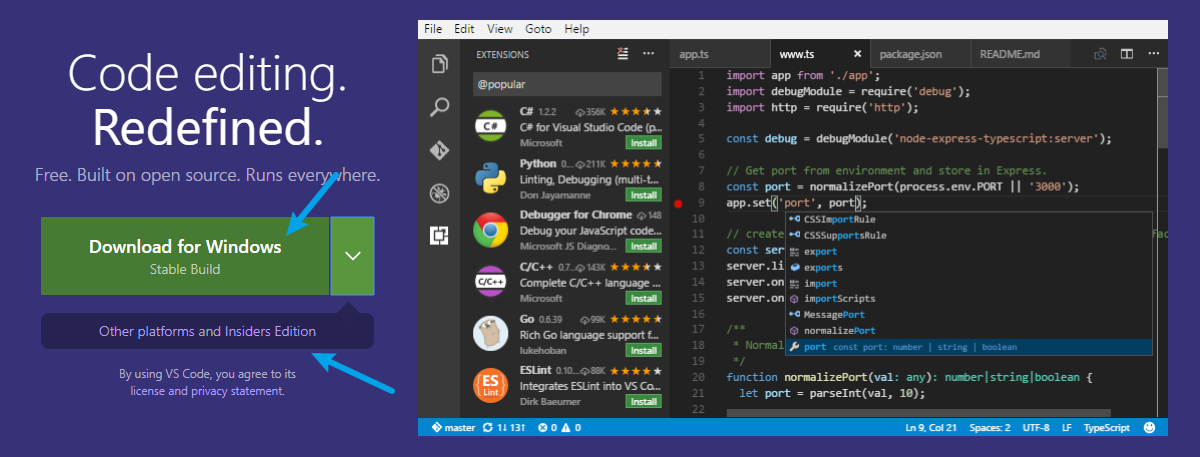
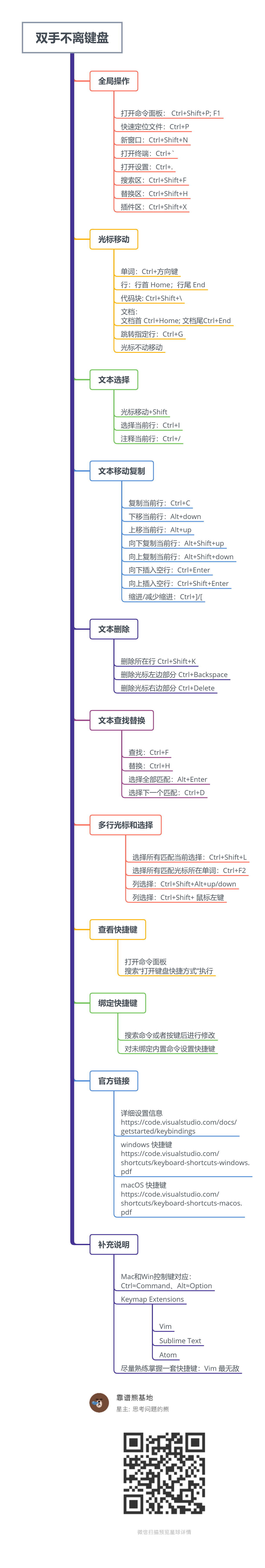
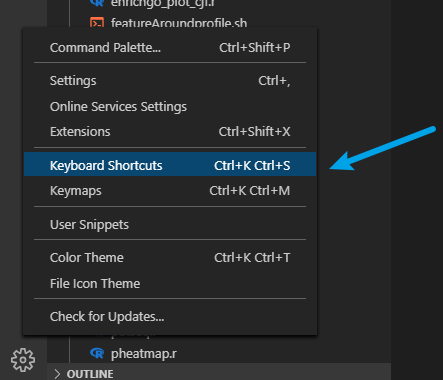
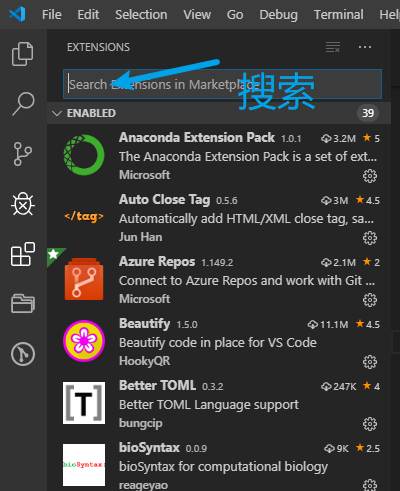
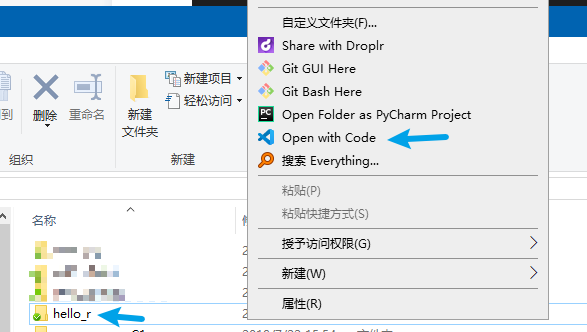
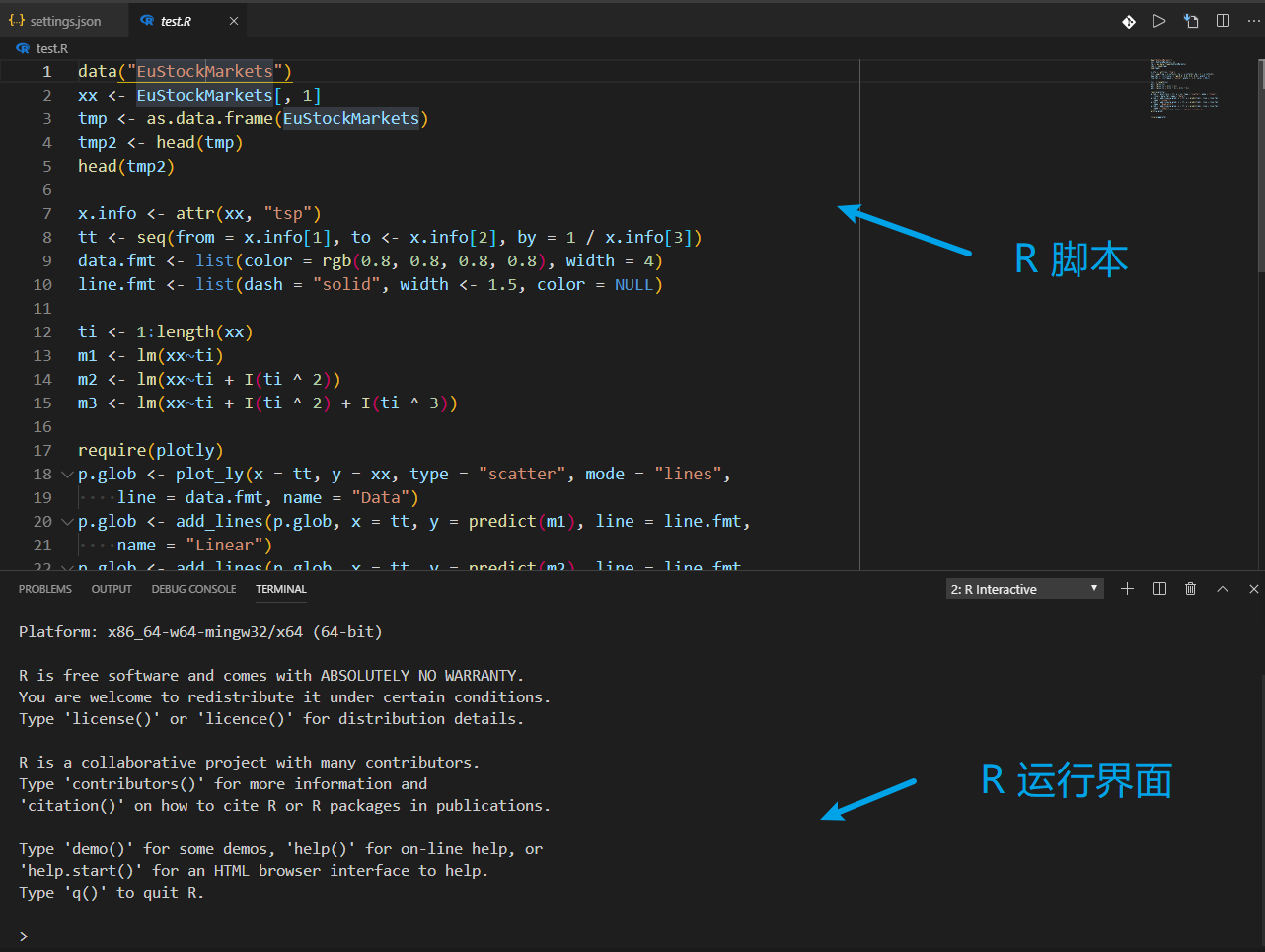
如果你对代码编辑器完全没有任何概念,那么可以把所谓的代码编辑器理解为一个更加适合写代码的地方。 在 word 里你可以方便的进行文字的编排,在 PowerPoint 中你可以方便的进行幻灯片的制作,而一个好用的代码编辑器则可以帮助你更加高效的编写代码脚本。 提到代码编辑器,可能了解生信技能树或者听过生信技能树课程的小伙伴第一反应都会是 Notepad++,这款代码编辑器最早发布于 2003 年,并且一致更新至今非常经典。因为使用惯性和轻量的特点,这款代码编辑器依旧很受欢迎。 但是在 2019 年的今天,有更多好用的代码编辑器可以向你推荐。目前比较受大家欢迎且用户量较大的代码编辑器主要用三个,分别是 VS code、Atom 和 Sublime text 。 另外,IDE 和 编辑器相比 IDE 更为关注开箱即用的编程体验、对代码往往有很好的智能理解,同时侧重于工程项目,为代码调试、测试、工作流等都有图形化界面的支持,因此相对笨重,Java 程序员常用的 Eclipse 定位就是 IDE;而编辑器则相对更轻量,侧重于文件或者文件夹,语言和工作流的支持更丰富和自由。鉴于我们大部人的日常使用需求,这里的讨论主题围绕编辑器展开而非 IDE VS code 官网地址:https://code.visualstudio.com/ Atom 官网地址:https://atom.io/ Sublime text 官网地址:https://www.sublimetext.com/ Notepad++ 官网地址:https://notepad-plus-plus.org/ Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,它支持测试,并内置了 Git 版本控制功能,同时也具有开发环境功能,例如代码补全(类似于 IntelliSense)、代码片段和代码重构等,该编辑器支持用户个性化配置,例如改变主题颜色、键盘快捷方式等各种属性和参数,同时还在编辑器中内置了扩展程序管理的功能。