比知道一个工具更重要的是想明白如何学习一个工具。**比如为了以 VS code 为例进行说明,我甚至在今天上午直接写了一个 VS code 插件。**是的,写了一个插件,不是用了一个插件。 但凡说起工具,首先避不开的问题是「工具重不重要」。 有人认为工具不重要,工具知道再多用的再好也是唯工具论。如果本身既没有 Power 也没有 Point,就算把 PowerPoint 做上天也没用。这话当然是有道理的,就像如果你飙的一手好车但不知道往哪开,反而容易出事。不过,不负责任的指责永远是容易的事情。如果这样的观点来自既不 Power 也没 Point 还不会 PowerPoint 的人,呵呵。 与此相对,另外一部分人认为工具非常重要,而且他们特别投入于各种工具的研究和琢磨。折腾工具有时候会给人带来成就感,往往也容易深陷其中无法自拔。不少人对工具有一种执念,总是希望找到最合适的工具后再开始工作。不过,时间久了,这种成就感通常会伴随着一些失落。 如果让我发表一下自己的观点,我认为工具可以说不重要。但是,这句话是对懂工具的人说的,最起码是针对有工具思维的人而言。对这些人来说,重要的不是工具而是如何用好自己熟悉的工具以及面对不同的场景和问题如何快速找到并切换到合适的工具。工具对于懂工具的人来说不重要,就像马云一直认为钱不是问题。如果自己本身不具备工具思维就跟着起哄工具无用,无形中怕是自己就变成了别人的工具。 小时候,老师总会说要把书从薄读到厚再从厚读到薄。这话听起来朴实无华,但确是工具学习时最应该贯彻的方针。 一个工具小白,慢慢知道很多工具,通过学习和试错找到适合自己的几个,然后把适合自己的工具学精学透,逐渐培养自己的工具思维。 