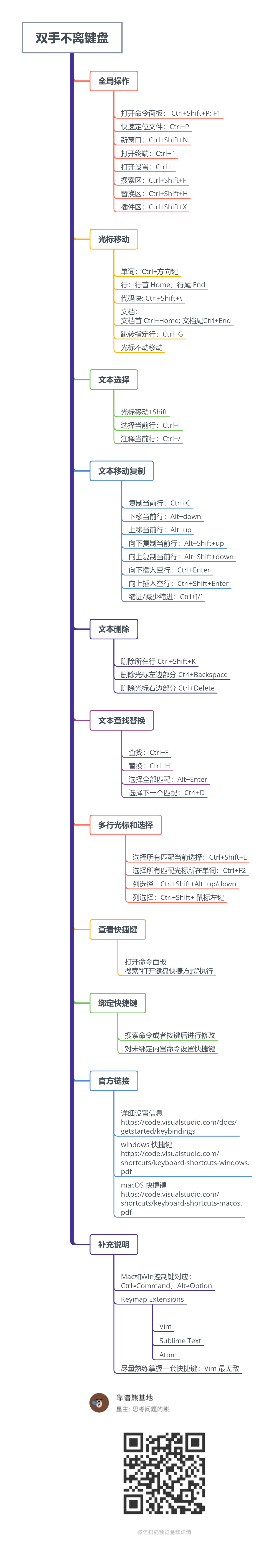
使用 VSCode 作为自己的主力编辑器已经有一年的时间,但是总感觉没有很系统的了解过日常的这个工具,也就不知道自己的使用是否高效。最近再跟极客时间上的一个 VS Code 付费连载,那就顺便把它好好安排一下,记录一些学习笔记。学习记录将主要分为两种形式,偏文字的部分会整理为思维导图,偏代码的部分会整理为文章。 第二讲内容是从学习路径上介绍** VS code 的 Why How 和 What**,依旧整理成了思维导图的形式 第三讲内容主要是针对第一次使用的用户,介绍了如何快速上手 VS code,不过命令行的部分确实是我之前使用过程中忽略掉的,其实功能很强大。 依旧整理成了思维导图的形式,但从今天开始必须要动手实践,只看一张图没啥意思。 