(引自维基百科) 选择 VS code 的原因 由微软核心团队开发,完全免费且开源 开发计划过程和反馈渠道透明,更新迭代稳定 跨平台编辑器,Windows macOS 和 Linux 都可以使用 轻量,系统占用资源较少,大文件打开速度快 又丰富的官方和第三方插件库,可扩展性极强 在性能、语言支持、开源社区方面都做得不错,目前很受欢迎 软件官方地址:https://code.visualstudio.com/ 2011 年底,微软从 IBM 请 《设计模式》的作者同时也是 Eclipse 掌舵人之一的 Erich Gamma 来开发一款优雅的在线开发工具(后来的 Manaco Editor),2015 年他把这款在线工具移植到了桌面平台,也就有了如今 VS Code 。师承 Eclipse 同时又吸取 Eclipse 的教训,他们决定核心只做一个高性能的轻量级编辑器,个性化功能交给插件系统来完成且要把插件系统运行在主进程之外。同时,VS Code 希望让开发者在编辑器里拥有 IDE 类似的开发体验,比如对源代码的智能理解、图形化调试工具和版本管理等等。总之,就是在 IDE 和编辑器中找到一个比较理想的平衡。 在很多人的印象中,微软一直是一个站在开源世界对立面,靠专利官司和垄断挣钱的公司,但其实微软近几年一直是 GitHub 贡献开源代码最活跃的公司,活跃到现在已经把 GitHub 收购了。而在所有微软的开源项目中,star 最高的 repo 就是 VS Code 编辑器。VS Code 以 MIT 协议开源,所有的开发过程和反馈渠道完全在 GitHub 开放,同时 VS Code 提供了统一的 Language Server Protocol 和 Code Debugging Protocol API,所有语言的开发和都能够通过实现两个 API 在 VS Code 上得到类似 IDE 的开发和调试体验。 如果你是一个 R 语言用户,RStudio 一定是首选 IDE,如果你是一个 Python 用户,Pycharm 则是大多数人的编辑器。但如果你平时既要用点 R,也要用点 Python,偶尔感觉这些 IDE 有点臃肿或者不想在两个 IDE 中反复切换,那么 VS Code 是一个不错的选择。 VS Code 有两个不同版本:稳定版(Stable)每月发布更新一次;预览版(Insiders)每个工作日更新一个版本。当然,你也可以同时安装两个版本互不影响。 无论我们提倡使用 markdown 还是使用快捷键,主要目的都是提高效率,尽量让双手不离开键盘。对于编辑器中快捷键的使用,一开始看似是一件更浪费时间的事情,但是随着肌肉记忆和熟练度增加,效率将会大大提高。本节内容主要涉及 VS Code 的常用快捷键以及如何定制。 如果你是从其他编辑器转到 VS Code,那你完全可以移植你之前熟悉的快捷键配置,比如 Vim, Atom 或者 sublime。