解决一个问题首先要明确问题是什么,学习一个工具最基本的前提是知道自己要做什么。 在日常生活中,你可能有机会听到看到各种名字的工具,也会看到不同的人对于同一个工具截然不同的评价,这个时候你应该如何判断。 大家谈及一个工具时往往会从自身角度出发。听到 XXX 工具特别好或者不好,要学会首先判断对方的出发点,如果使用场景和角度完全不是你关心的方向,那就没必要受到别人的干扰。 因此,学习一个工具首先要明确自己的方向和需求。很多时候我们需要的不是一个电钻,而只是想要墙上的一个洞。 明确需求之后,最先了解的应该是一个工具的上限和下限,也就是工具擅长什么,不能做什么。开始学习之前,一定要把工具的上限和下限搞清楚,不然浪费自己的时间还要抱怨工具和推荐这个工具的人。 以我目前在用的印象笔记举例,其实它本身有着明确的优点和缺点。如果你记录笔记的需求是要一个很好用的编辑器,那印象笔记目前的编辑器中规中矩甚至有点简陋。而我之所以用了它 6 年,是因为它和第三方应用的结合能力,剪藏能力以及极强大的搜索能力。有些缺点和毛病,能忍就忍了。 每个人或多或少的都正在使用一些工具,在这个过程中我们还会陆续看到非常多看起来「碉堡了」的东西。要不要换就是一个必须面对的问题。我的建议是慎之又慎,当我们清楚的明确需求和工具上下限之后再慎重做出选择。 假设你正在使用的 A 工具有 ABC 三个功能日常重度使用,即便你了解到新工具 B 在 C 功能上比 A 强大了几个数量级也要考虑好 AB 功能在 B 工具是不是够用。尽最大的努力学好手头的工具是一个最划算的选择;反之如果这个工具的上限已经阻碍了你,那就没什么值得留恋,果断换。 学习一个工具,在我的观念里一直都不仅仅是为了用一用。