无论我们提倡使用 markdown 还是使用快捷键,主要目的都是提高效率,尽量让双手不离开键盘。对于编辑器中快捷键的使用,一开始看似是一件更浪费时间的事情,但是随着肌肉记忆和熟练度增加,效率将会大大提高。本节内容主要涉及 VS Code 的常用快捷键以及如何定制。 如果你是从其他编辑器转到 VS Code,那你完全可以移植你之前熟悉的快捷键配置,比如 Vim, Atom 或者 sublime。如果你其它快捷键也不熟悉不如就专心学会 VS Code 的常用快捷键。 把自己日常经常用到的快捷键整理成了导图。如果能把下面图中的快捷键用熟练,每天省下 20-30% 使用编辑器的时间不是问题。 本文作者:思考问题的熊 版权声明:本博客所有文章除特别声明外,均采用 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议 (CC BY-NC-ND 4.0) 进行许可。 如果你对这篇文章感兴趣,欢迎通过邮箱订阅我的 「熊言熊语」会员通讯,我将第一时间与你分享肿瘤生物医药领域最新行业研究进展和我的所思所学所想,点此链接即可进行免费订阅。
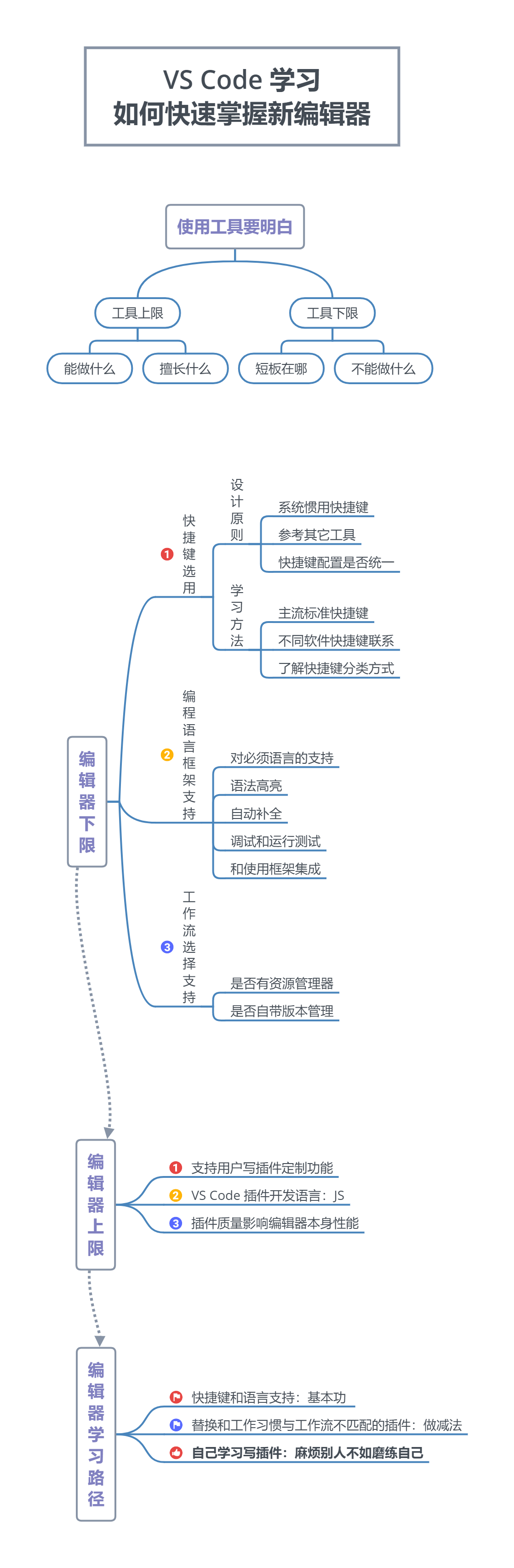
如何快速掌握新编辑器

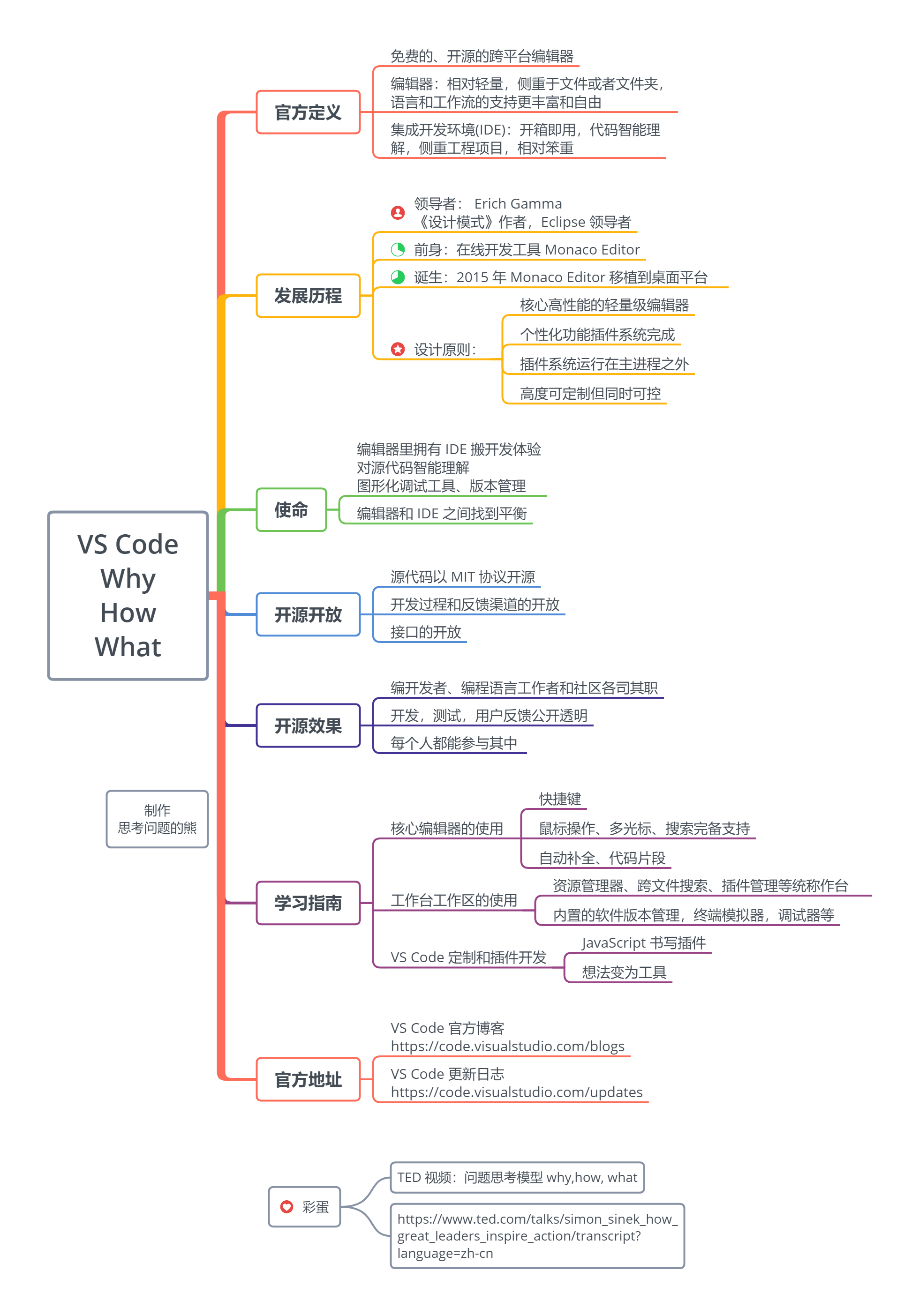
VS Code 前世今生及设计哲学

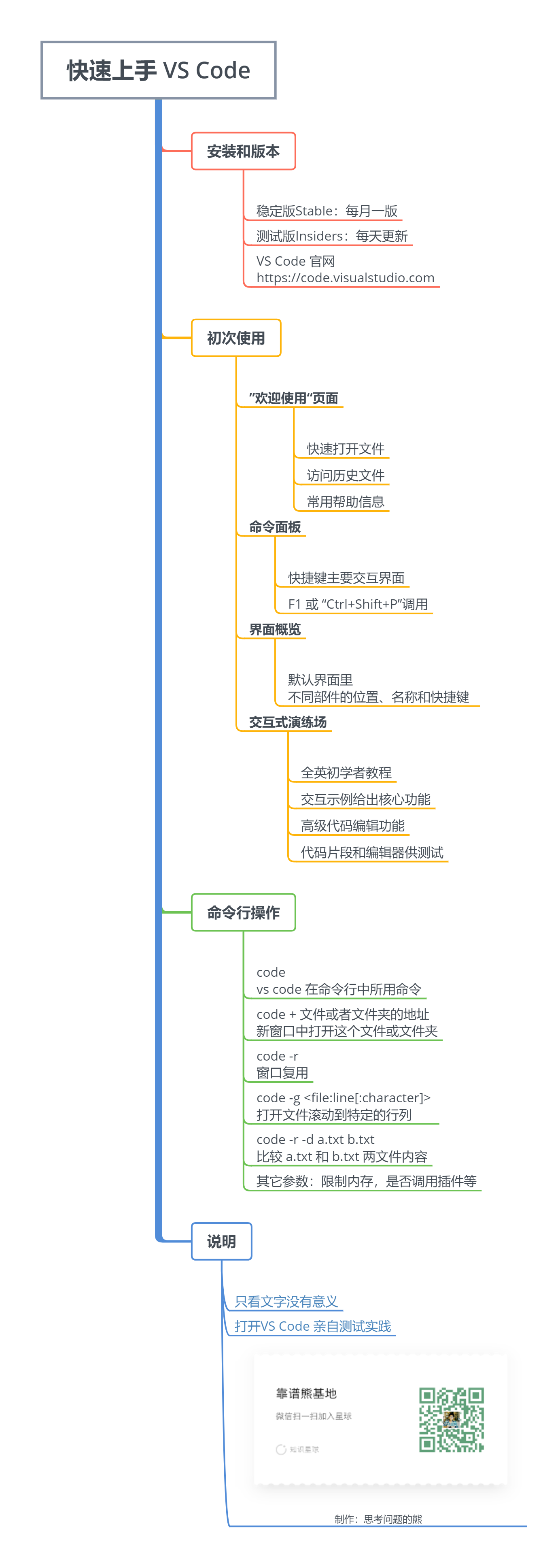
如何快速上手 VS Code

如何双手不离开键盘

· 分享链接 https://kaopubear.top/blog/2018-09-20-vscode-note1-4/