如果你其它快捷键也不熟悉不如就专心学会 VS Code 的常用快捷键。 把自己日常经常用到的快捷键整理成了导图。如果能把下面图中的快捷键用熟练,每天省下 20-30% 使用编辑器的时间不是问题。 如果想要查看所有的快捷键,可以通过 ctrl+K ctrl+s 进入快捷键设置界面。 快捷键官方链接 详细设置信息 https://code.visualstudio.com/docs/getstarted/keybindings windows 快捷键 https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf macOS 快捷键 https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf 针对 python 等(对于程序猿群体)非常成熟大众的语言,基本没有任何设置的难度,只需要安装一个对应的插件就可以。 这里以如何支持 R 语言举例,进行介绍。基本操作步骤如下: R support for Visual Studio Code 这个插件是 VS Code 中 R 的核心插件,具有语法高亮,基础代码片段和代码执行等功能。例如你可以在编辑器中选择某几行内容,然后使用 ctrl + enter 将代码发送到终端执行。 R LSP Client 有了这个它就可以进行代码补全、查看函数定义以及参数预览等功能。 安装方法是在插件管理界面输入插件名字,然后点击安装。 通过 ctrl+, 进入设置页面,在搜索页面首先搜索 rterm,如果你是 Windows 电脑就在 windows 对应的 Rterm 位置处输入 R 的路径 再在配置页面继续搜索 r.lsp 找到 rlsp path 对应设置处,在这里也输入 R 的安装路径 右键点击文件件,选择使用 vscode 打开,如下图 这时把鼠标放在任意一个函数上,就会出现如下类似的效果。 如果输入函数会自动补全 激活 R 环境后,按住 ctrl+enter,就会依次运行光标所在行的代码。 biosyntax 更好的展示生物信息相关格式文本 https://marketplace.visualstudio.com/items?itemName=reageyao.biosyntax Bracket Pair Colorizer https://marketplace.visualstudio.com/items?itemName=reageyao.biosyntax 不同的括号显示不同的颜色 Excel Viewer https://marketplace.visualstudio.com/items?itemName=GrapeCity.gc-excelviewer