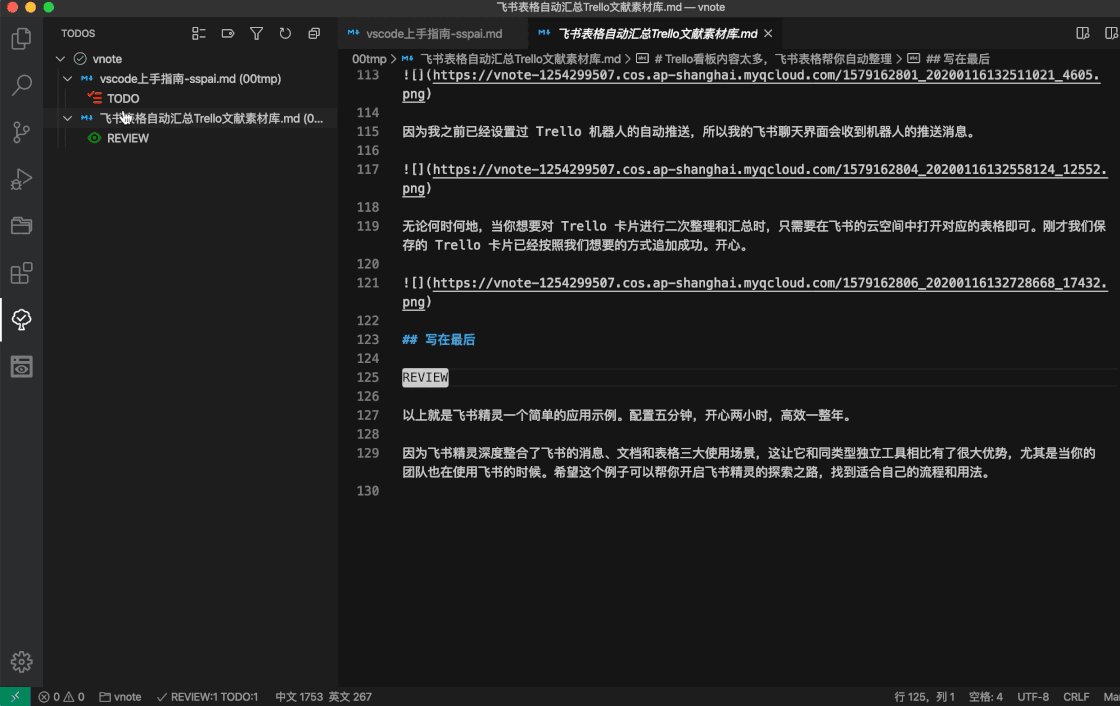
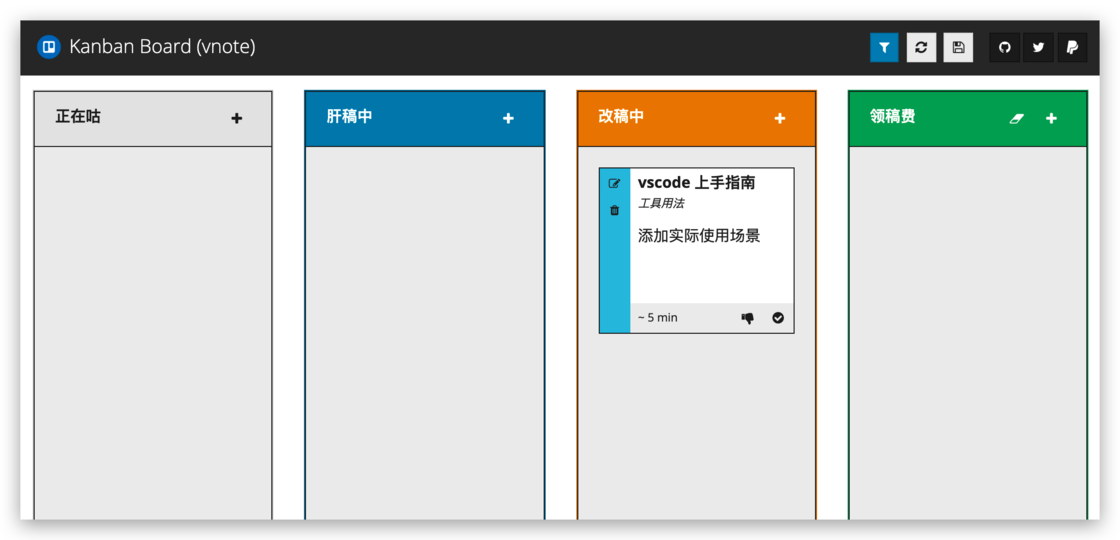
用 KanBan 管理素材

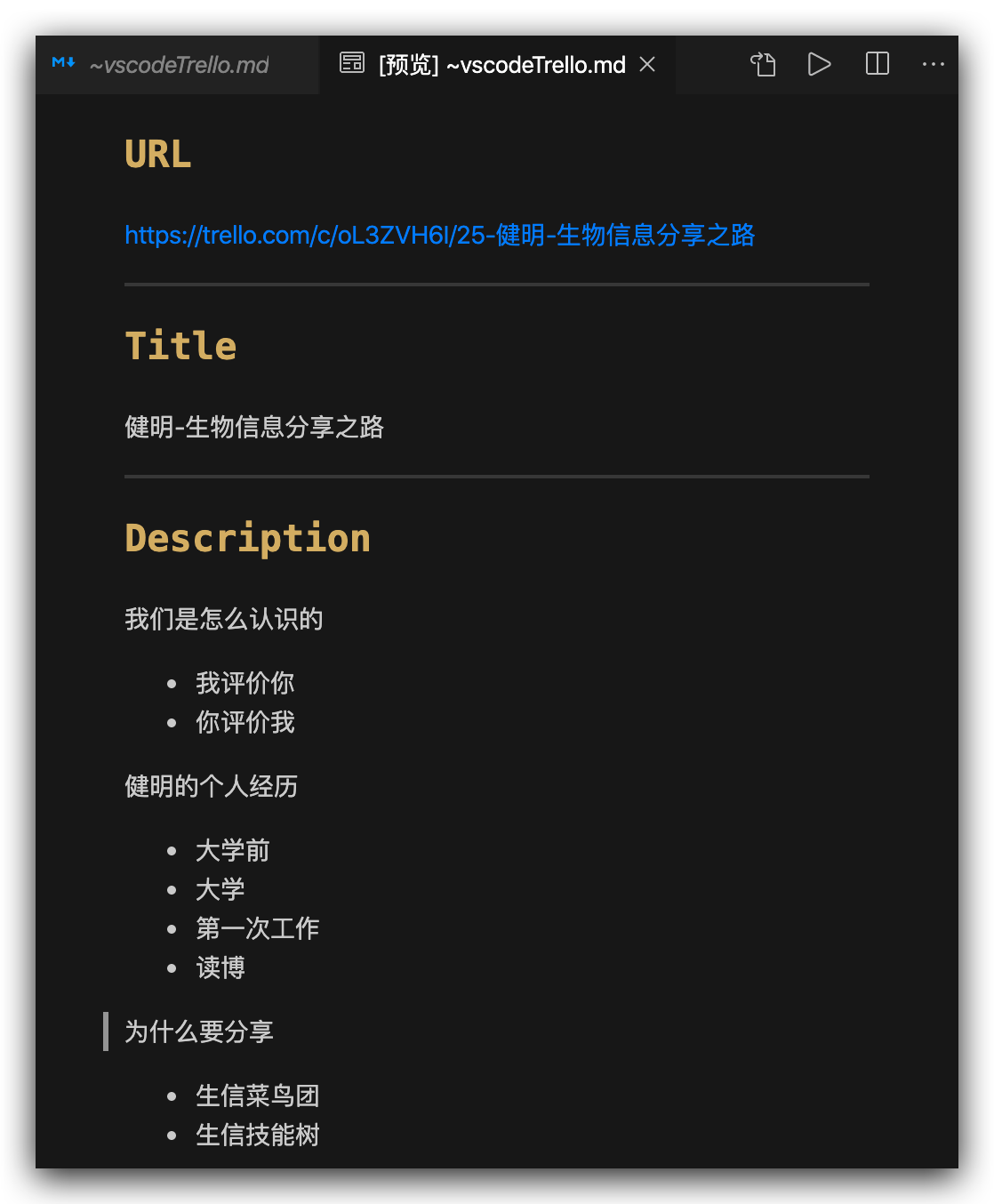
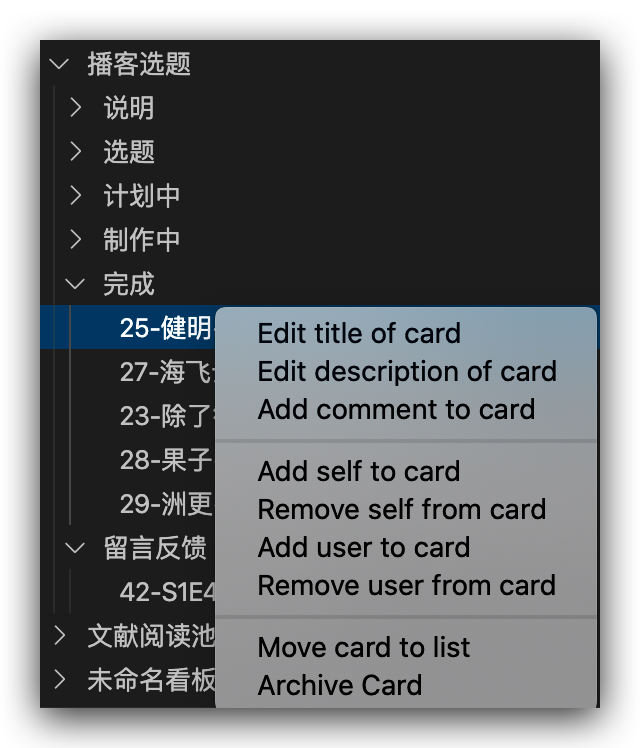
在 VS Code 中使用 Trello


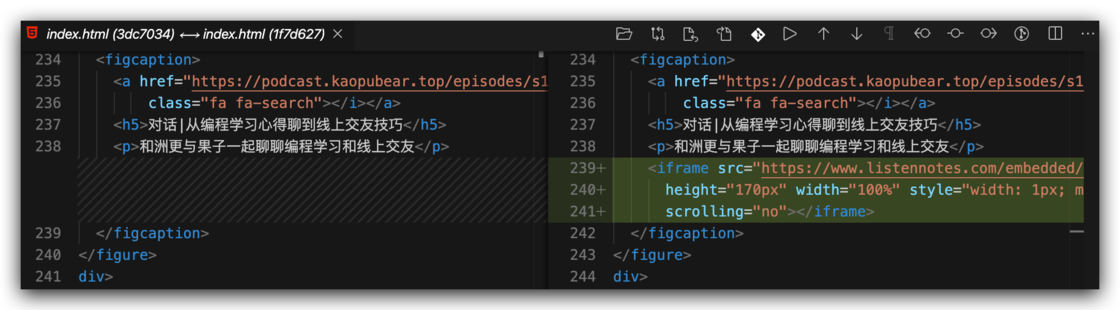
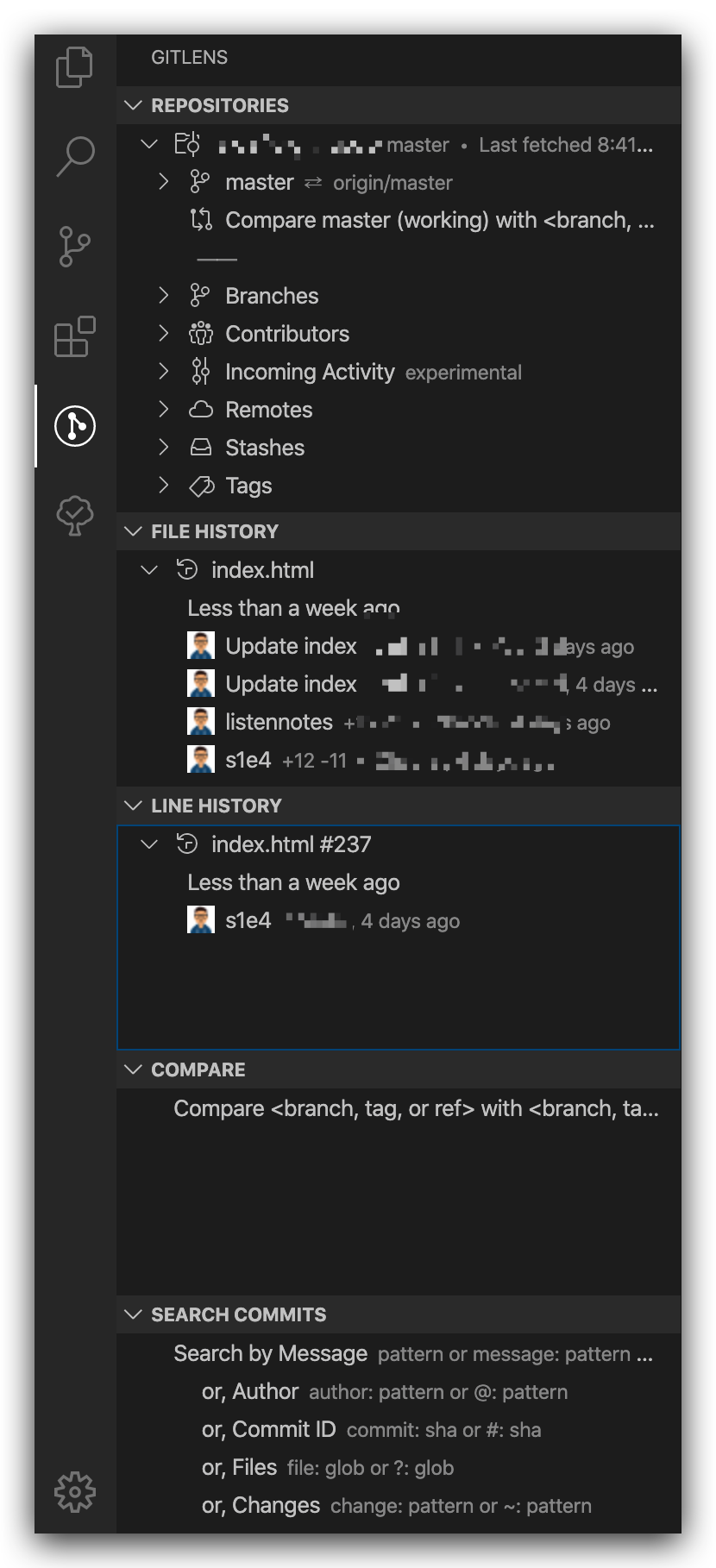
让 Git 更容易一些