如果你真的喜欢一个东西就应该尝试着去接近它甚至改变它,当然,这是如何学习一个工具的最高需求了。而且这样的操作不需要多,有那么一两个工具足矣。在这个过程中,如果从一个围观群众走到行进队伍中去,我们对一个工具的认知就会有一个质的飞越。 比如,从印象笔记用户走到全国只有 30 个人的资深印象大使,让我明白了一个产品的设计理念哲学和开发规划,甚至看到了更多它背后存在的问题。这样的经历,让我对一个产品的来龙去脉有了更加深入的理解和体会。 在一开始使用 VS code 的时候,我就被它丰富的插件所吸引,例如直接在编辑器中操作 CSV 文件,在编辑器中快速分享美观的代码截图。本着用它然后改变它的初衷,我把学习目标定在了写一个自己的插件。于是,借着「生产力工具交流群」这个机会,我就顺手写了一个 VS code 插件。 有人说,写插件,这么高端吗? 其实这个事一点都不高端,因为 VS code 的插件体系有非常多种类,其中最复杂的是通过编程来提供插件功能,可以选择 TypeScript 或者 JavaScript;还有一类是提供语法高亮以及定义等的语言支持。以上两类相对高端,可能需要你有一些 nodejs 和 js 基础知识,但是同时还有大量的主题插件、代码片段分享插件以及快捷键分享插件。这些插件都非常容易上手,可能只需要两三个小时就可以学会从写插件到生成插件再到发布插件的全过程,这个话题可以后面再细聊。 VS code 目前是我的主力代码编辑器,在大多数时候也是我的常用文本编辑器。为了在用 VS code 写文献阅读笔记和读书笔记时更加顺手,我根据自己的阅读和记录习惯整理了一些 markdwon 模板,所谓模板其实就是若干适用于 markdown 的 snippets。