VScode 中直接查看 csv 数据 LaTeX Workshop https://marketplace.visualstudio.com/items?itemName=James-Yu.latex-workshop latex 语法支持(包括 pdf 预览) Markdown All in One https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one VScode Markdown 插件,支持各种快捷键快速输入,支持数学公式,自动补全。带来类似于 typora 的使用体验。 Markdown Preview Enhanced https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced 目前最好用的 markdown 预览插件 Pangu-Markdown https://marketplace.visualstudio.com/items?itemName=xlthu.Pangu-Markdown 中文和数字中文和字母之间自动加入空格 Project Manager https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager 必备的项目管理目录插件 Settings Sync https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync 通过 gist 同步你的 vscode 配置 还有其他一些比较大众的,就不多余列出了,只需要随便在搜索引擎里搜索 vscode 插件即可。 其实能够熟练的记忆并使用十几个常用快捷键,然后可以配置好常用的编程语言支持环境,并且善于发现好用的快捷键,基本就已经可以上手日常使用 VS code 了。对于一个新手来说已经足够了。 这一部分内容介绍几个我日常会用到的小配置和技巧,(这里和后面几天的内容)供大家进阶了解。 编辑器将所有的空格符、制表符等全部渲染 通过设置 editor.renderWhitespace: all 让编辑器将所有的空格符、制表符等全部都渲染出来。这样你就能够一眼看出这个文件中使用的究竟是制表符还是空格符,以及有没有在哪里不小心多打了一个空格等。 文件快速跳转 如果同时打开了十几个文件,如何在不同的文件之间快速跳转呢? 在 VS Code 中,解决这个问题的第一个方法,就是按下 “Ctrl+Tab”,然后继续按着 “Ctrl”键但是松开 “Tab” 键,这样你就可以打开一个文件列表,这个列表罗列了当前打开的所有文件。接下来,你可以通过按下 “Tab”键在这个列表里跳转,选择你想要打开的文件。