 2020-04-17-20-45-15
2020-04-17-20-45-15网站开发
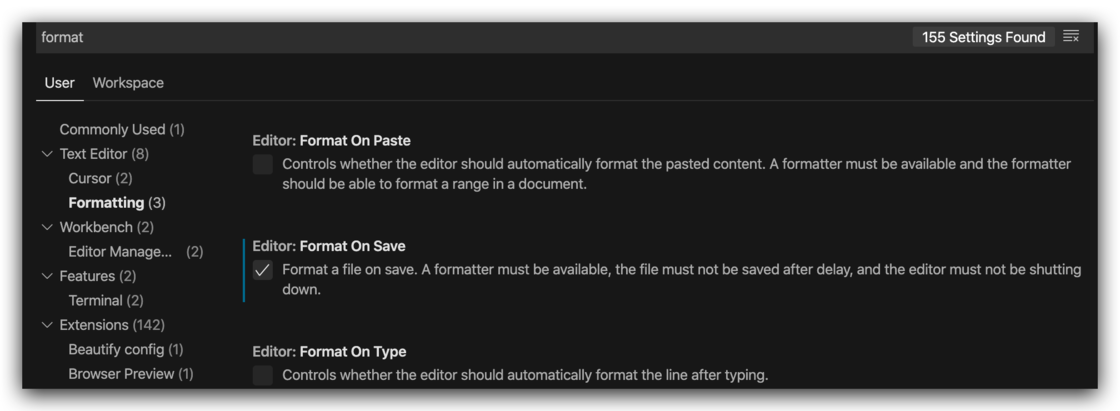
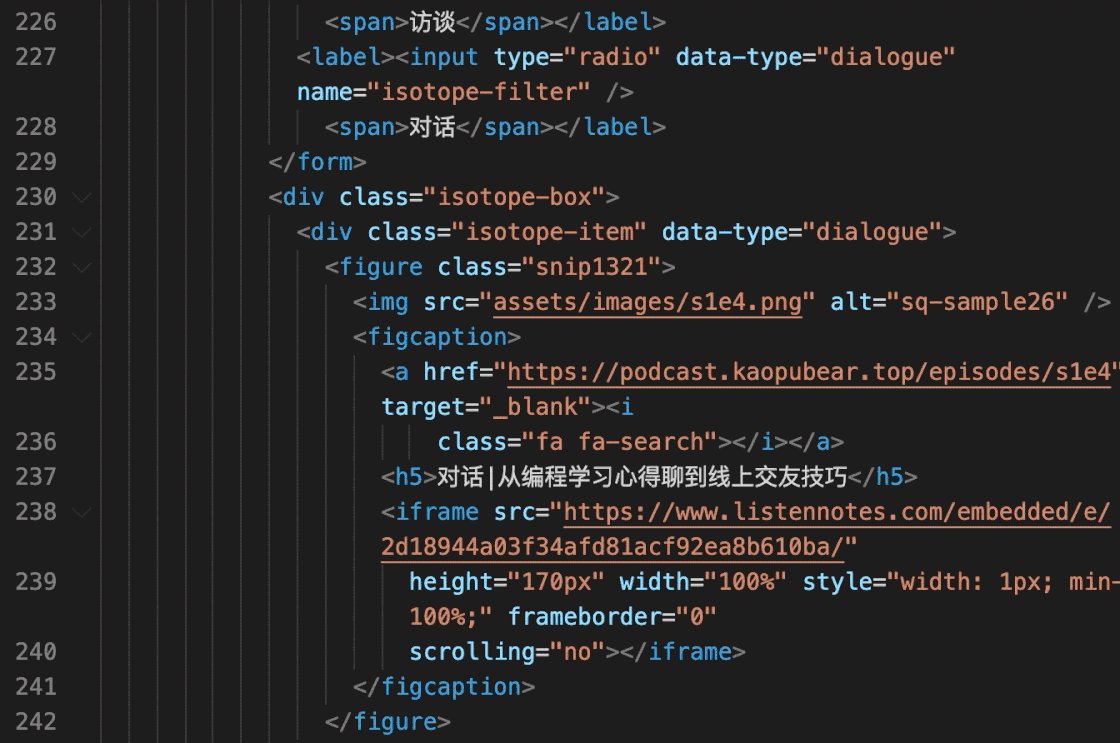
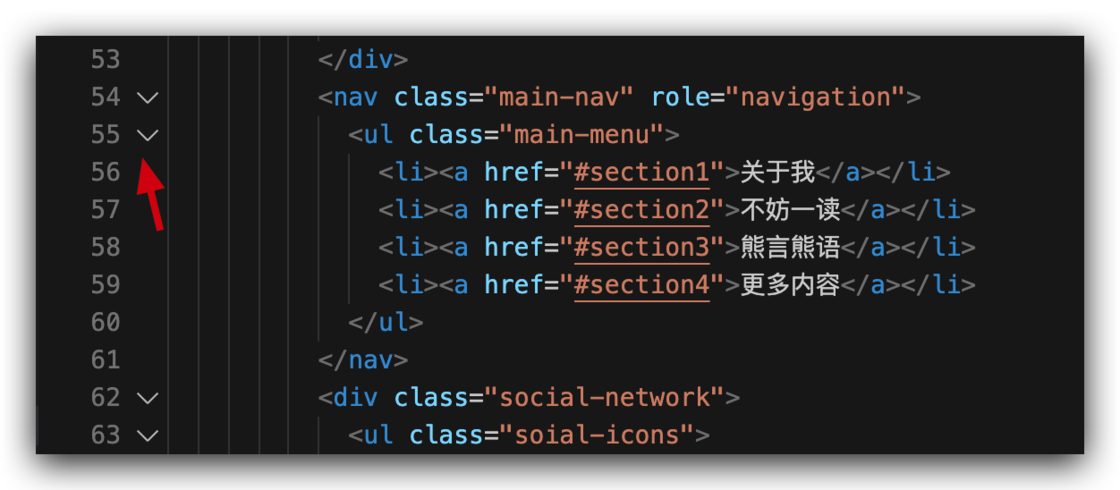
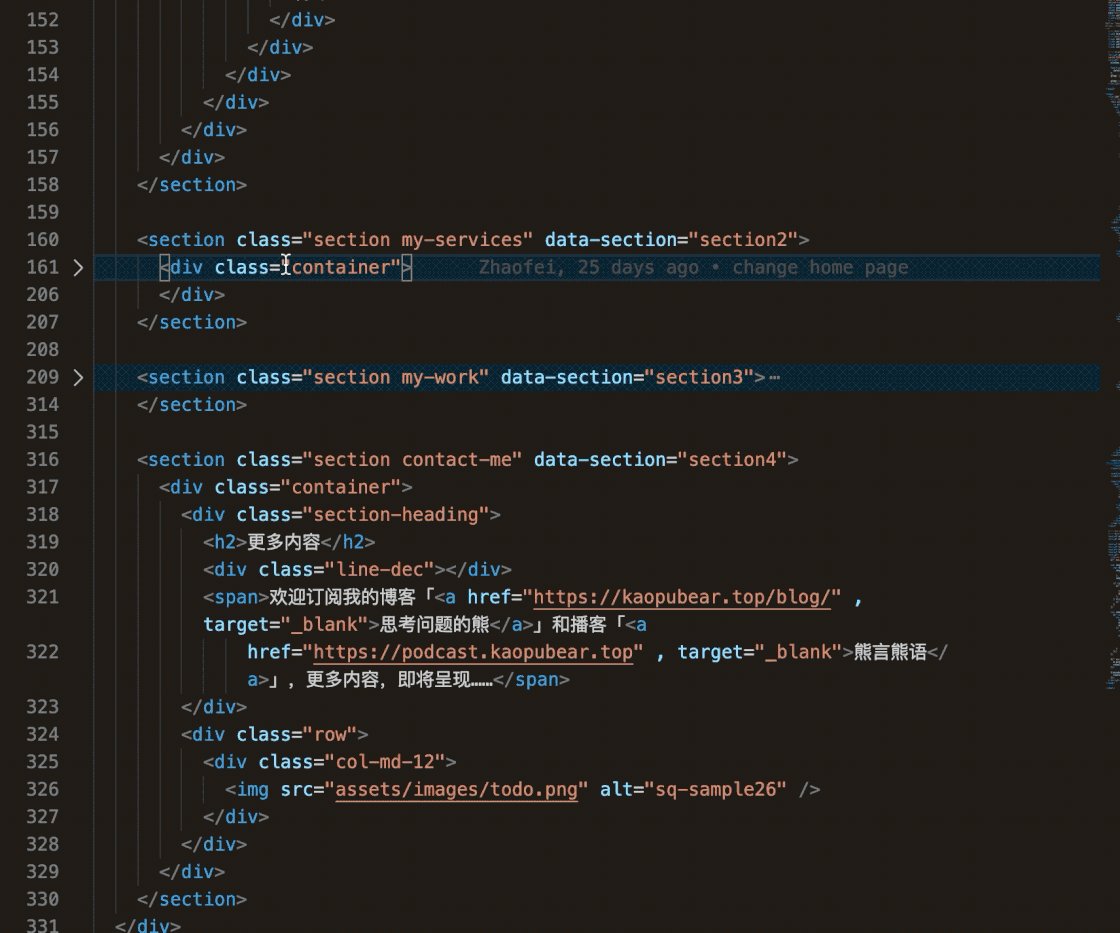
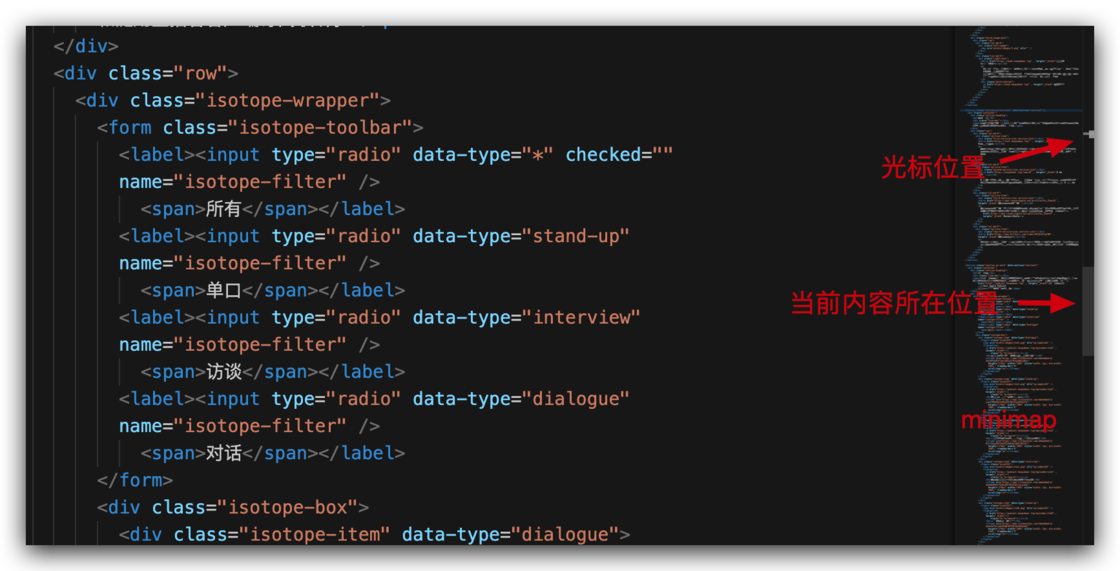
格式化与折叠



command+shift+[ 进行快速折叠时,会从所在位置处可折叠的最内层代码开始折叠。展开的快捷键则是command+shift+]。

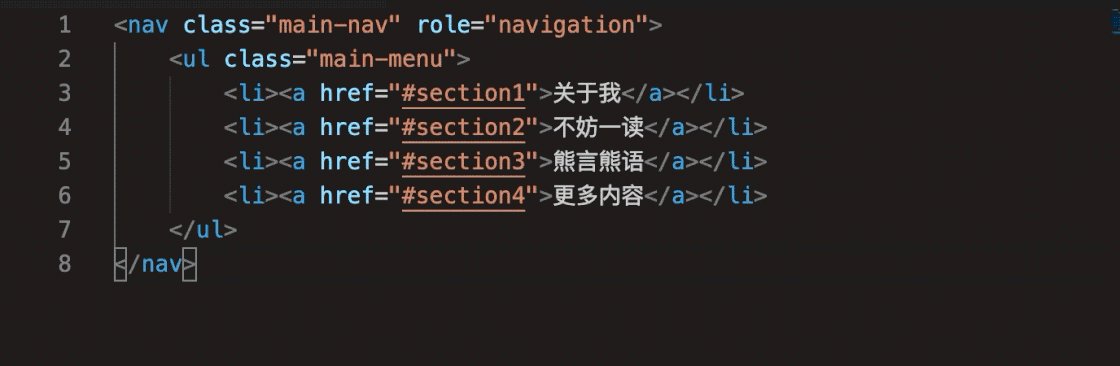
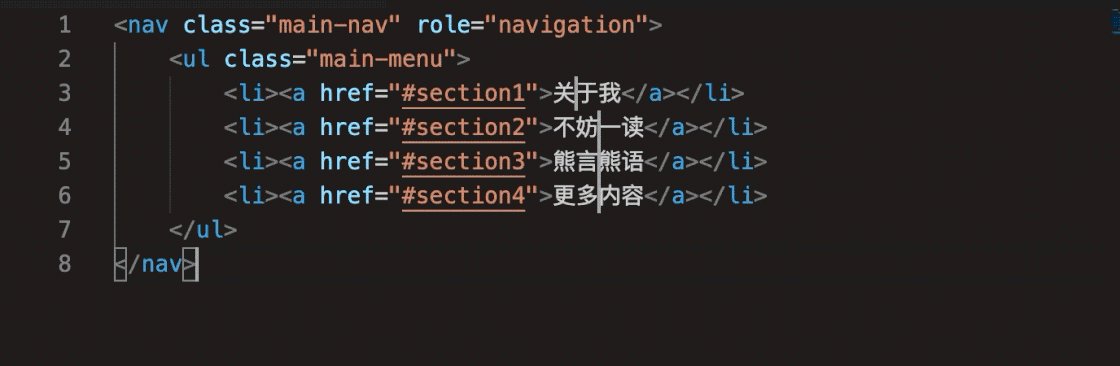
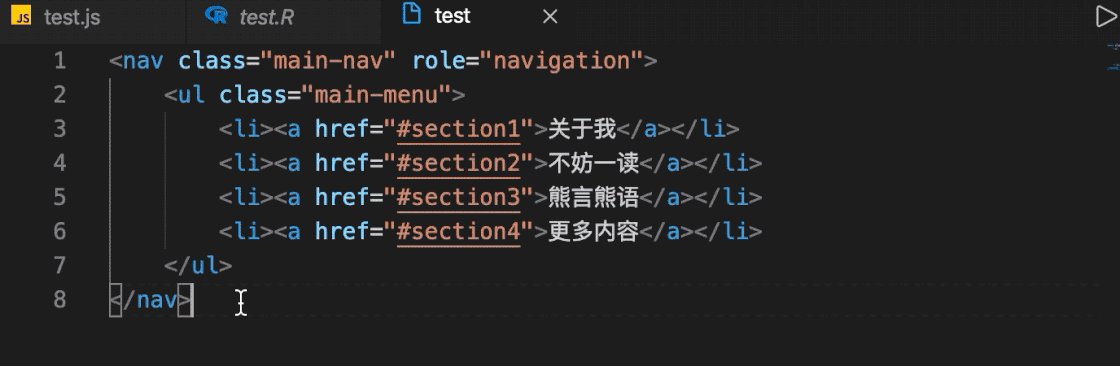
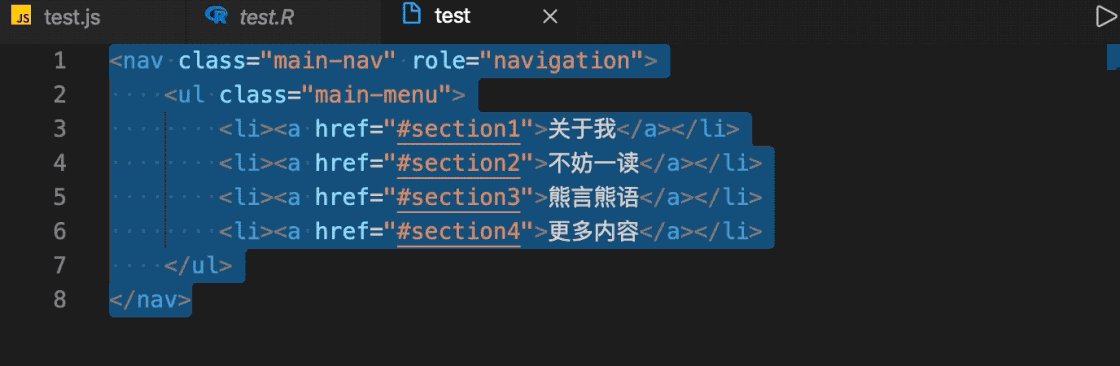
多光标

