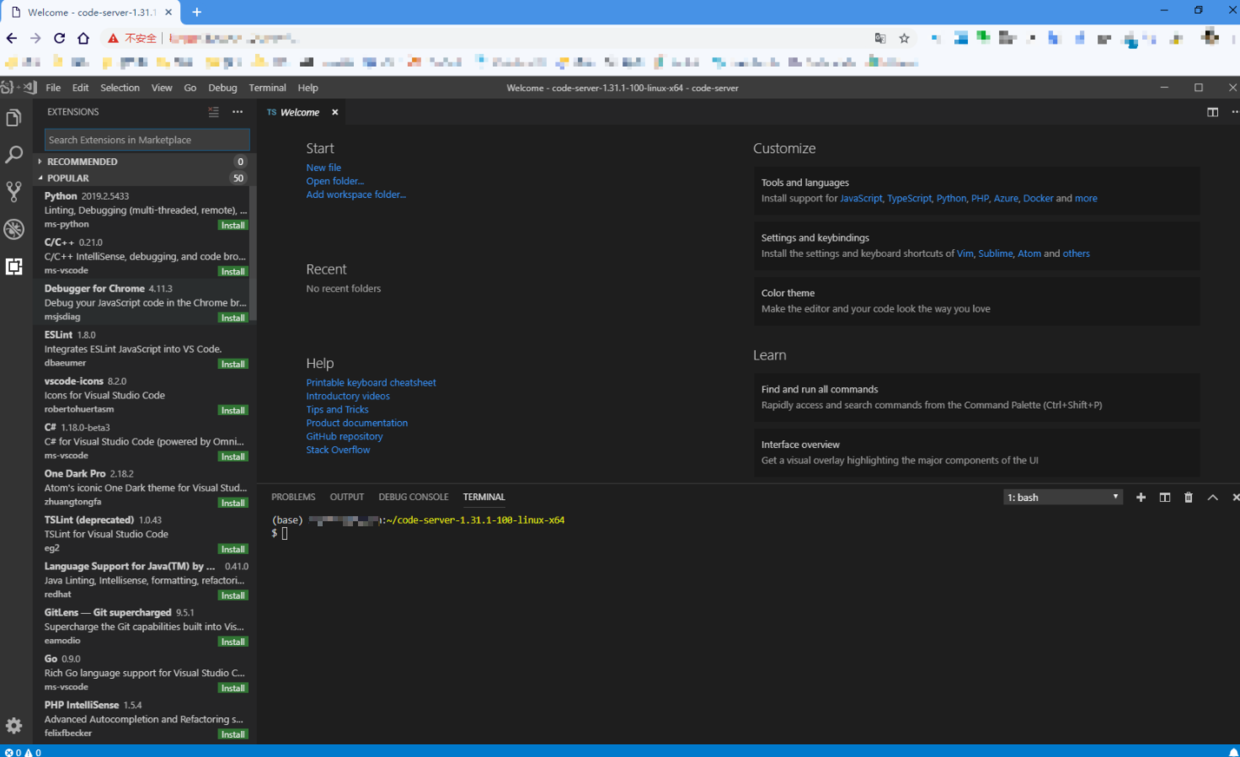
自从用上 VS Code 之后,断断续续写过几篇文章。比如: 在这个过程中,各种牛 X 的插件让我感觉 VS Code 就要统治世界了。比如 PDF 阅读器插件,Excel 查看插件,有了这些东西在一个工作目录下基本不用开其它的软件,直接在 VS Code 中全部搞定。除了这些还有不少「不正经」插件,比如提醒 番剧更新的插件,播放音乐的插件 还有 看电子书的插件。真是神奇:) 同时我也写过怎么让 本地 PC 和服务器可以更顺畅链接 的问题,在这个文章里没有提到 VS Code,但是用它提供的 terminal 可以替代 Xshell。 最近发现了一个开源软件真的是让本地 PC 和服务器可以更顺畅链接而且非常之简单,可以说从某个层面基本解决了数据分析环境的问题。无论你使用 PC 还是用 mac,无论用笔记本还是平板,只要有网能打开浏览器的设备都可以愉快地在服务器上写代码做分析。之所以能愉快地写就是因为它的使用体验和 VS Code 完全相同。 这个叫做 Coder 的软件,官网简介如下: Coder is an open source remote development environment serving Visual Studio Code. Accelerate your workflow and surpass the capabilities of your local development machine. 简单说 Coder 之于 VS Code 就相当于 Rstudio server 之于 Rstudio。 初步试用之后这样的类比并不夸张,Coder 确实是像素级把 VS Code 移植到了 Web 端,包括但不限于所有的界面设置、使用体验以及绝大多数的插件,再加上 VS Code 本身就很好用的 Terminal。基本上就做到了随时写随时在服务器测试运行。如果不用了就把网页一关,脚本直接存在服务器,程序在服务器上还可以继续跑着。 在写简单使用方法之前,先上一张实际截图自行感受。如果不是我故意把浏览器截下来,不知道你能不能看出来这其实是一个网页。 真的不难,所以不废话。 GitHub 提供了两种不同的安装方式,docker 和二进制编译文件。我这里使用的是编译文件,不需要安装直接解压即用。在 下载页面 选择你需要的版本,wget 到服务器正常解压缩,会看到一个 因为我的 openssl 是用 conda 装的,不知道为什么在启动调用 openssl 的时候默认路径下没有 使用 help 查看一下主要参数。 这里最主要的三个参数是 有一点需要注意的是 coder 默认的端口是 8443,可能需要提前在防火墙中打开端口然后进行监听,或者指定一个可用的端口号进行登录。如果想要一直运行放在后台即可,同时搭配 四步实现内网穿透 就可在任何地方通过任何设备的一个浏览器来操作内网服务器了。 祝使用愉快。 本文作者:思考问题的熊 版权声明:本博客所有文章除特别声明外,均采用 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议 (CC BY-NC-ND 4.0) 进行许可。 如果你对这篇文章感兴趣,欢迎通过邮箱订阅我的 「熊言熊语」会员通讯,我将第一时间与你分享肿瘤生物医药领域最新行业研究进展和我的所思所学所想,点此链接即可进行免费订阅。Coder 简介