最后选到你想打开的文件后,松开 “Ctrl” 键,这个文件就被打开了。 除此之外,VS Code 在命令面板里提供了一种支持搜索的文件跳转方式。当你按下 “Cmd + P” (Windows 上是 Ctrl + P)时,就会跳出一个最近打开文件的列表,同时在列表的顶部还有一个搜索框。 markdown 内符号跳转 符号跳转本身是针对代码文件而言的,可以快速的跳转到一些函数定义和类定义。但是这个功能在 markdown 中也十分好用,可以起到快速定位段落的作用。快捷键是“Cmd + Shift + O” (Windows 上是 Ctrl + Shift + O)你可以通过符号,快速地在不同的章节直接进行跳转。 指定默认新建文件格式 当你按下 Cmd + N (Windows 上是 Ctrl + N)在编辑器里创建一个新文件的时候,这个新的文件会被识别为普通文本文件,你在里面书写内容时并没有合适的语法高亮和自动补全,所以你可能会经常看到有些用户,创建了新的空文件后,然后再去调整文件的语言类型。 但是,如果通过把 “files.defaultLanguage” 设置为你想要的语言,比如说,把它设置成 “Markdown”,那么创建空文件的时候,VS Code 就会把它当作一个 Markdown 文件,然后你在里面能够得到 Markdown 的所有语言支持。 在前后两次光标处跳转 可以使用 “Ctrl + -” (Windows 上是 Alt + Left)跳转回上一次光标所在的位置。而如果你按下 “Ctrl + Shift + -” (Windows 上是 Alt + Right)则可以跳到下一次光标所在的位置。有了这两个快捷键,我们就能够在阅读代码时快速来回跳转。 多光标特性 多光标特性是 vscode 高效使用作重要的功能之一,这里不在展开介绍,建议大家学习官方文档。这里提示两个关于多光标的特殊命令:“Cmd + D”(Windows 上是 Ctrl + D)和 “Option + Shift + i” (Windows 上是 Alt + Shift + i) https://code.visualstudio.com/docs/getstarted/tips-and-tricks#_multi-cursor-selection VS Code 的设计理念之一是如何让 VS Code 和终端能够更紧密联系在一起。例如,我们可以在终端中以命令行的形式打开 VS Code,我们也可以在资源管理器中通过右键直接打开在终端中打开一个目录。甚至 VS code 直接终端做进了 VS Code 的工作台,这样用户就不需要在编辑器和系统终端之间来回切换。 