option+shift+i 就可以在行末添加光标。
command+d 就会自动选中下一个相同的内容。
颜色设置

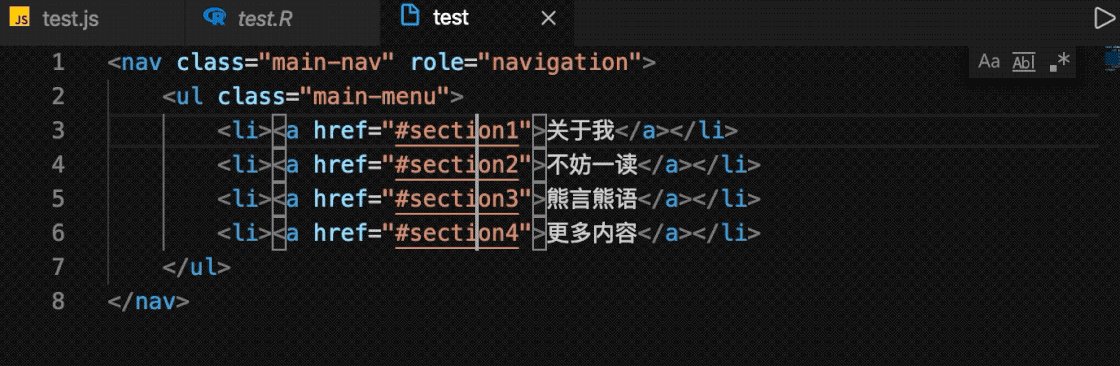
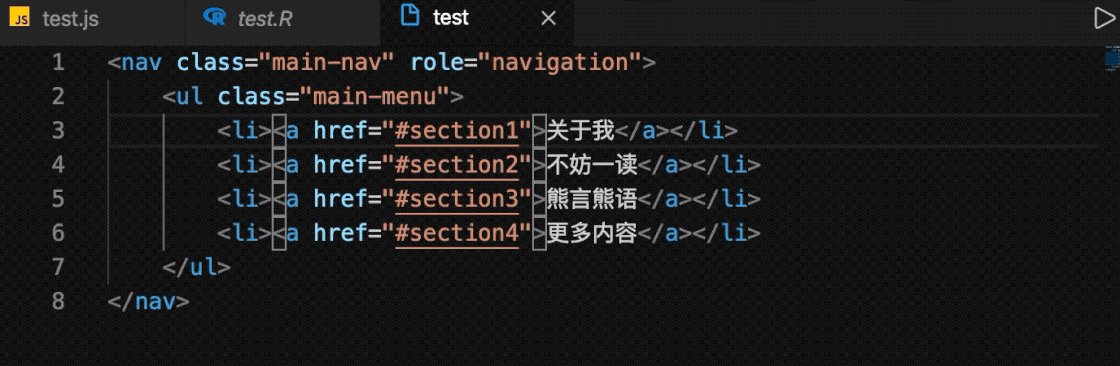
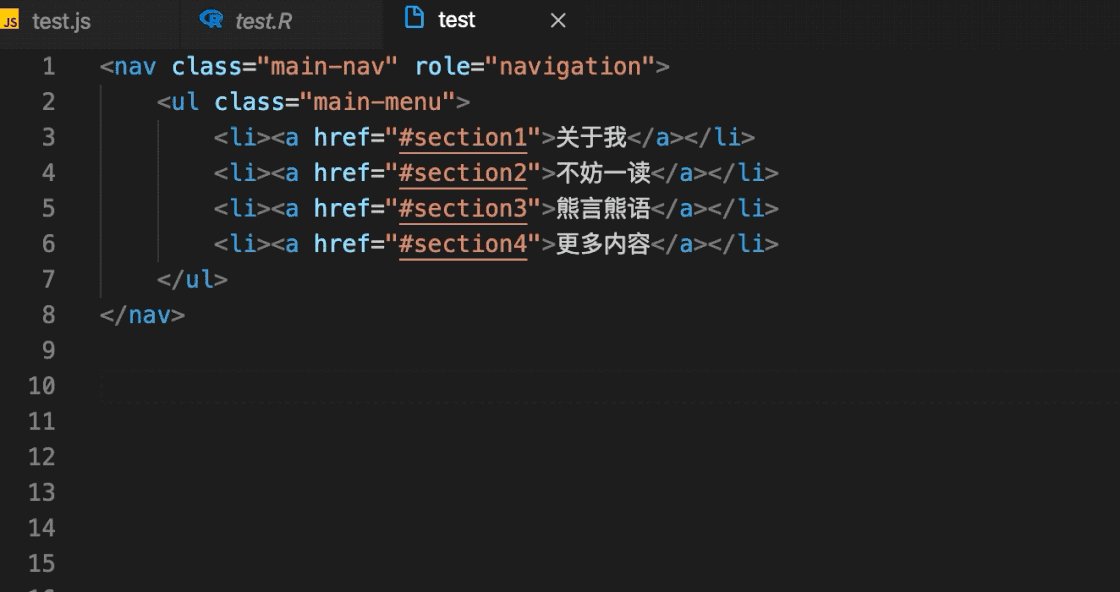
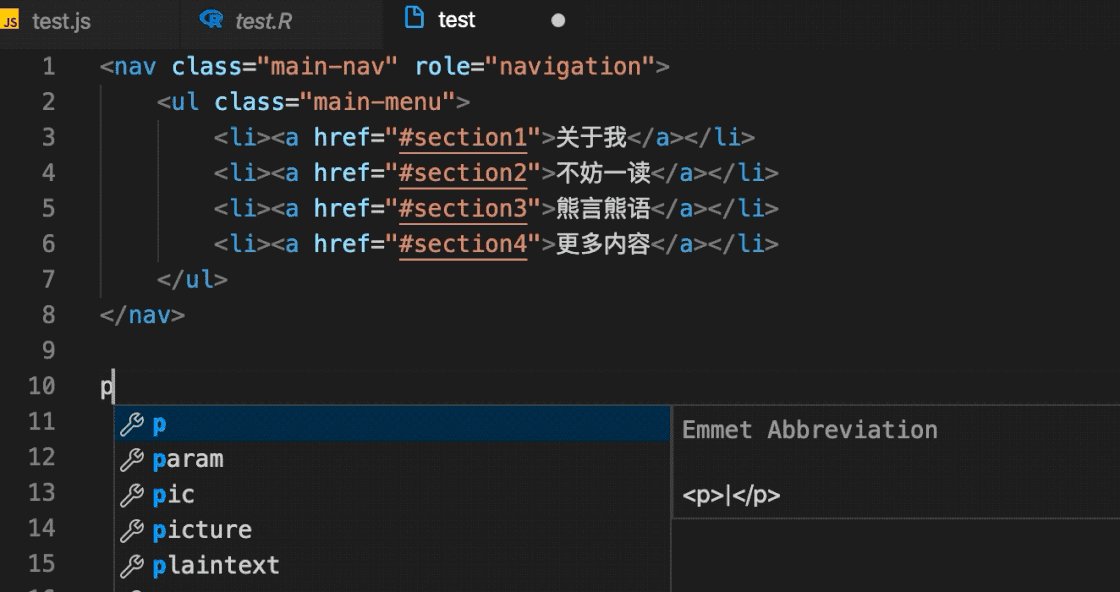
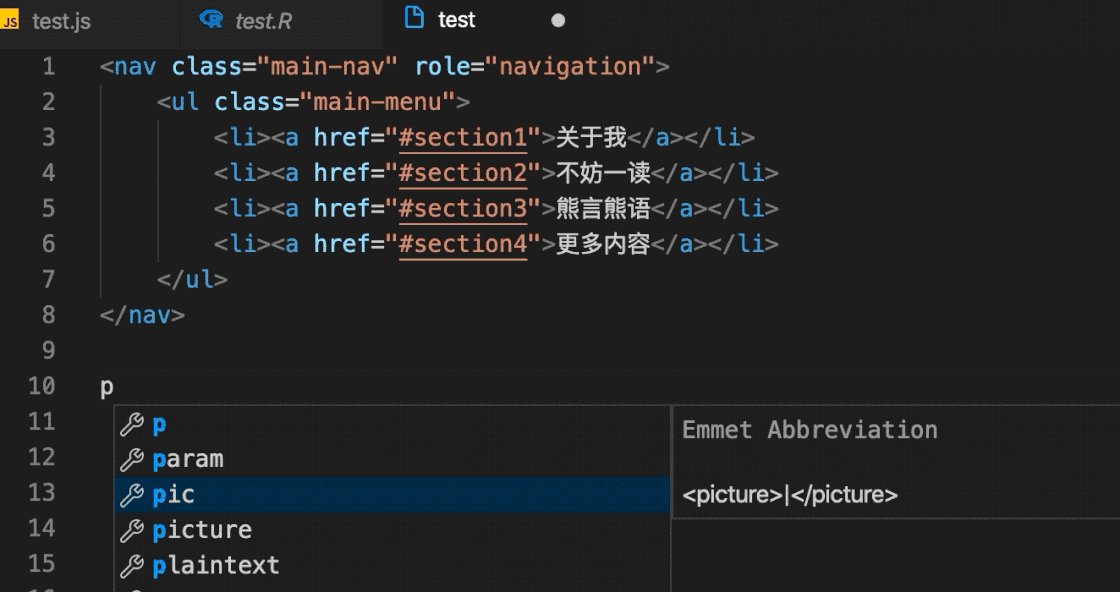
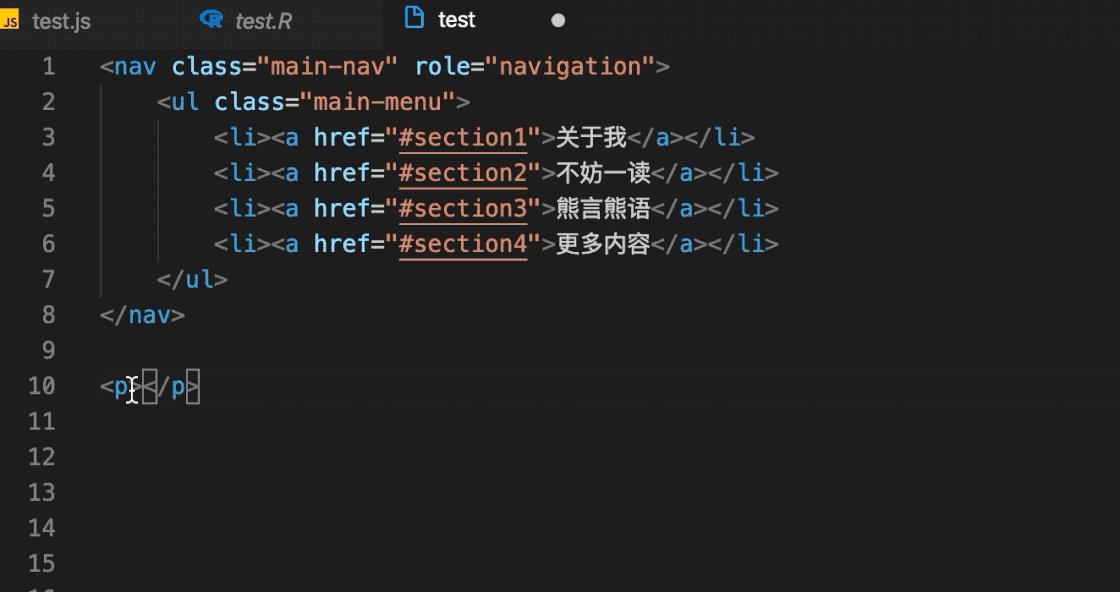