使用
官网下载
code-server的可执行文件。小坑和启动
openssl.cnf文件。解决方式也很简单,locate 一下这个文件的实际位置,然后链接过去就解决问题。# 报错信息
#% openssl req -new -sha256 -subj /CN=localhost -key #/tmp/dd56f7a6a17f8221d17ee68f3a0080128caa2868
#Can't open /home/user/miniconda3/ssl/openssl.cnf for reading, No such file or directory
#139916132833024:error:02001002:system library:fopen:No such file or #directory:crypto/bio/bss_file.c:72:fopen('/home/user/miniconda3/ssl/openssl.cnf','r')
# 软连接到相关位置
cd /home/user/miniconda3/ssl/
ln -s /home/user/miniconda3/pkgs/openssl-1.1.1a-h7b6447c_0/ssl/openssl.cnf openssl.cnf
主要参数
USAGE
$ code-server [WORKDIR]
ARGUMENTS
WORKDIR [default: (directory to binary)] Specify working dir
OPTIONS
-d, --data-dir=data-dir
-h, --host=host [default: 0.0.0.0]
-o, --open Open in browser on startup
-p, --port=port [default: 8443] Port to bind on
-v, --version show CLI version
--allow-http
--cert=cert
--cert-key=cert-key
--help show CLI help
--no-auth
--password=password
-d 工作目录, -h IP 地址和-p 端口。另外,--cert和--cert-key 是安全设置,可以查看文档具体说明。不想要生成的随机密码可以指定--password参数。
· 分享链接 https://kaopubear.top/blog/2019-03-10-webvscode/