由于把终端做到了工作台当中,所以我们能够更好地把终端的输入输出和我们经常熟悉的快捷键,以及资源管理器、版本管理、代码跳转等各个部件有机地组合到一起。这种效率上的提升是指数级的,因为它给 VS Code 的各个组件都增添了新的玩法。 如果你是一个老实的 R 语言用户,那么一定不会用 = 代替 <-,但是 <- 需要按两下键盘而且这两个键位置还挺远,更难过的是因为你用了语法提示如果你在<- 两端没有加上空格它还会给你出现「大破浪」下划线恶心你。在 RStudio 中你可以使用 alt + - 一气呵成输入这四个符号<-,在 VS Code 中必须也可以。 打开 Keyboard Shortcuts (快捷键是 ctrl+k ctrl+s),在搜索框中搜索 alt+s,这个时候你会看到这个快捷键已经被绑定了(别慌),点开 json 文件我们去给这个快捷键设置不同情境下新的含义。 点开快捷键配置文件之后不要管左边的内容,直接去右边设置就好,配置方法如图。从此以后在 R 或者 Rmd 文件里 alt+-就变成了和 RStudio 一样的快捷键。 关于 VS code 的快捷键文本编辑器这里做一些补充介绍,如下是常见的一个 json 格式快捷键代码片段 Key 在这个 JSON 对象里第一个键是 key,也就是你将要使用的快捷键。如果你是使用“定义按键绑定”按钮来生成的,那么 VS Code 会根据你的键盘布局来自动生成这个文本。 VS Code 为了适应各种不同的键盘布局,在 key 这个值上还是有很多特殊要求的。 Command ”command” 这个属性的意思是想要为哪个命令指定特殊的快捷键。 When “when” 这个属性的值说的是在什么情况下这个快捷键绑定能够生效。此时 “when” 的值已经有一个占位符 (placeholder)了,叫做“editorTextFocus”,它代表着光标聚焦在代码编辑器的文本上。 如果光标在编辑器的文本上时,那么 “editorTextFocus” 就是 true,那么这个“when”的条件就生效了,这则快捷键绑定就会生效。而假如光标处在集成终端里,此时 “editorTextFocus”就是 false , “when” 就不生效,同样也就不会绑定这个快捷键了。 在 “when” 条件里,除了 editorTextFocus 外,我们还有非常多的值可以使用,并且加以组合。比如集成终端对应的是 terminalFocus,资源管理器对应的是 filesExplorerFocus 。除此之外,你也可以利用 VS Code 的文档去查询全部可以使用的值。在我们截图的设置中设置了在哪种语言环境下激活快捷键。 而在书写 “when” 条件时,VS Code 还支持几个基础的操作符。这样我们就能够书写相对复杂的条件语句了。 && And 操作符。我们可以将多个条件值组合使用,比如我希望当光标在编辑器里且编辑器里正在编辑的是 js 文件,那么我可以用 “editorFocus && resourceExtname == .js”。 可以参考官方说明 https://code.visualstudio.com/docs/getstarted/keybindings#_keyboard-rules 本文作者:思考问题的熊 版权声明:本博客所有文章除特别声明外,均采用 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议 (CC BY-NC-ND 4.0) 进行许可。 如果你对这篇文章感兴趣,欢迎通过邮箱订阅我的 「熊言熊语」会员通讯,我将第一时间与你分享肿瘤生物医药领域最新行业研究进展和我的所思所学所想,点此链接即可进行免费订阅。相关内容简述
代表性工具介绍 VS code
学习路径
VS code 的基本介绍

常用快捷键


编程语言支持
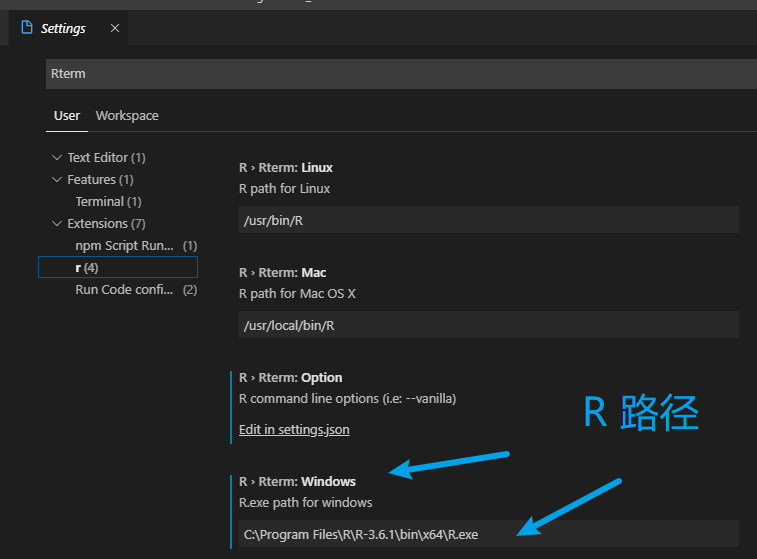
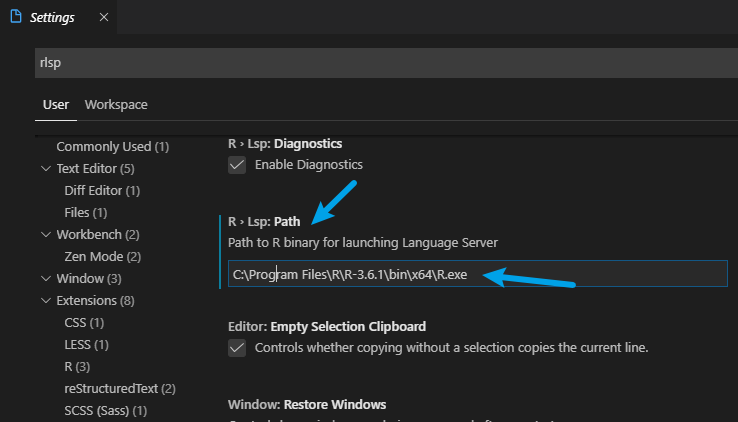
C:\\Program Files\\R\\R-3.6.1\\bin\\x64\\R.exe
install.packages("languageserver")







install.packages("plotly")
data("EuStockMarkets")
xx <- EuStockMarkets[, 1]
tmp <- as.data.frame(EuStockMarkets)
tmp2 <- head(tmp)
head(tmp2)
x.info <- attr(xx, "tsp")
tt <- seq(from = x.info[1], to <- x.info[2], by = 1 / x.info[3])
data.fmt <- list(color = rgb(0.8, 0.8, 0.8, 0.8), width = 4)
line.fmt <- list(dash = "solid", width <- 1.5, color = NULL)
ti <- 1:length(xx)
m1 <- lm(xx~ti)
m2 <- lm(xx~ti + I(ti ^ 2))
m3 <- lm(xx~ti + I(ti ^ 2) + I(ti ^ 3))
require(plotly)
p.glob <- plot_ly(x = tt, y = xx, type = "scatter", mode = "lines",