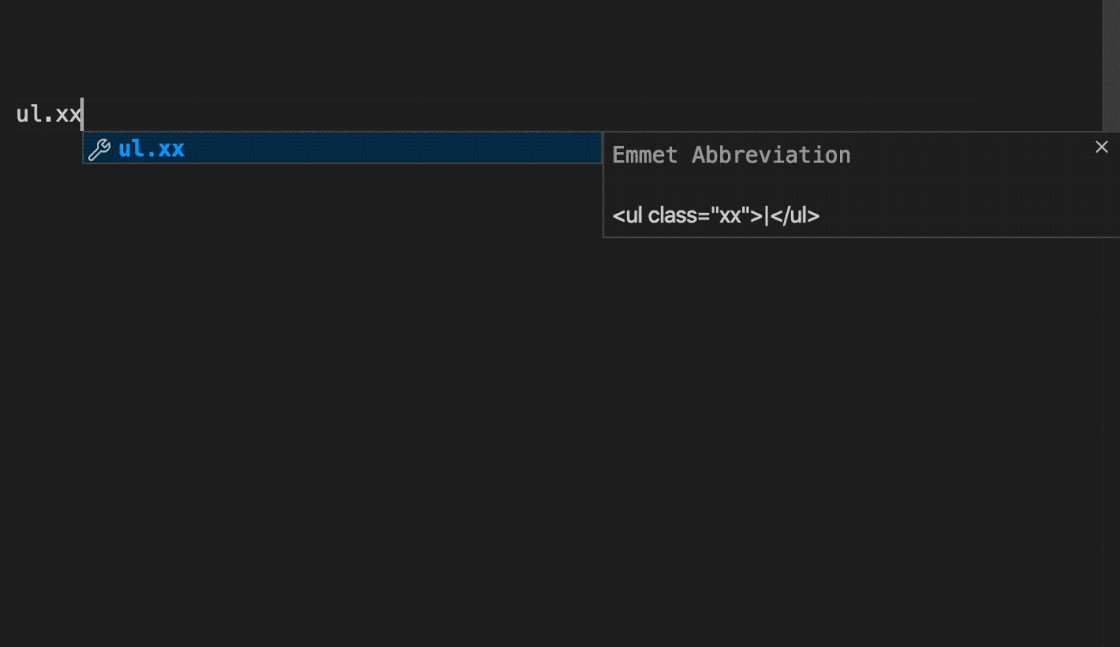
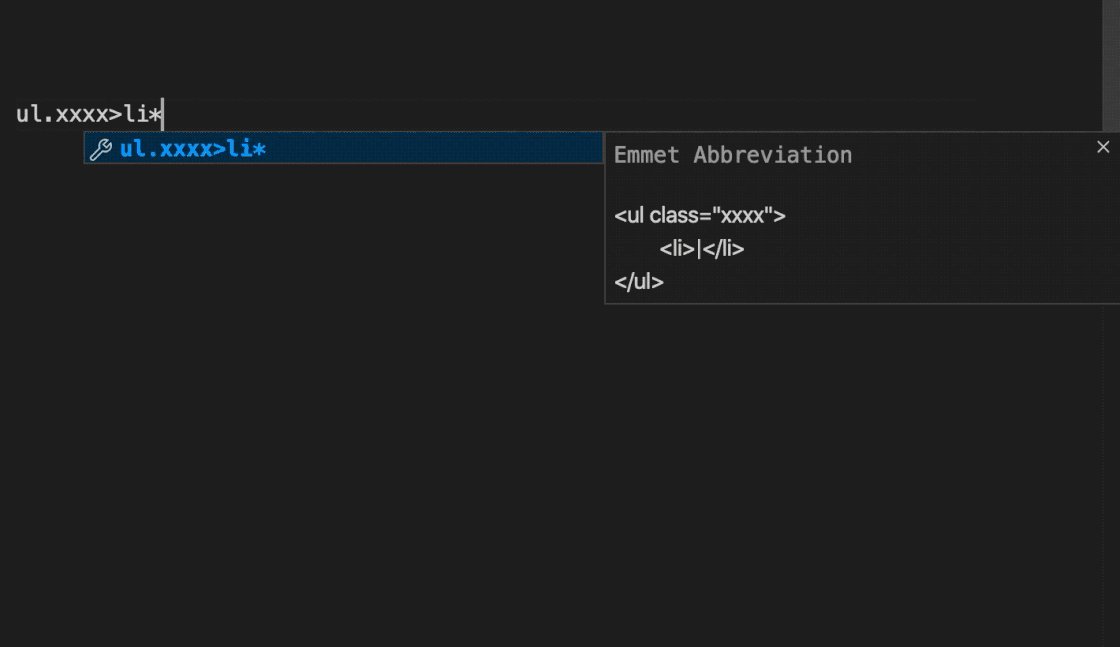
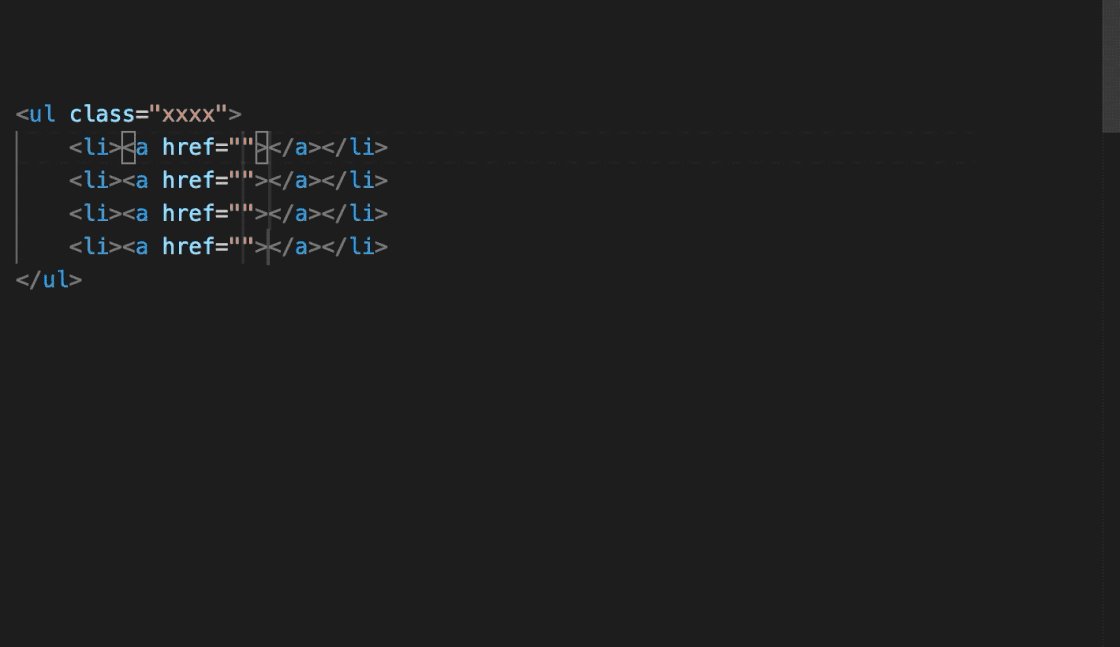
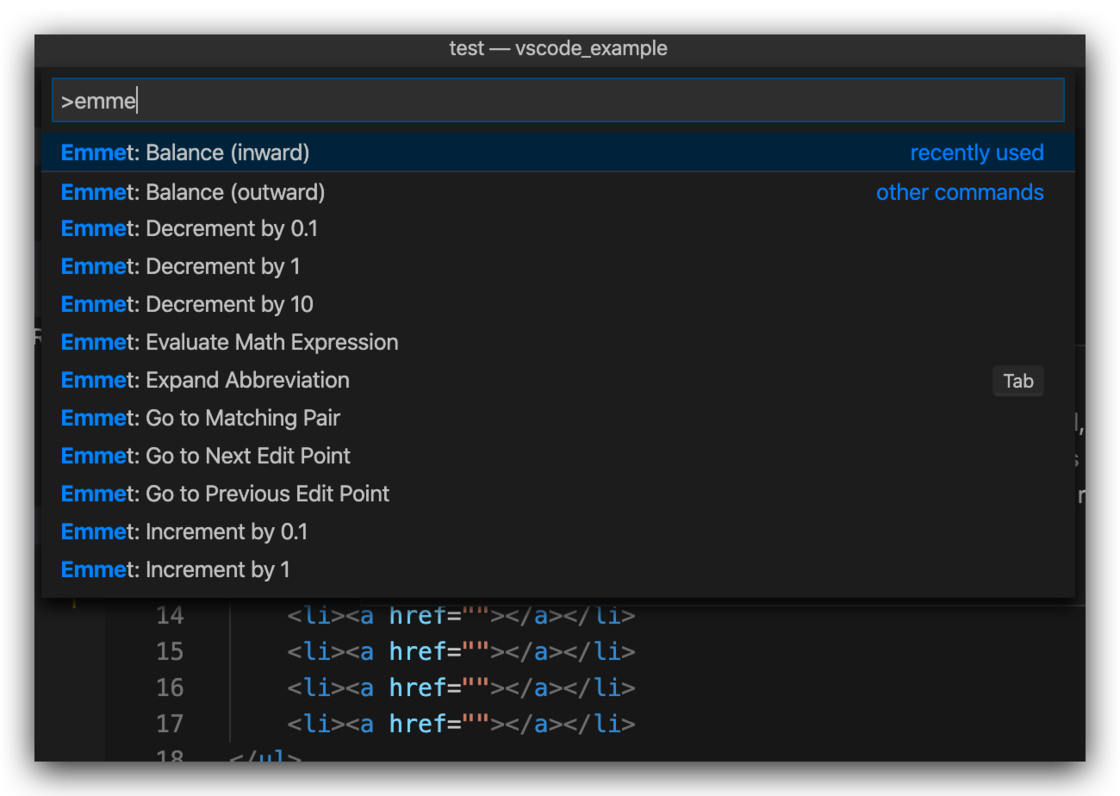
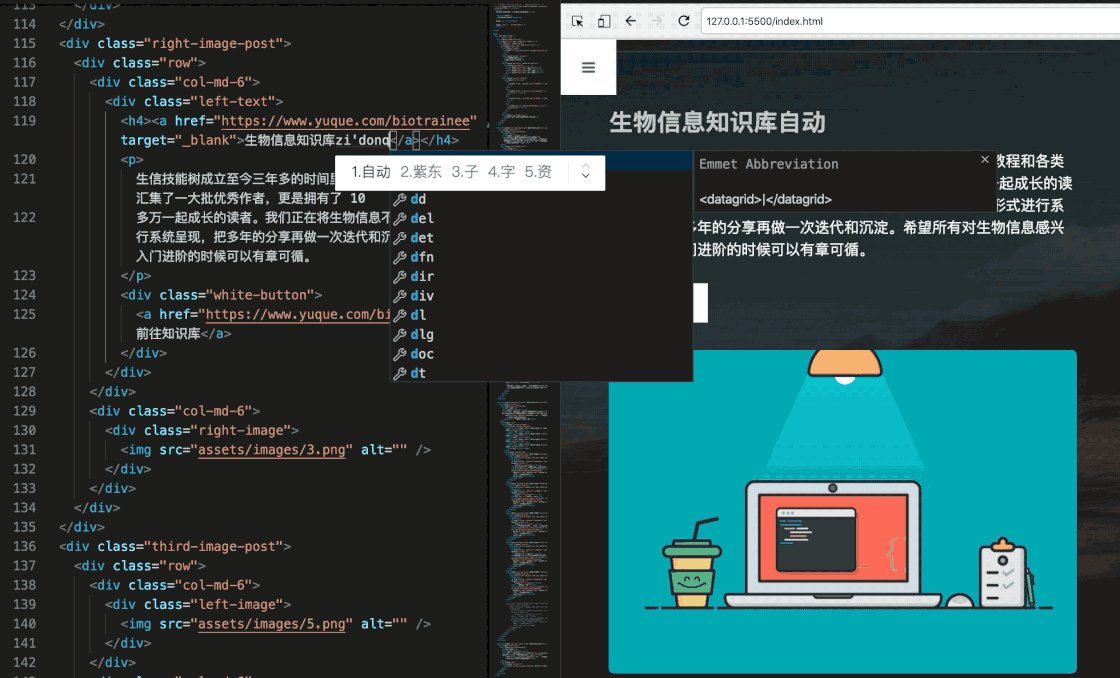
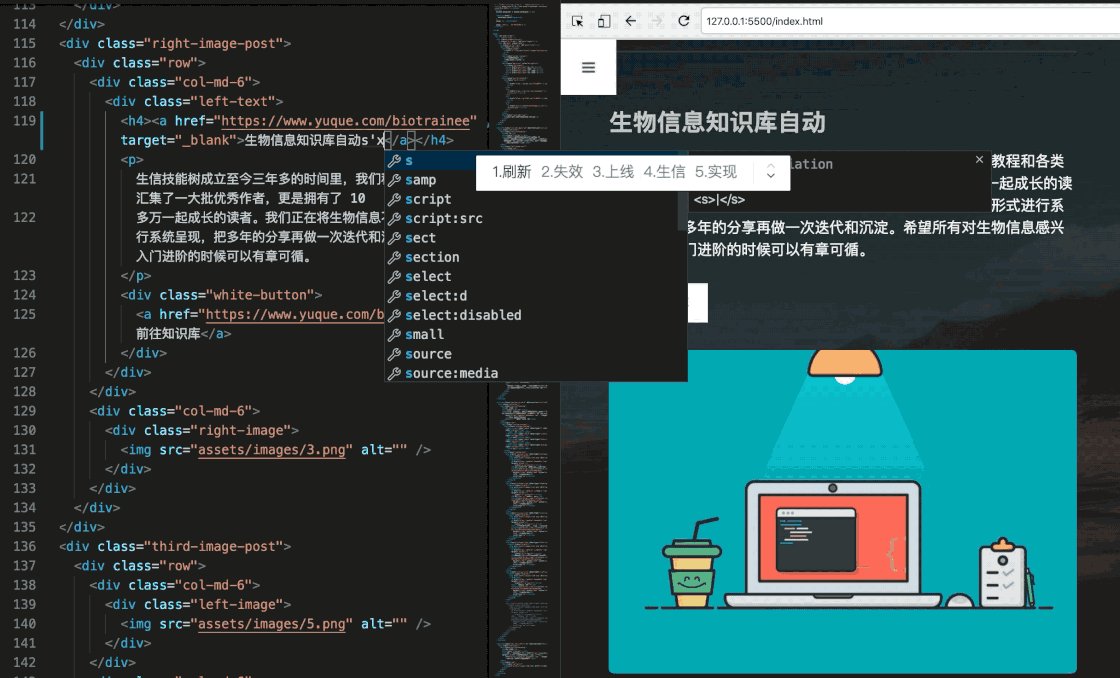
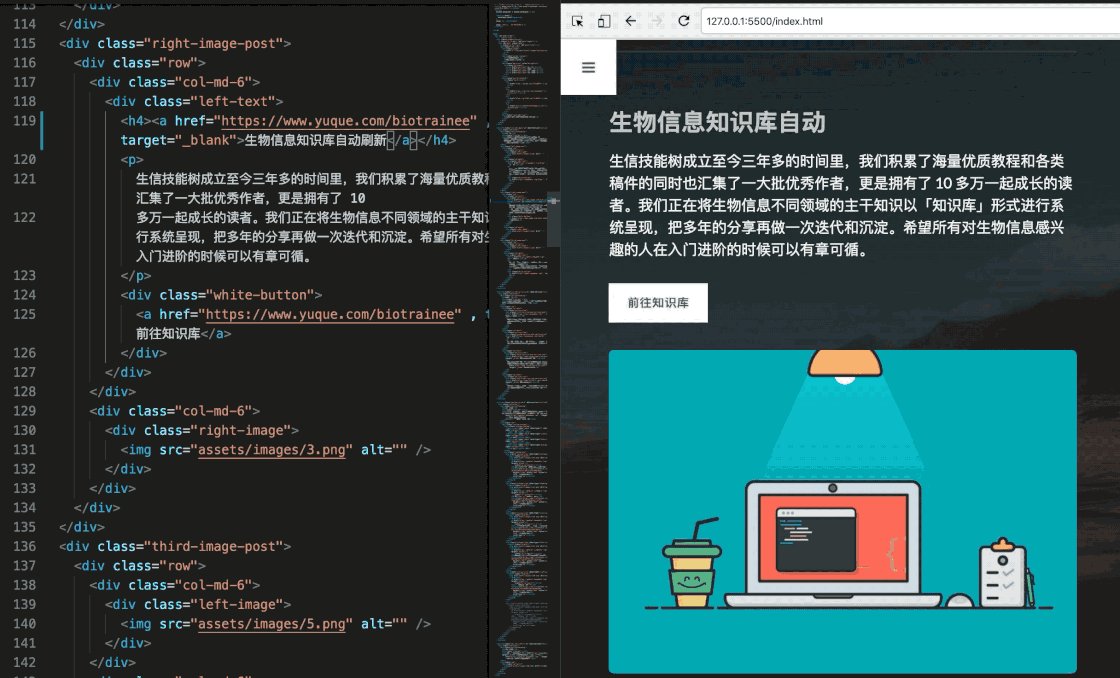
Emmet
< > 的尴尬,而在 VS Code 中可以非常方便的调用 Emmet。


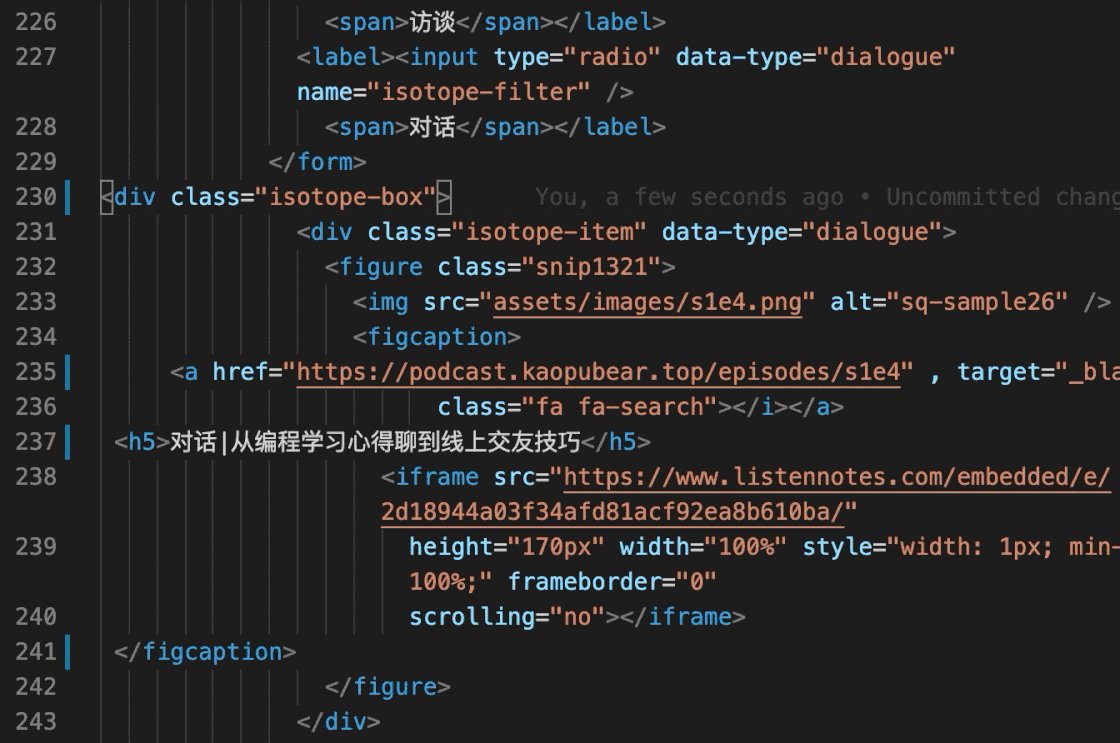
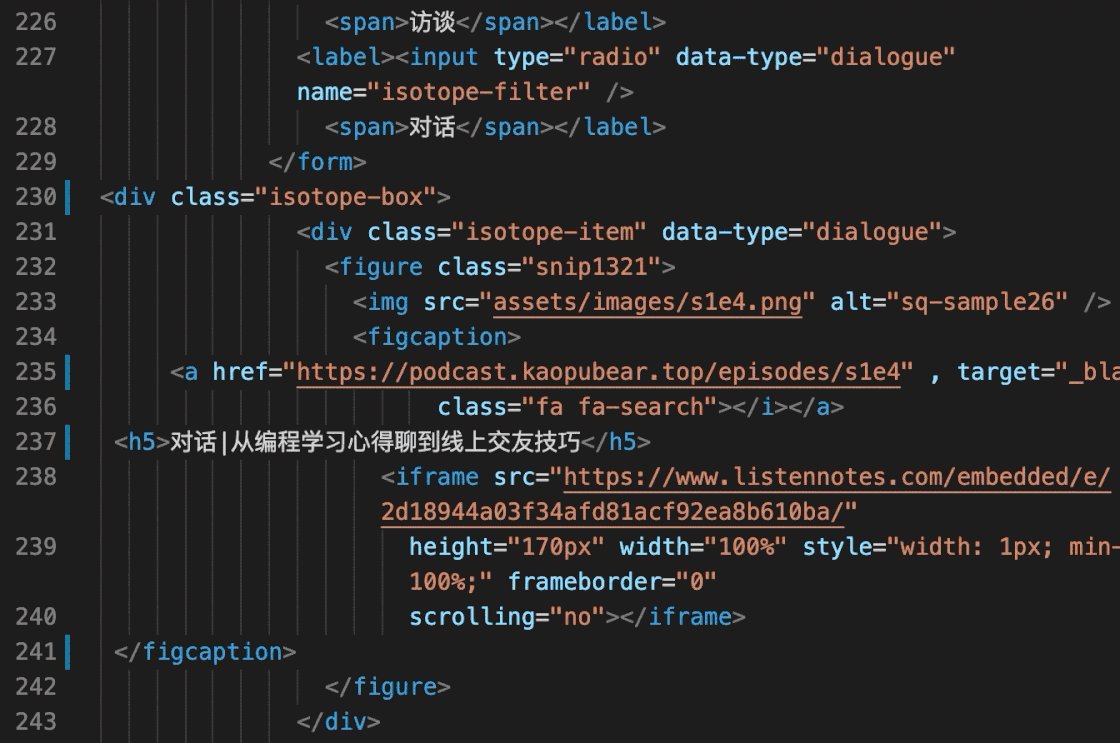
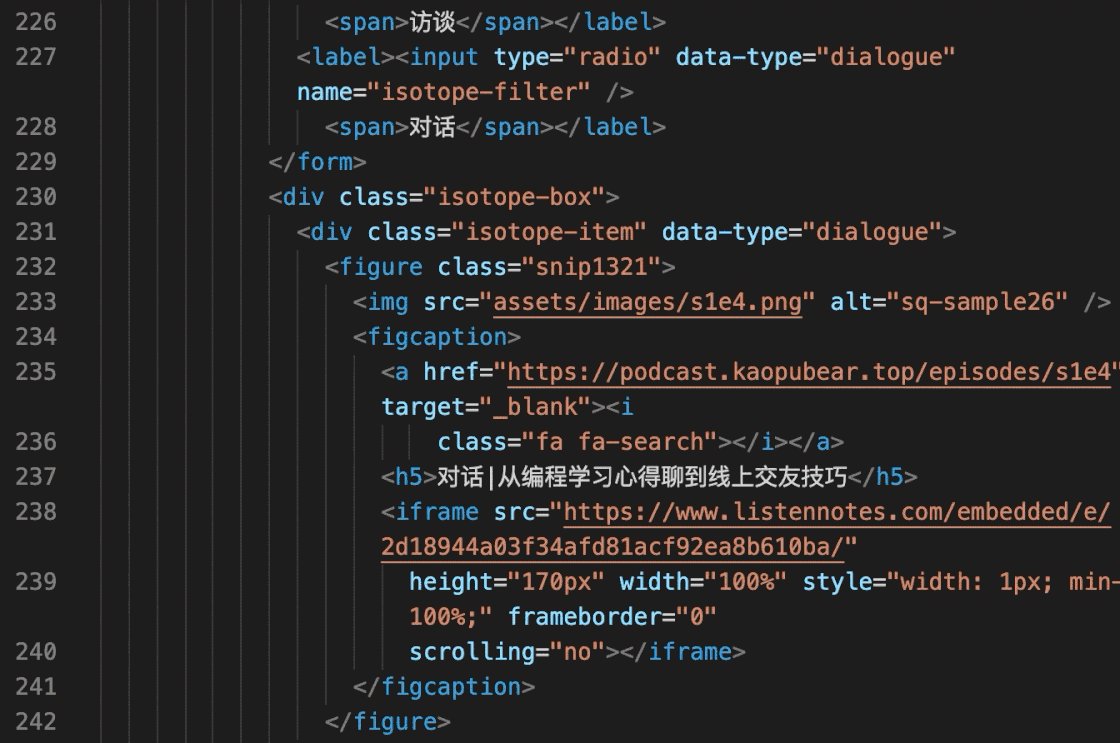
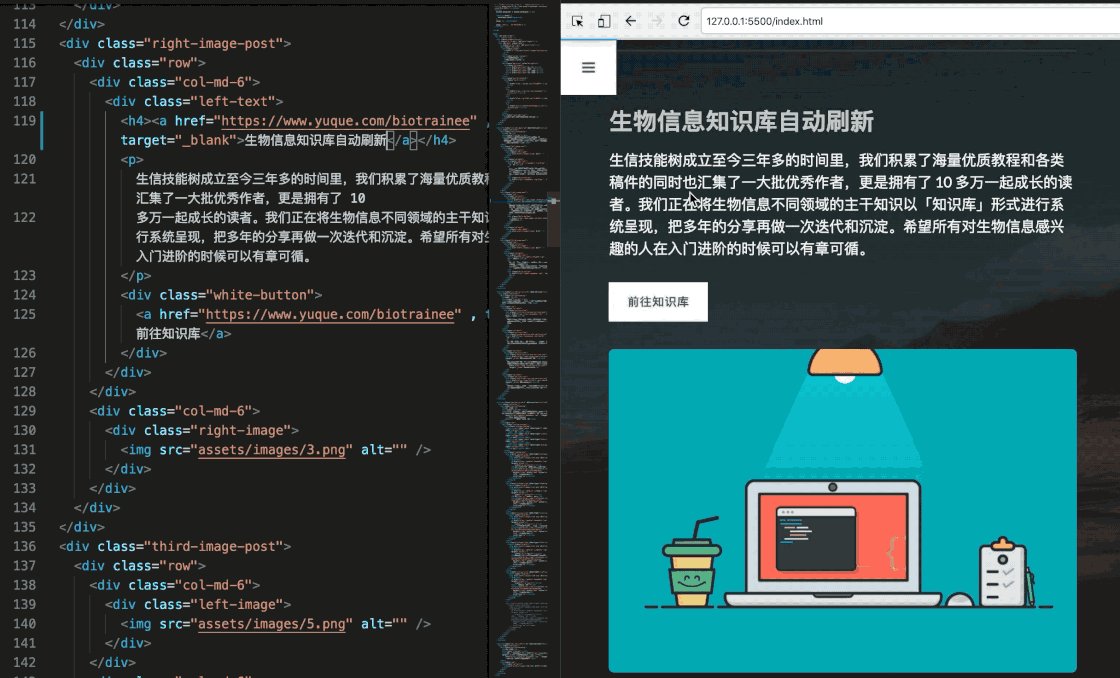
实时预览