line = data.fmt, name = "Data")
p.glob <- add_lines(p.glob, x = tt, y = predict(m1), line = line.fmt,
name = "Linear")
p.glob <- add_lines(p.glob, x = tt, y = predict(m2), line = line.fmt,
name = "Quadratic")
p.glob <- add_lines(p.glob, x = tt, y = predict(m3), line = line.fmt,
name = "Cubic")
p.glob <- layout(p.glob, title <- "Global smoothers")
print(p.glob)
第三方插件介绍



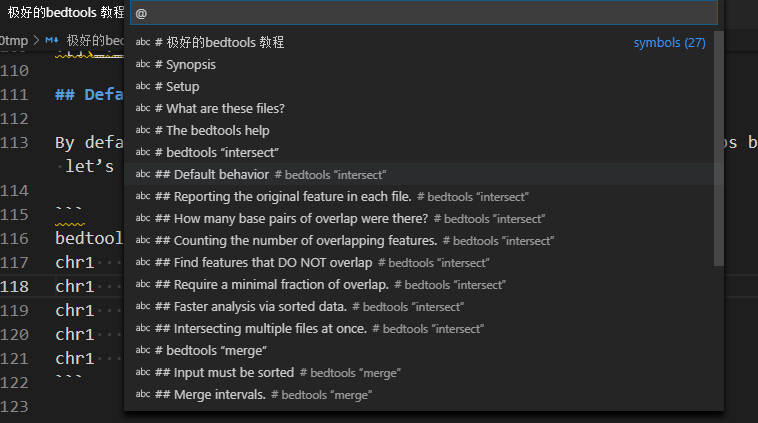
常用的几个小配置和技巧

利用好 VScode 终端
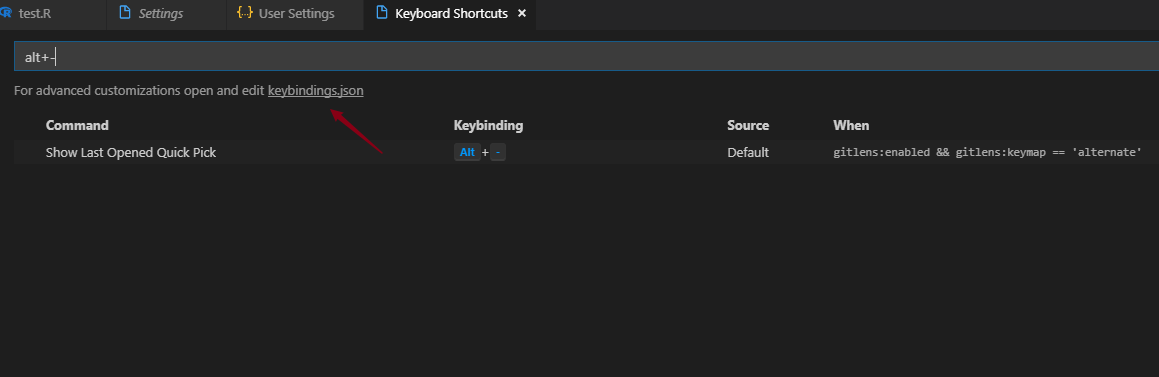
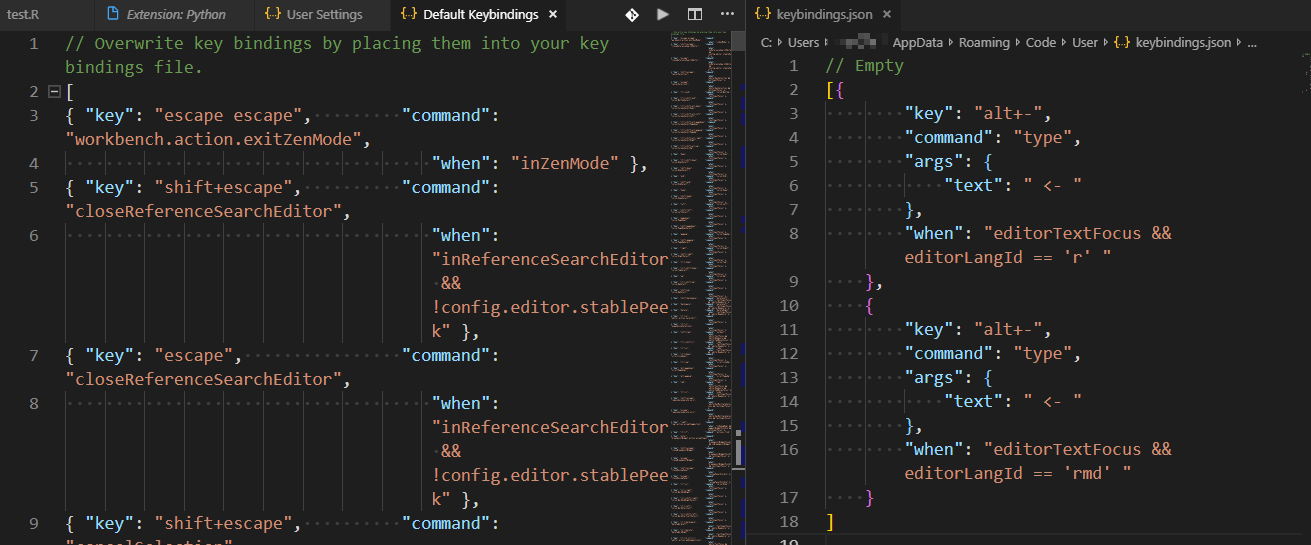
自定义快捷键(进阶内容)


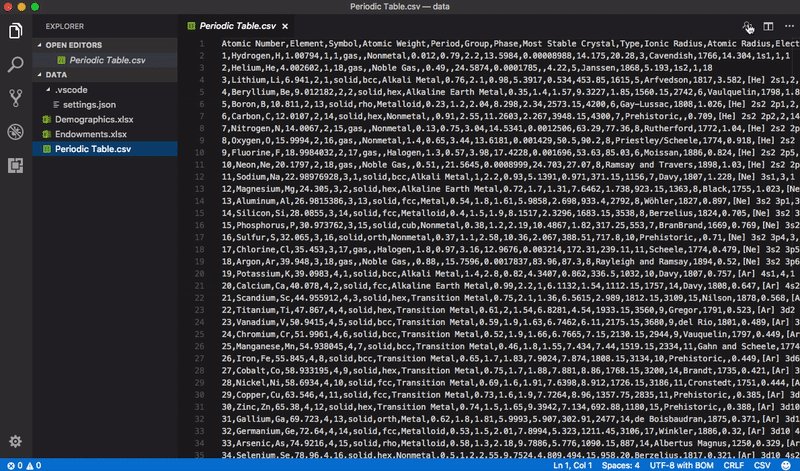
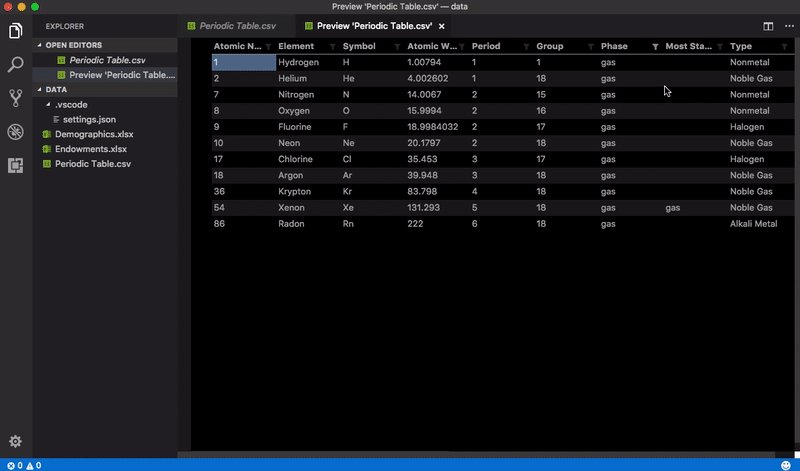
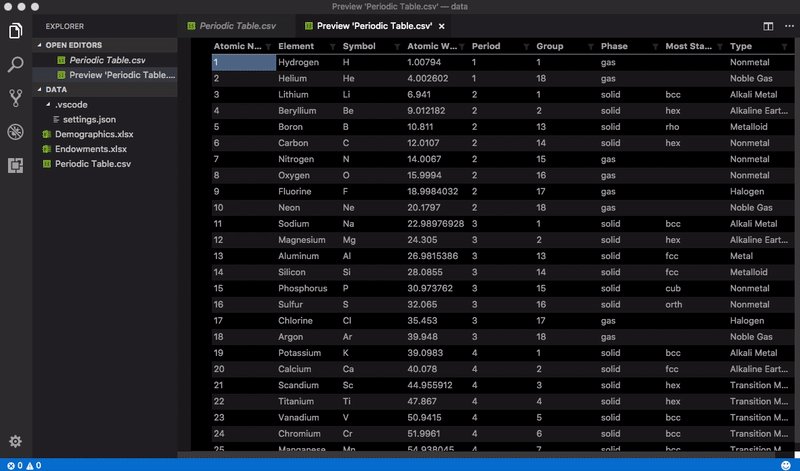
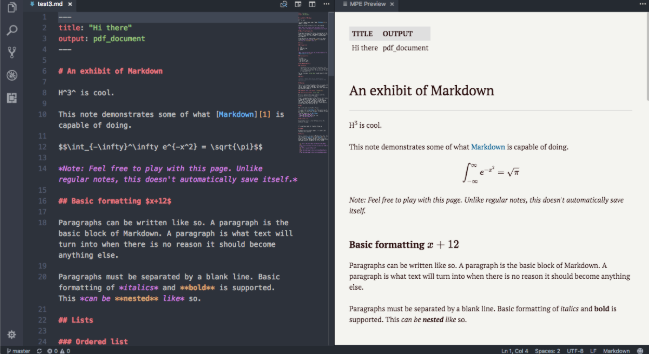
{
"key": "cmd+enter",
"command": "command",
"when": "editorTextFocus"
}
! 取反。比如我们希望当光标不在编辑器里时,绑定一个快捷键,那么我们可以使用 !editorFocus,使用 !进行取反。== 等于。when 条件值除了是 boolean 以外,也可以是字符串。比如 resourceExtname 对应的是打开的文件的后缀名,如果我们想给 js 文件绑定一个快捷键,我们可以用 “resourceExtname == .js”。=~ 正则表达式。还是使用上面的例子,如果我要检测文件后缀是不是 js,我也可以写成 “resourceExtname =~ /js/”,通过正则表达式来进行判断
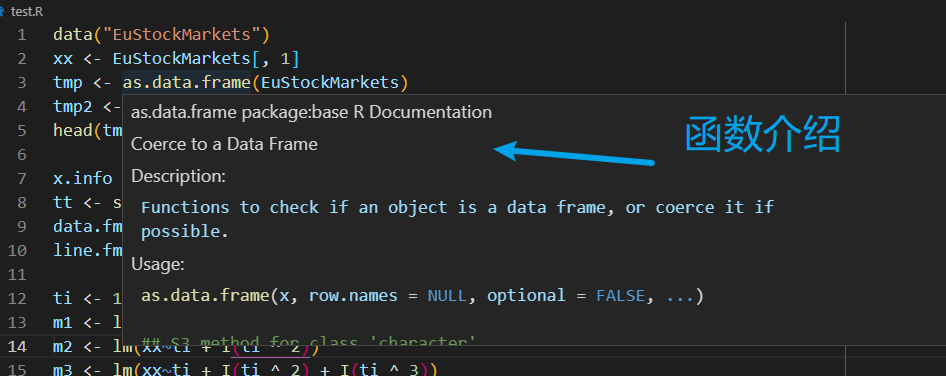
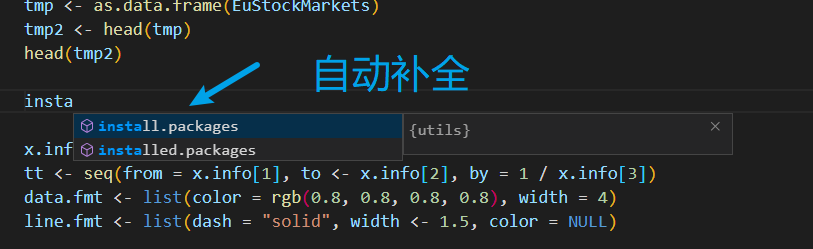
· 分享链接 https://kaopubear.top/blog/2019-09-11-howtolearnvscode/