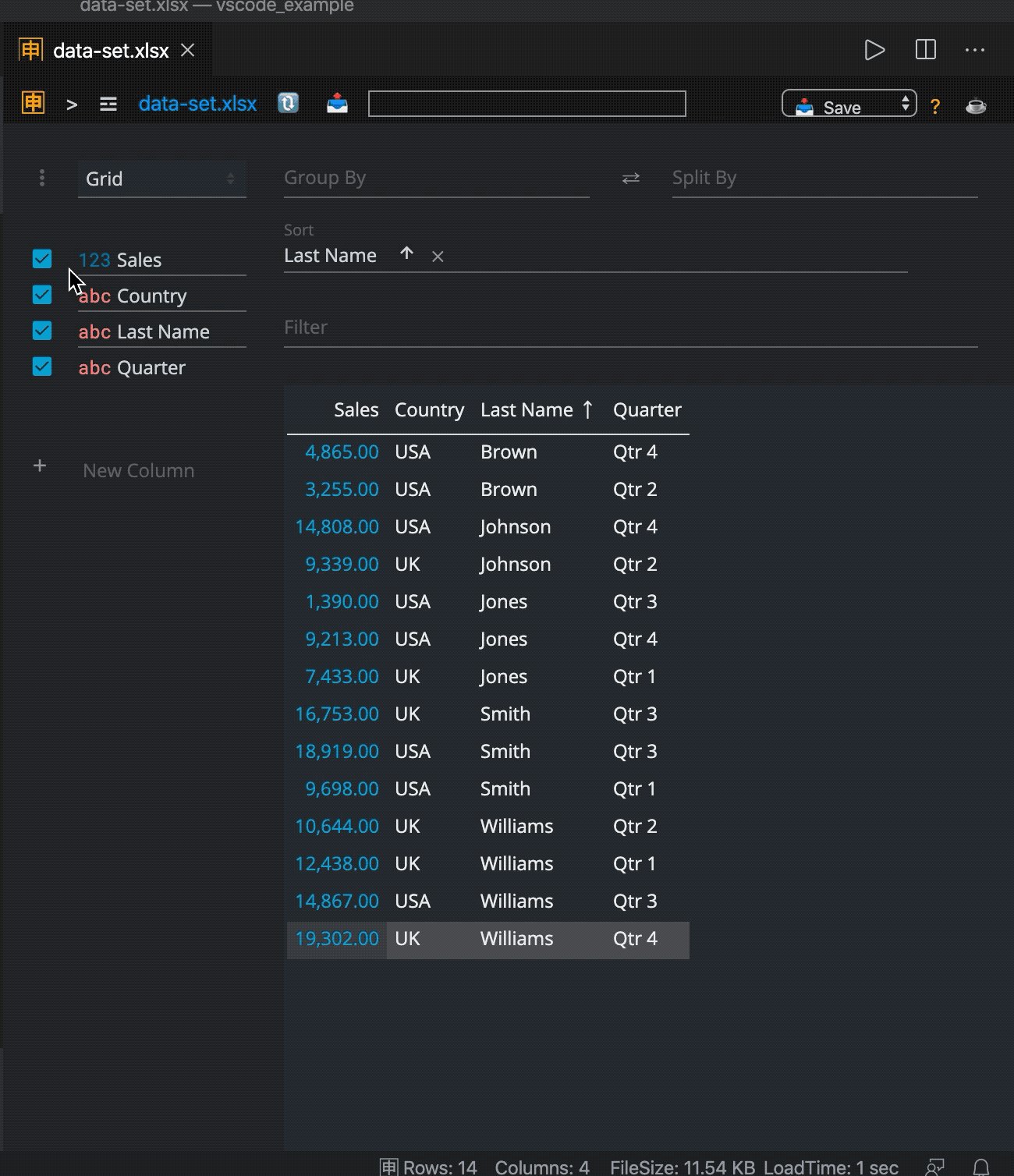
数据分析
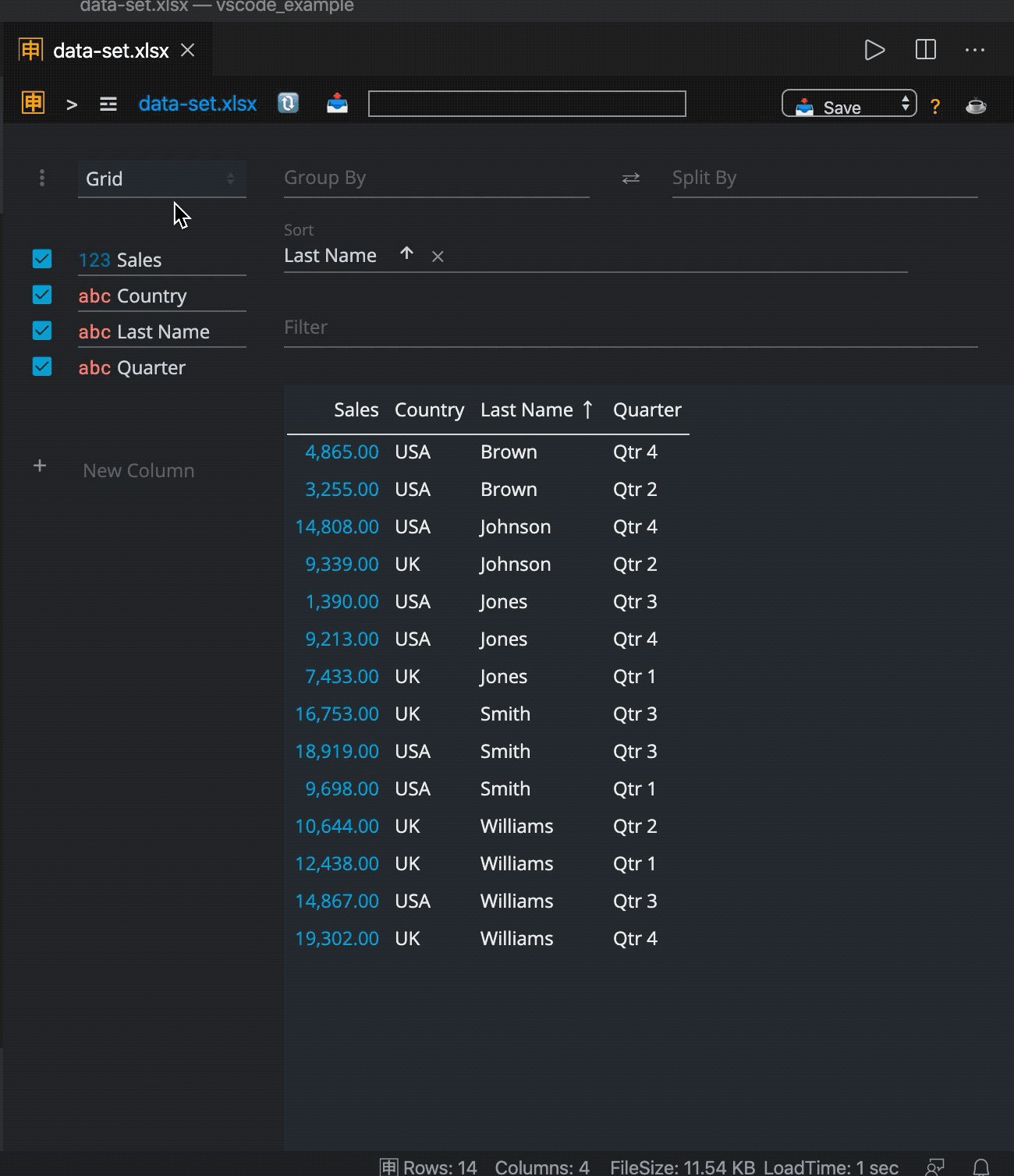
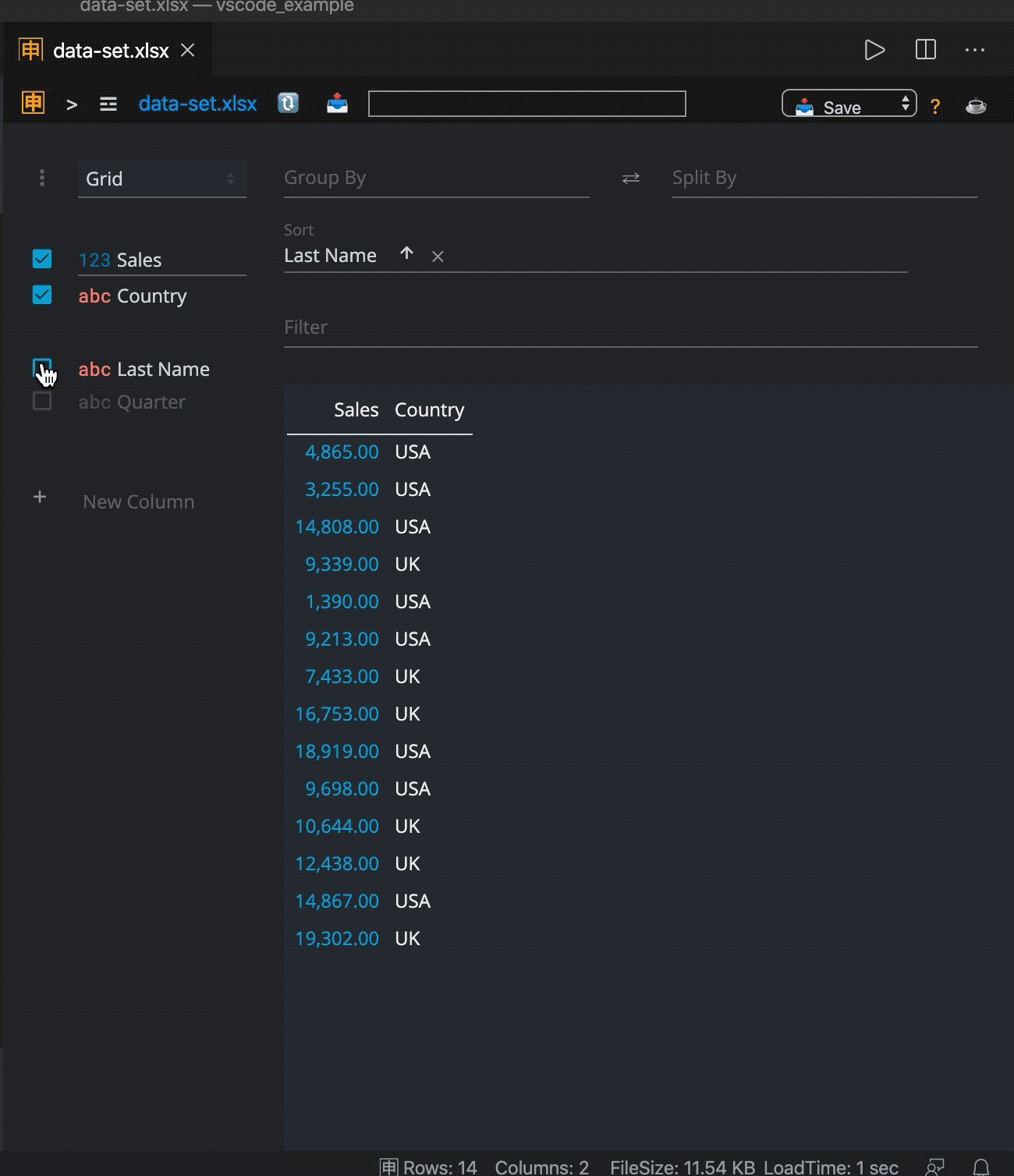
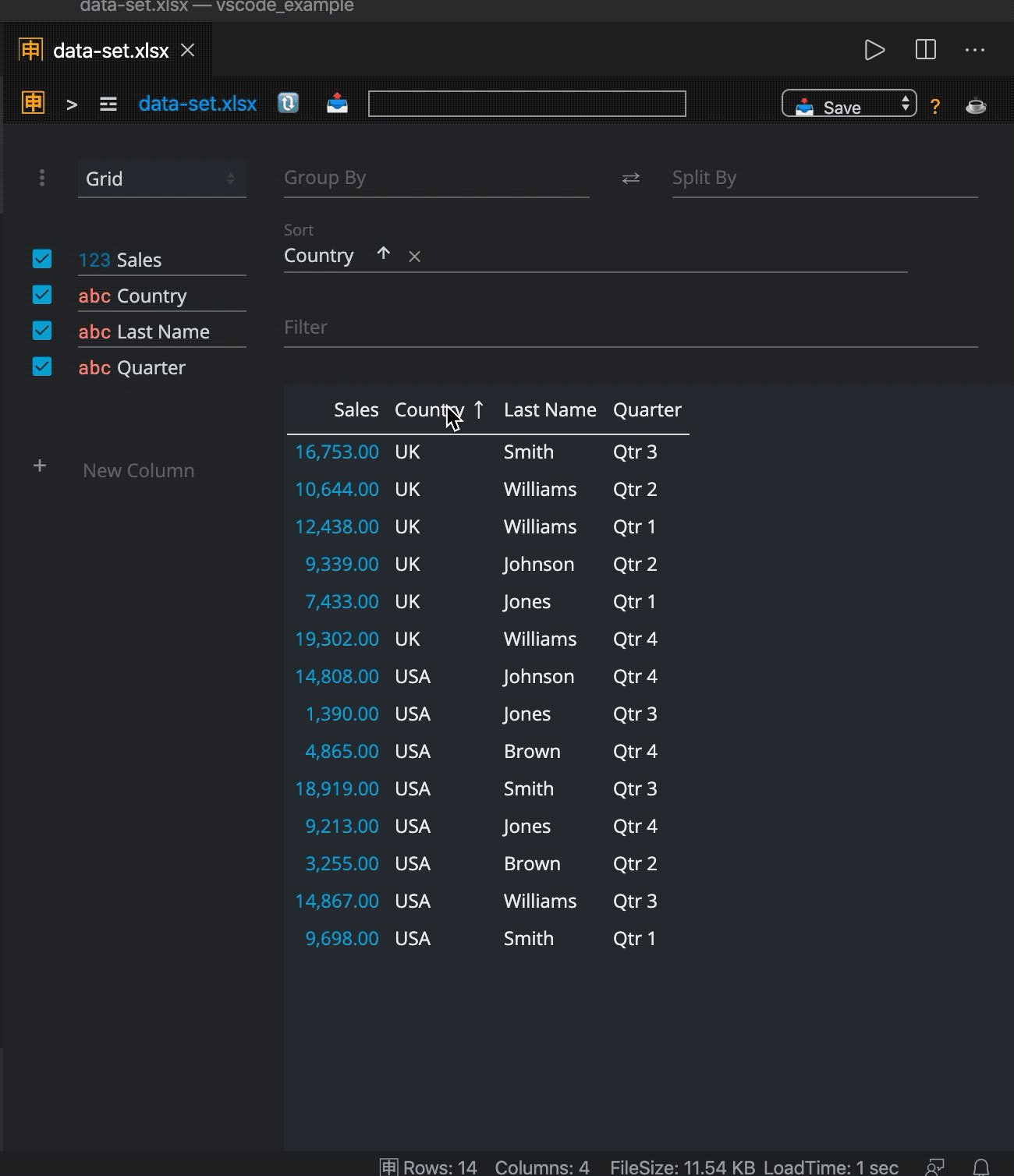
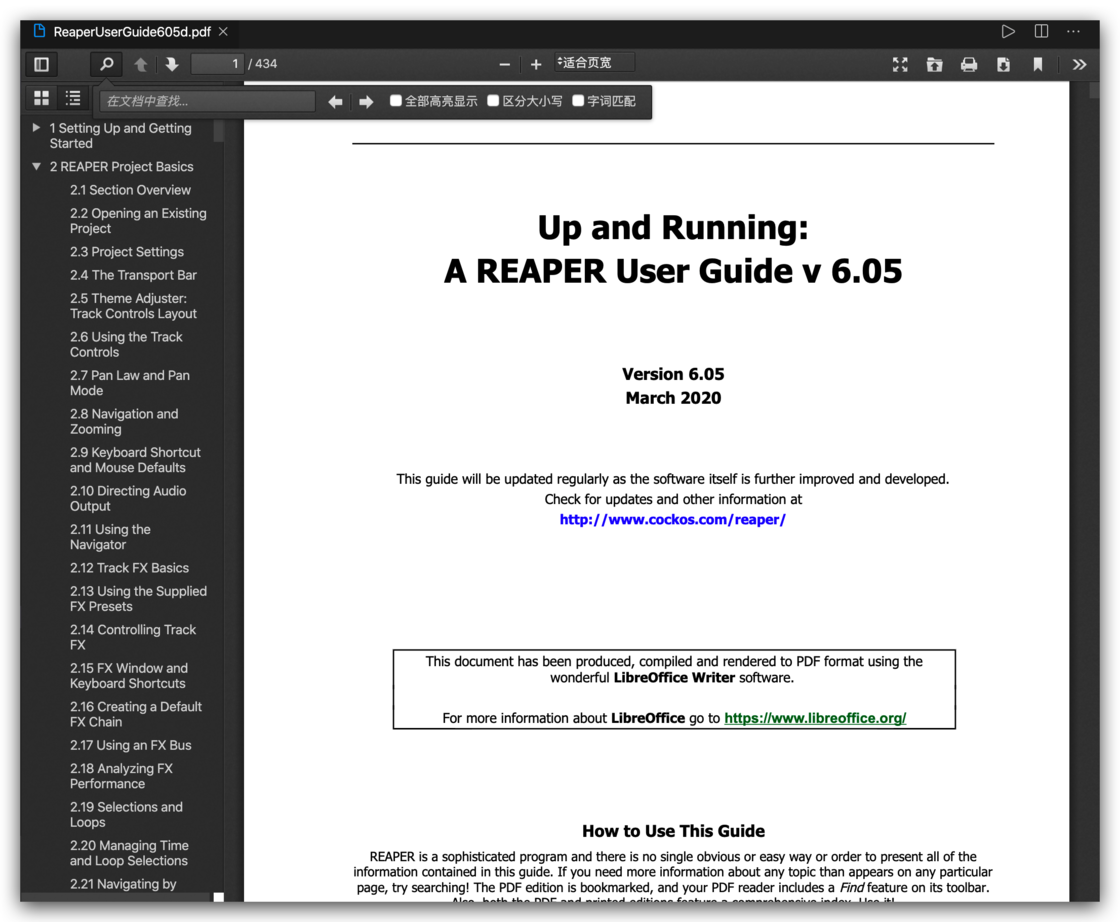
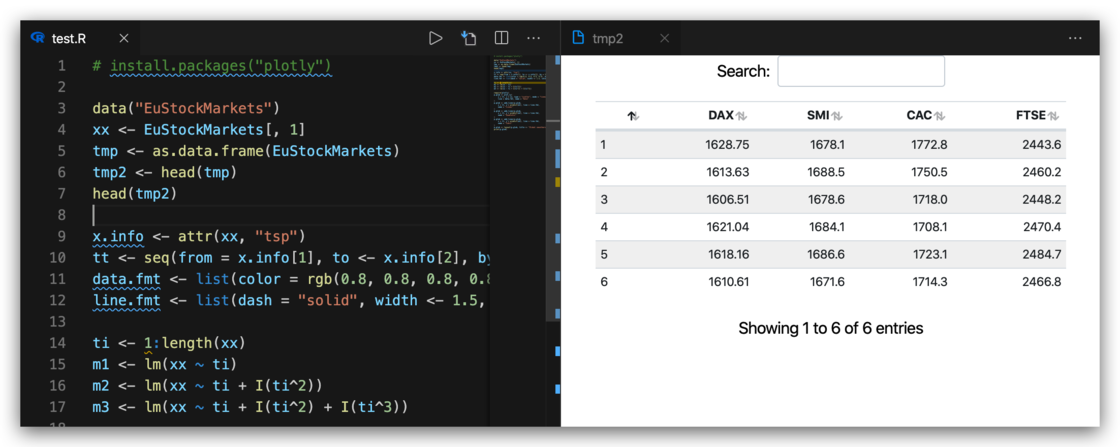
查看 Excel 和 PDF


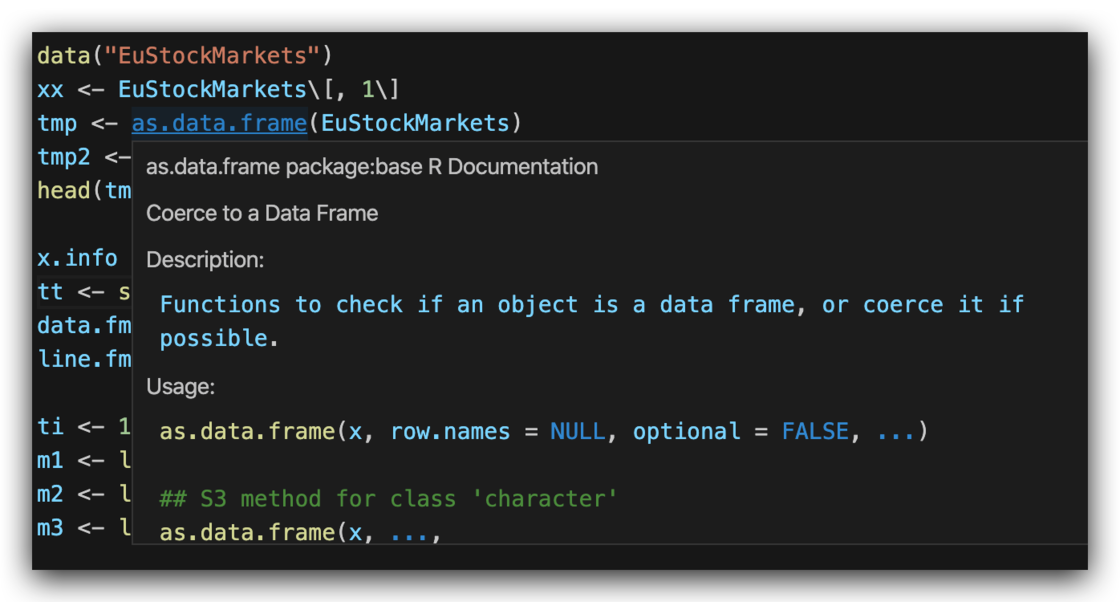
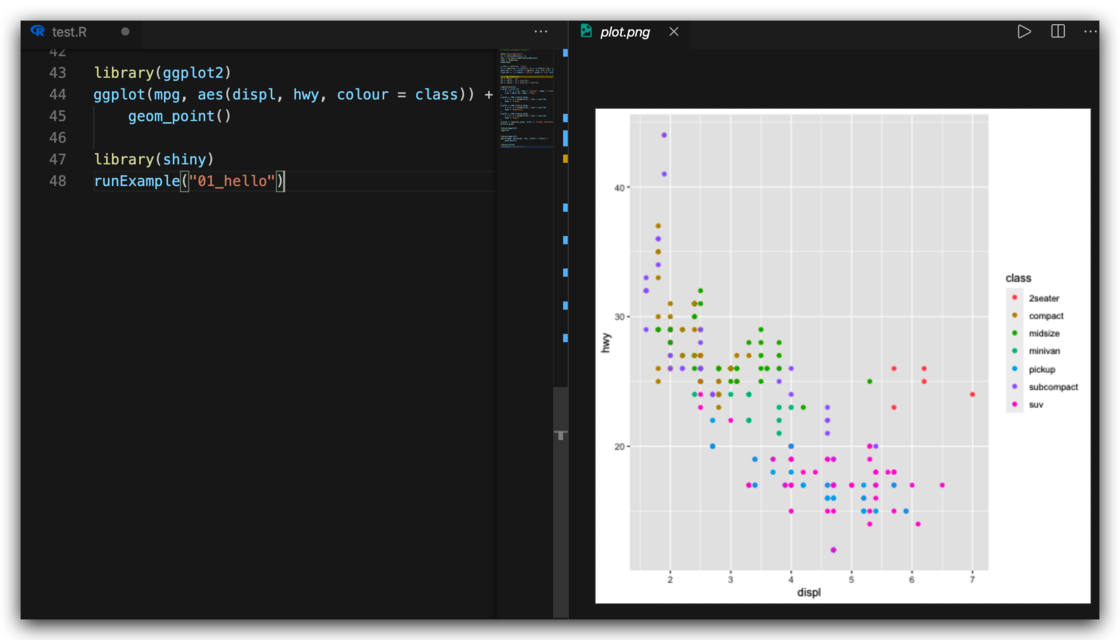
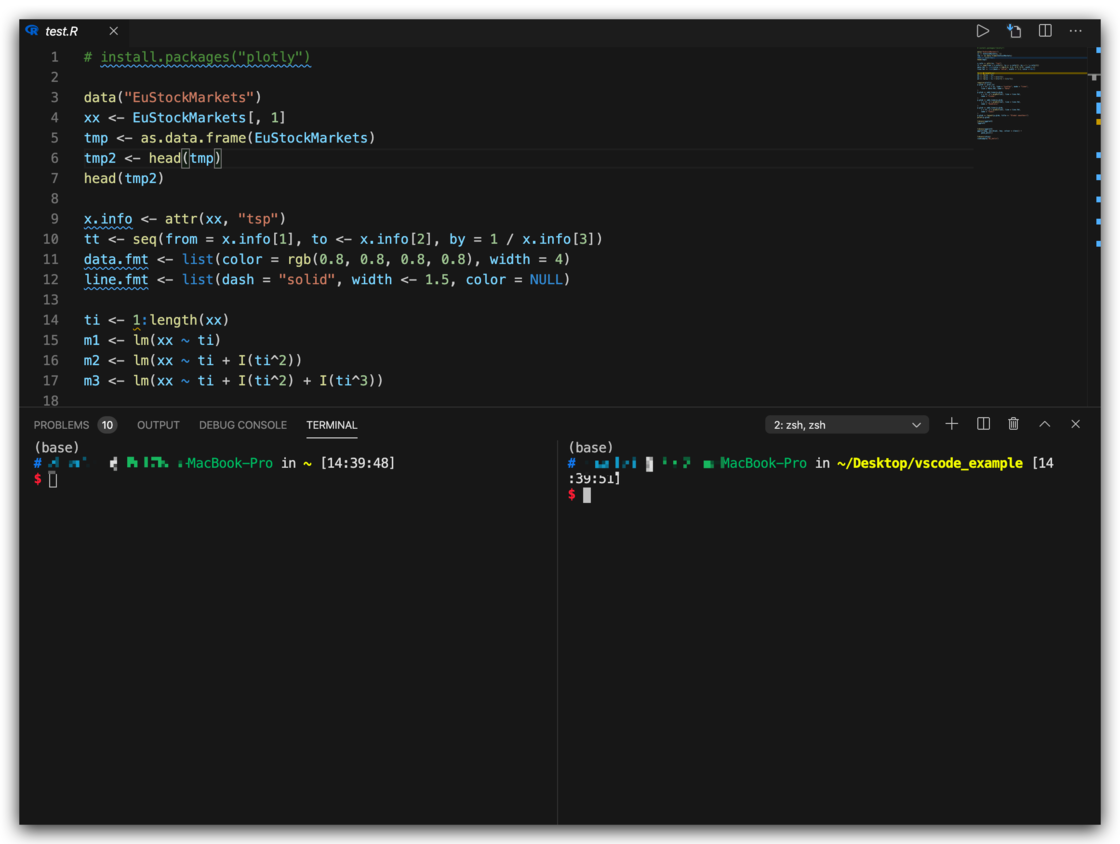
Python 与 R 语言支持
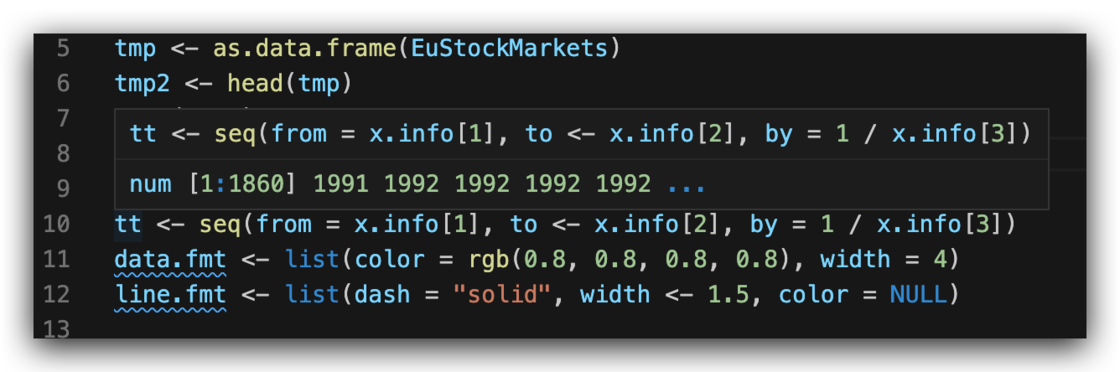
install.packages("languageserver")ctrl+enter 将代码发送到终端执行。ctrl+, 进入设置页面,在搜索页面首先搜索 rterm,在对应操作系统位置处输入你的 R 路径,然后找到 rlsp path 对应设置处也输入 R 安装路径。

R session watcher


.Rprofile 配置文件中添加一行代码:source(file.path(Sys.getenv(if (.Platform$OS.type == "windows") "HOMEPATH" else "HOME"), ".VS Code-R", "init.R"))
开发利器
配置终端
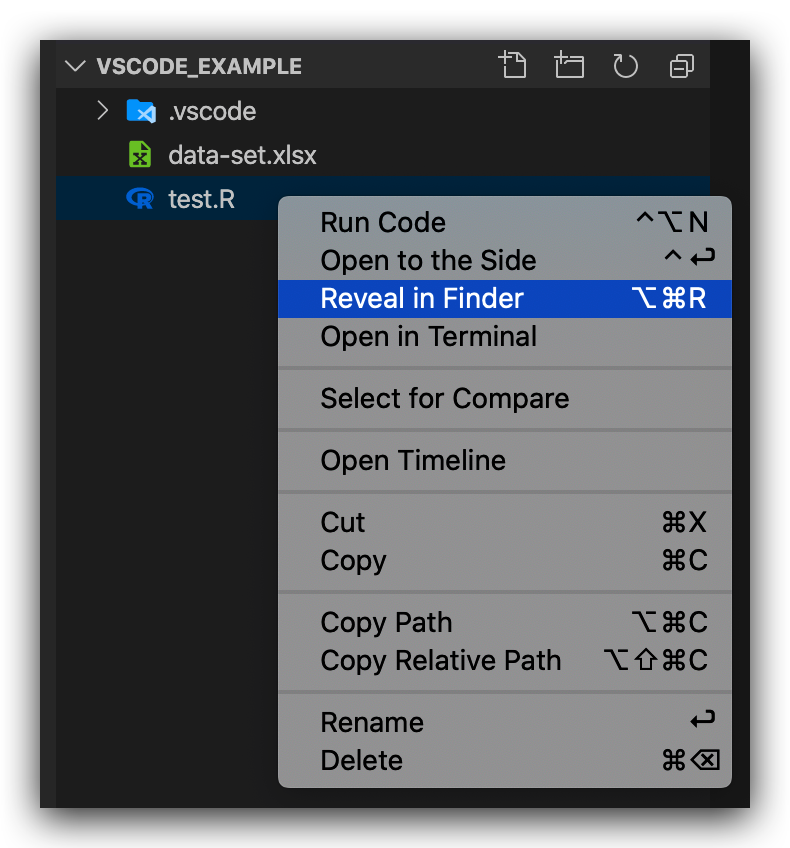
code 命令以命令行的形式打开 VS Code,也可以在资源管理器中通过右键直接通过终端打开一个目录。

cd 到某一个目录直接在资源管理器打开;在终端中点击文件直接在 VS Code 中编辑;当终端输出内容(例如报错信息)包括链接或者文档路径时,VS Code 会自动识别并可以直接点击打开链接和文件。
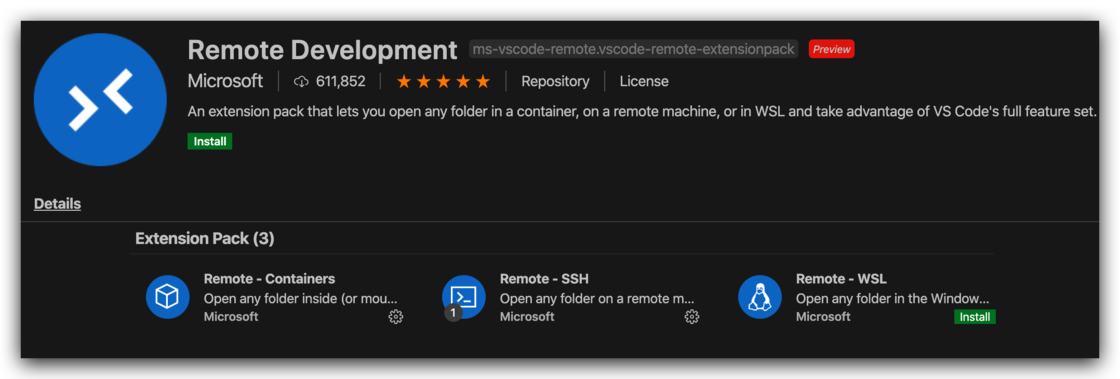
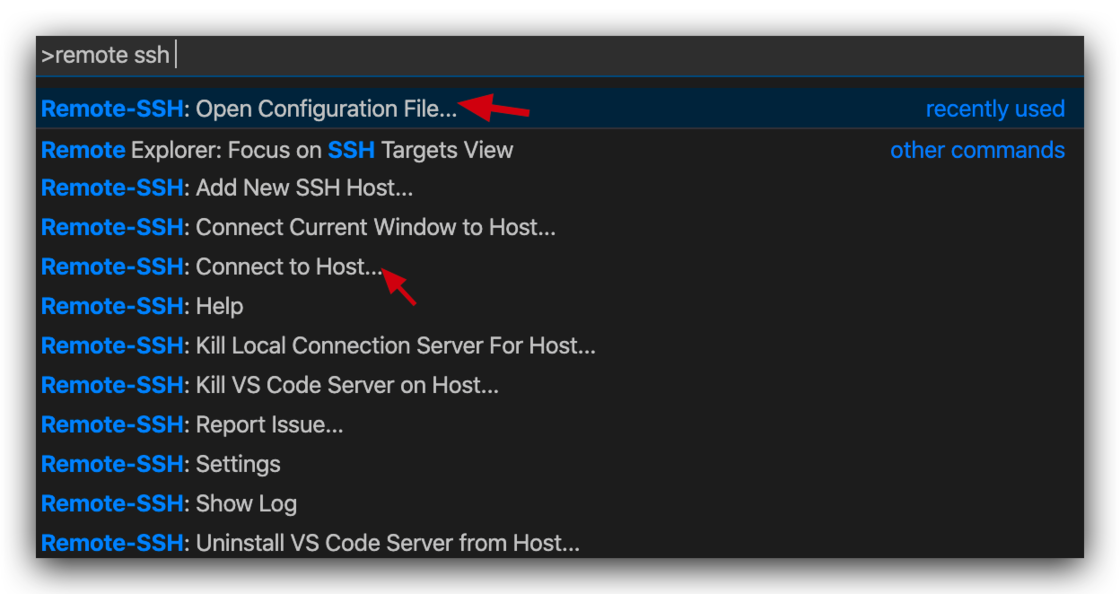
远程模式

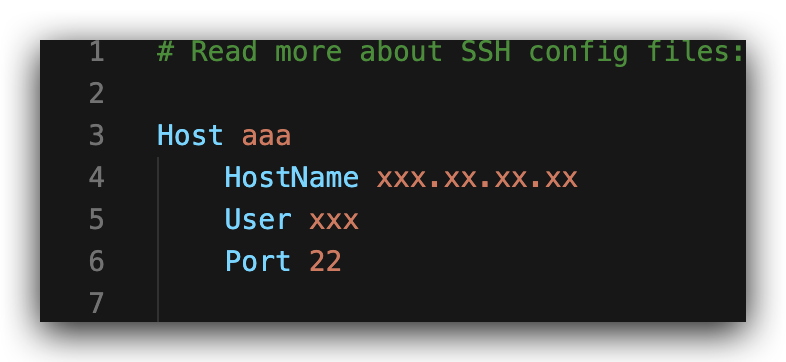
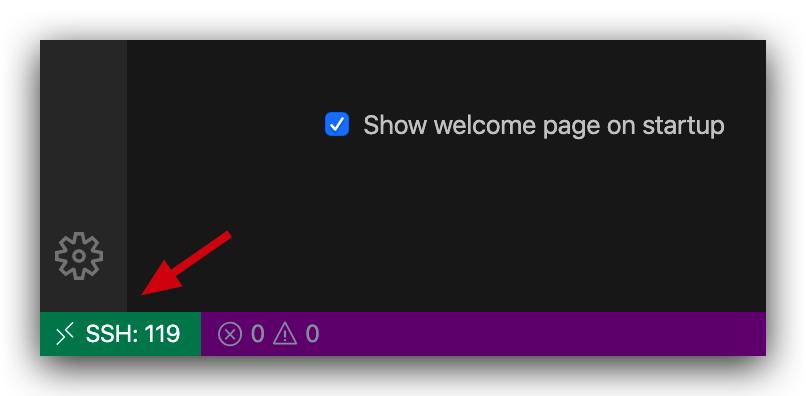
remote ssh。然后找到 Remote-SSH 相关命令,即可以直接选择链接服务器,也可以选择打开配置文件。这里,我们选择打开配置文件进行简单的配置。


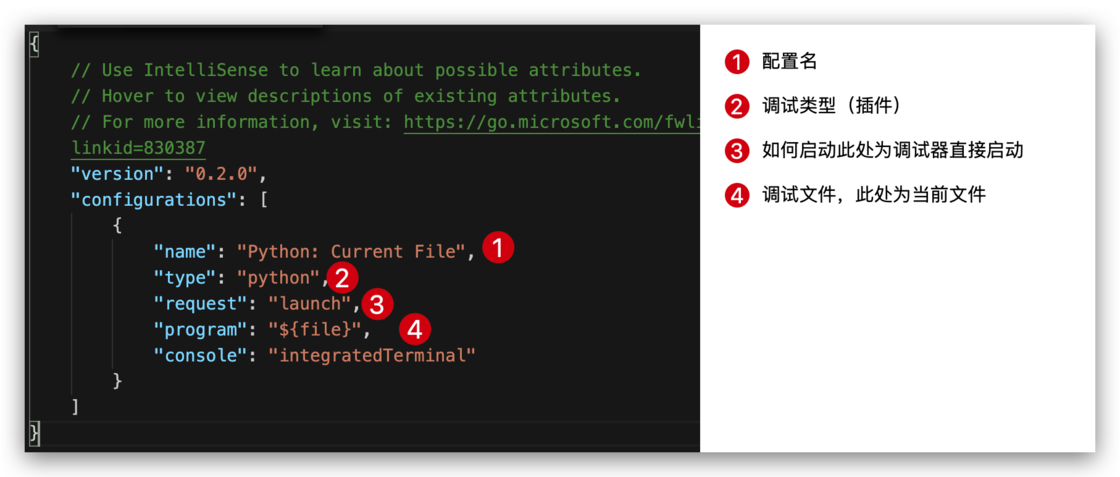
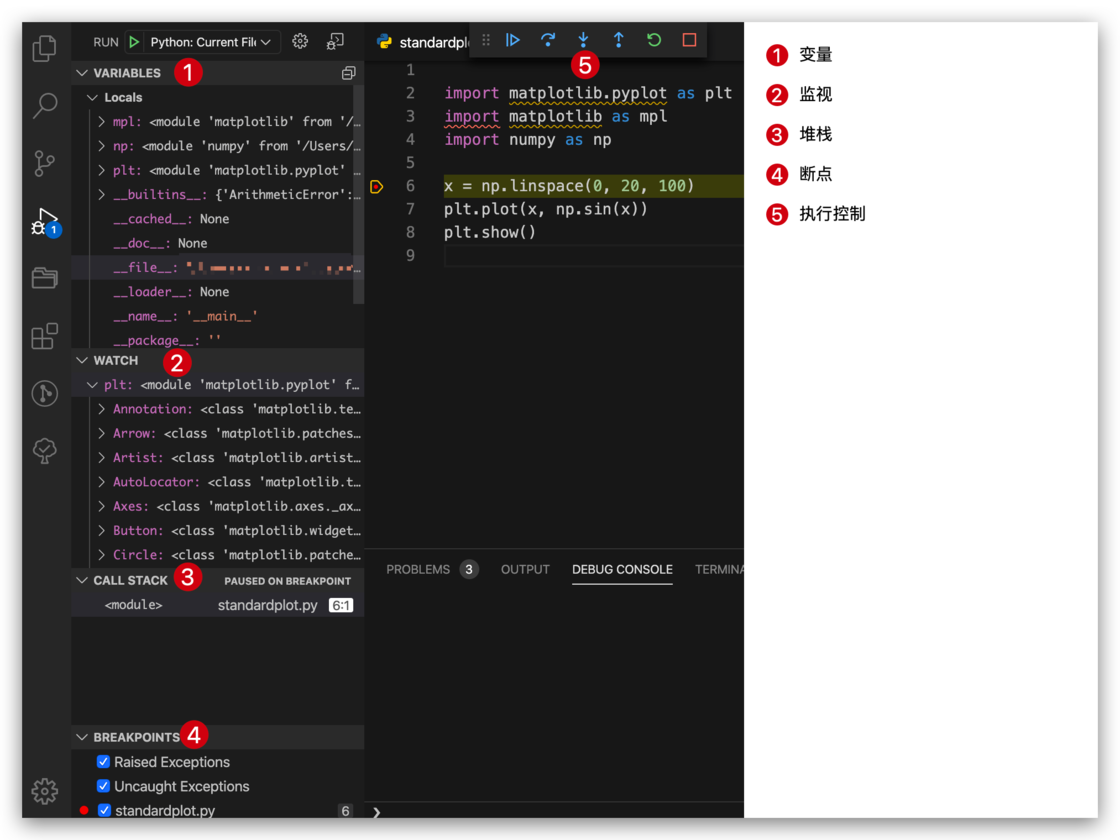
代码调试


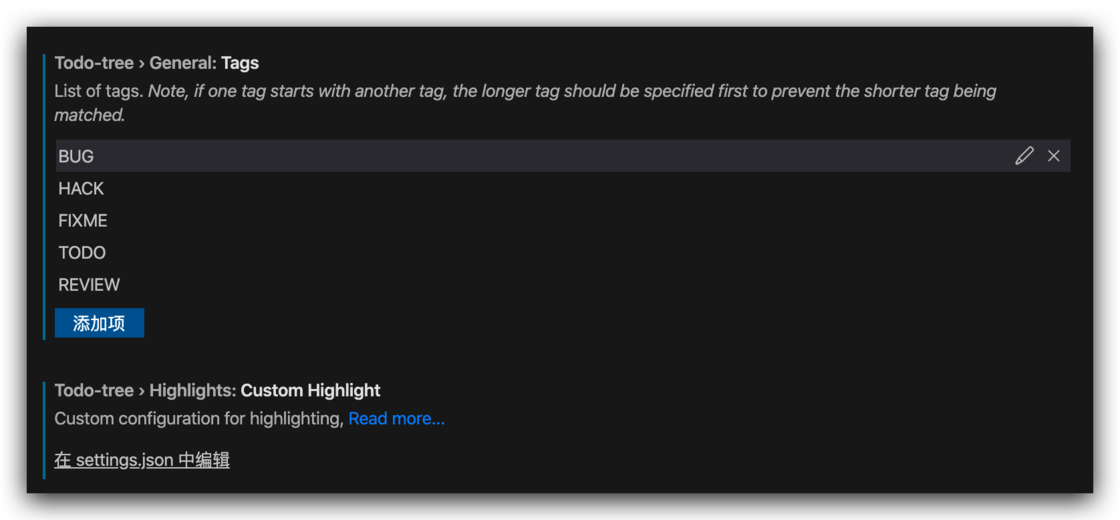
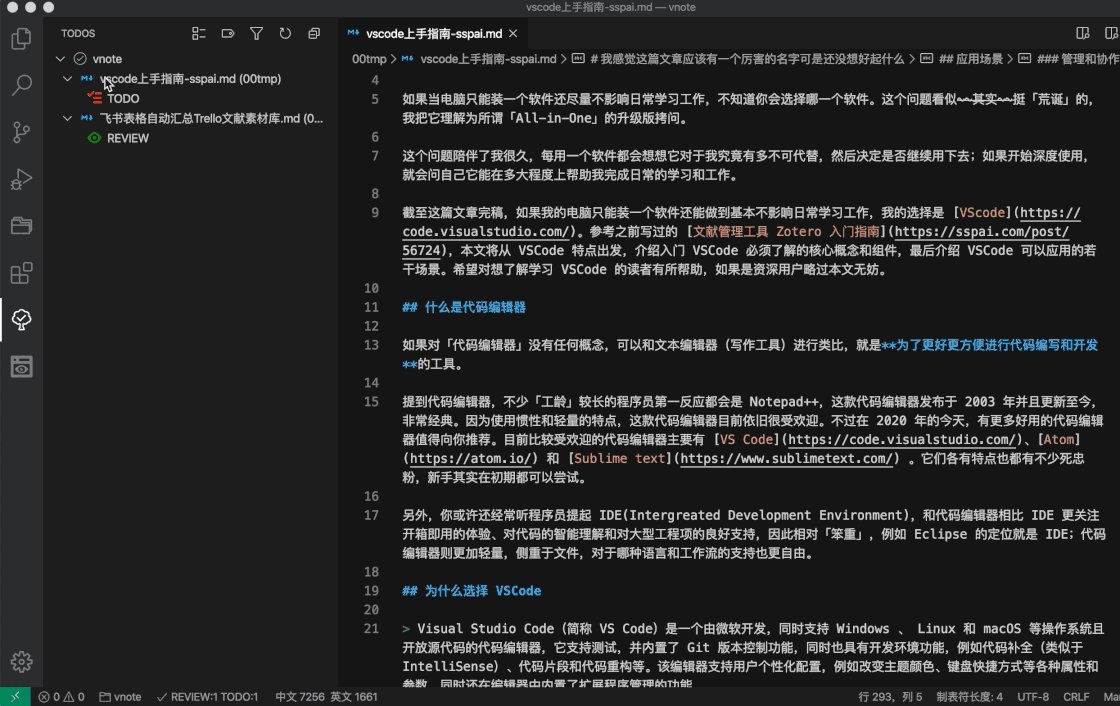
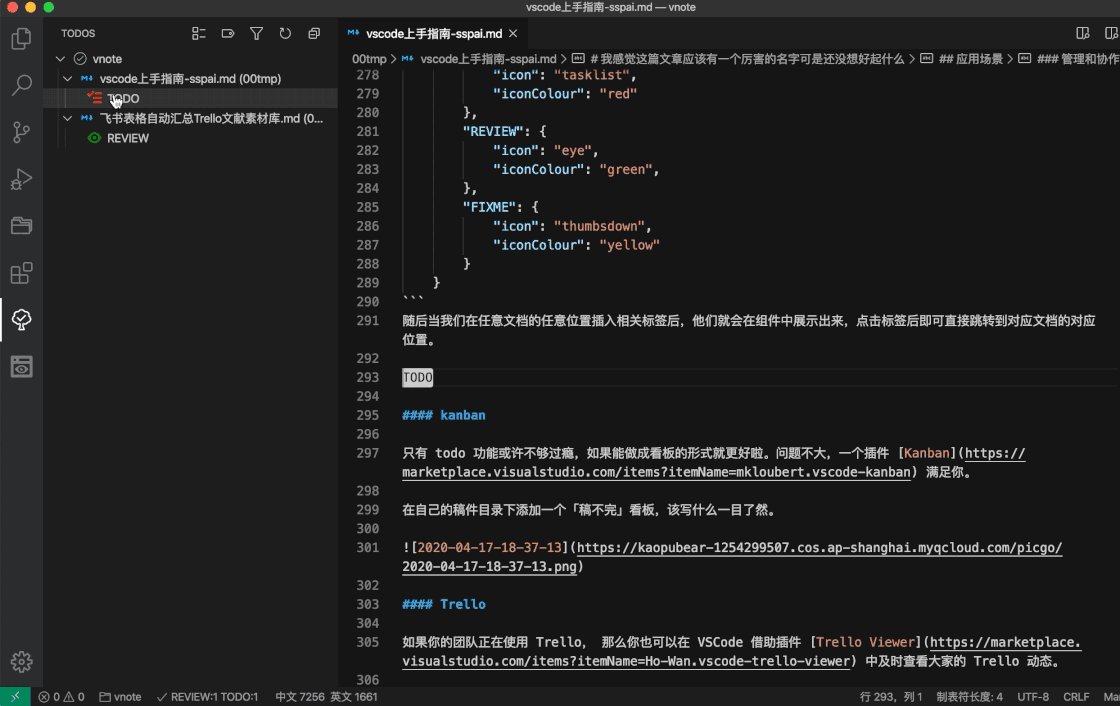
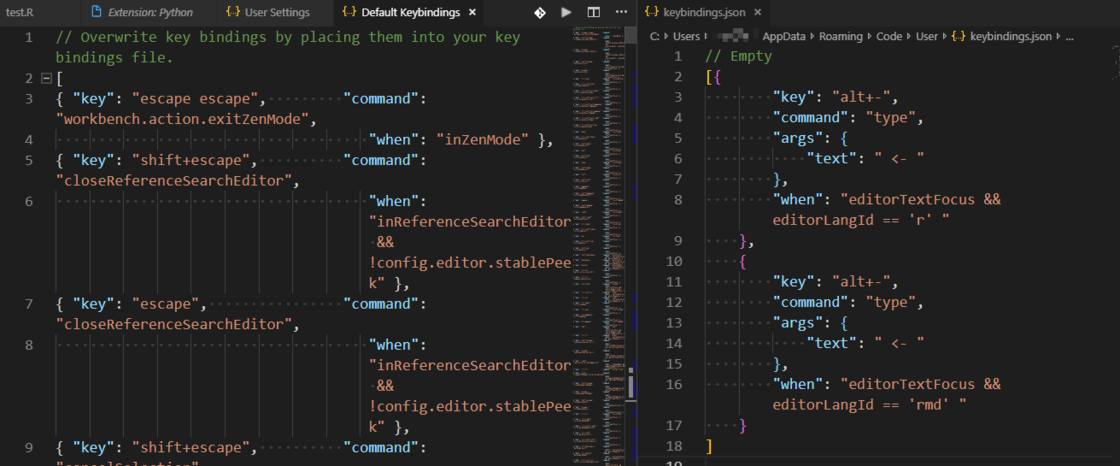
或许有用
editor.renderWhitespace: all 可以将所有的空格符、制表符等全部显示出来。有时候空白的地方就是坑。command+n 快捷键可以在编辑器里创建一个新的普通文本文件。如果你是一个把 VS Code 当做文本编辑器用的人,不妨通过 files.defaultLanguage 把新建文档格式设置成 Markdown。ctrl+- 跳转回上一次光标所在位置,ctrl+shift+- 则相反。alt+- 一气呵成输入赋值符号 <-,在 VS Code 中必须也可以。alt+- 就变成了和 RStudio 一样的快捷键。
写在最后
· 分享链接 https://kaopubear.top/blog/2020-04-21-usevscodepart2/