为了让有需要的朋友也能用上这些 snippets,我就把它们打包成了一个插件,方便安装与使用。这个插件就属于一个代码分享类的插件,目前这个插件还处于非常简陋的程度,简陋到只引入了两个 snippets,还没有添加插件的 icon,但后期会一直升级迭代,调用更多的 API 去实现一些丰富的功能。写它的主要目的是就为了熟悉 VS code 插件的开发及发布流程。 这个插件目前已经发布在了官方的插件商店。 如果想要验证这是一个多么简陋的插件,你可以直接在 VS code 编辑器的插件页面内进行搜索。注意,如果直接搜索插件的名字可能不好找,但是搜索开发者 本文作者:思考问题的熊 版权声明:本博客所有文章除特别声明外,均采用 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议 (CC BY-NC-ND 4.0) 进行许可。 如果你对这篇文章感兴趣,欢迎通过邮箱订阅我的 「熊言熊语」会员通讯,我将第一时间与你分享肿瘤生物医药领域最新行业研究进展和我的所思所学所想,点此链接即可进行免费订阅。好工具那么多,你知道如何学吗
工具重不重要
如何学习一个工具
明确方向和需求
了解工具上下限
谨慎改变在用的工具
用它然后改变它
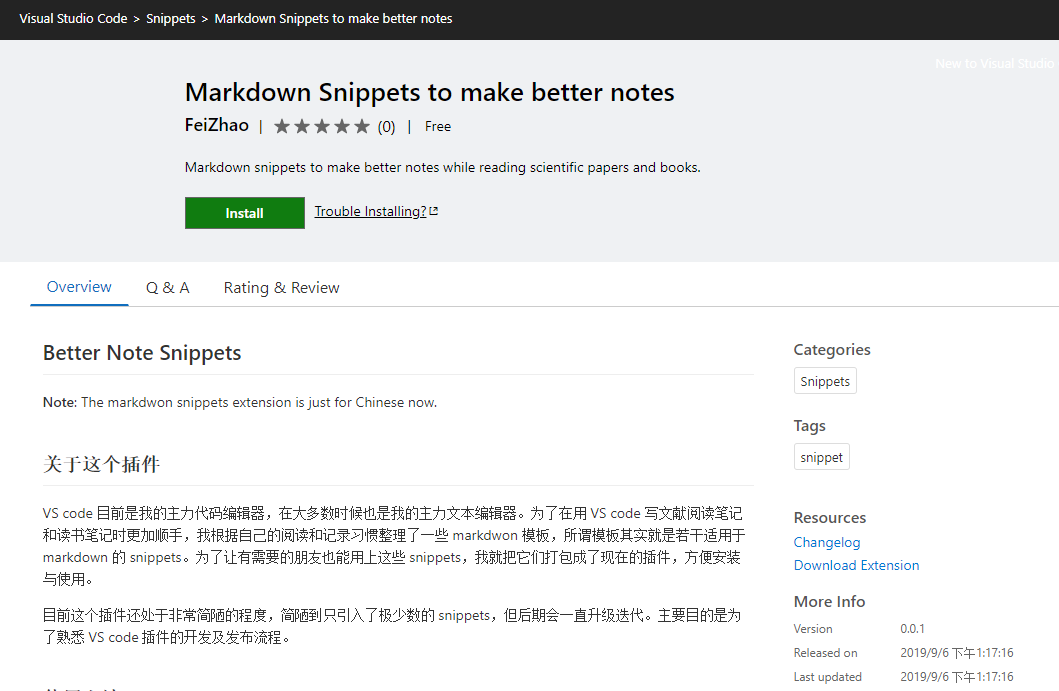
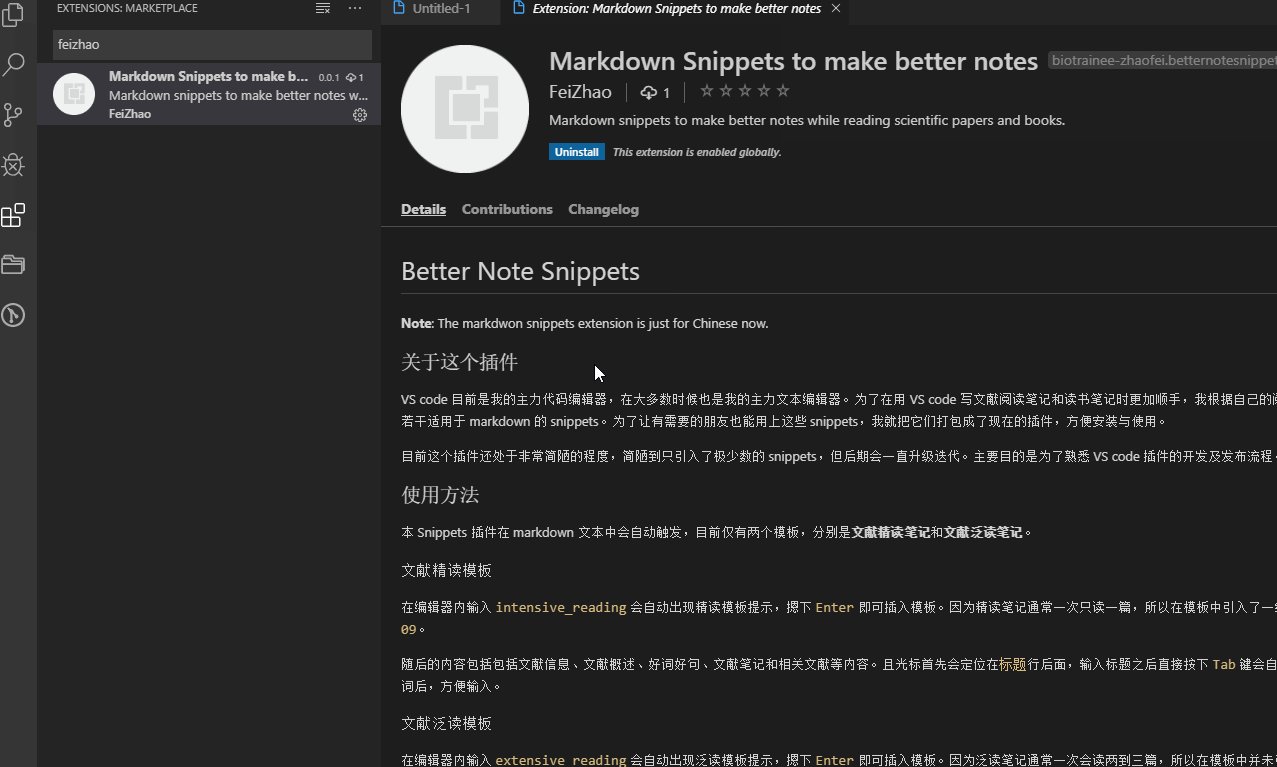
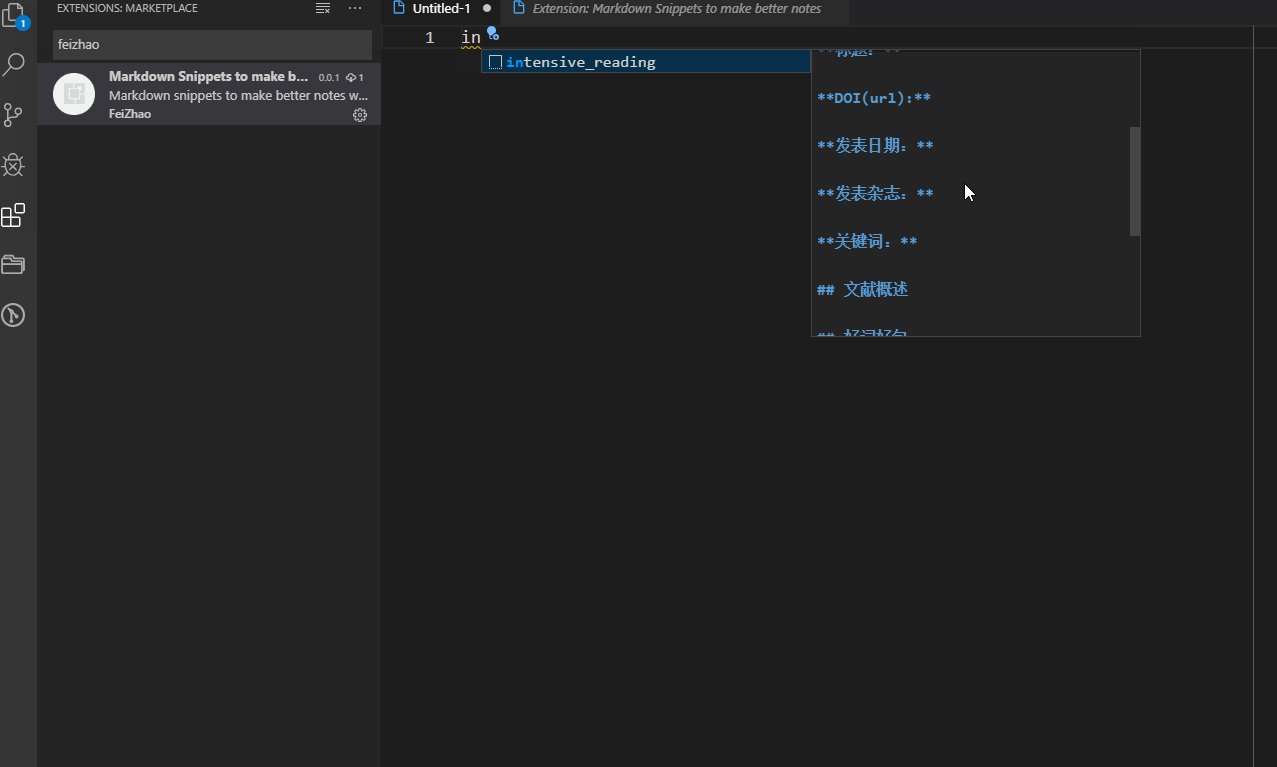
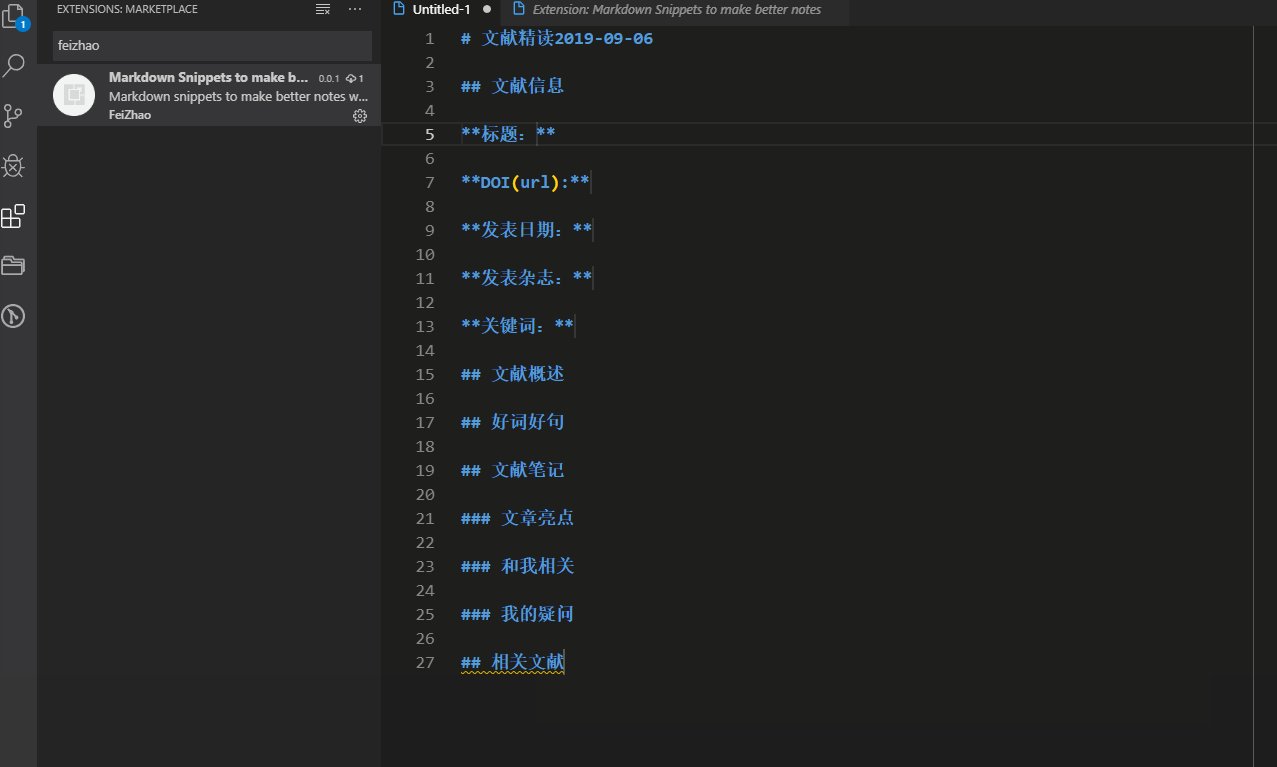
我的 VS code 插件

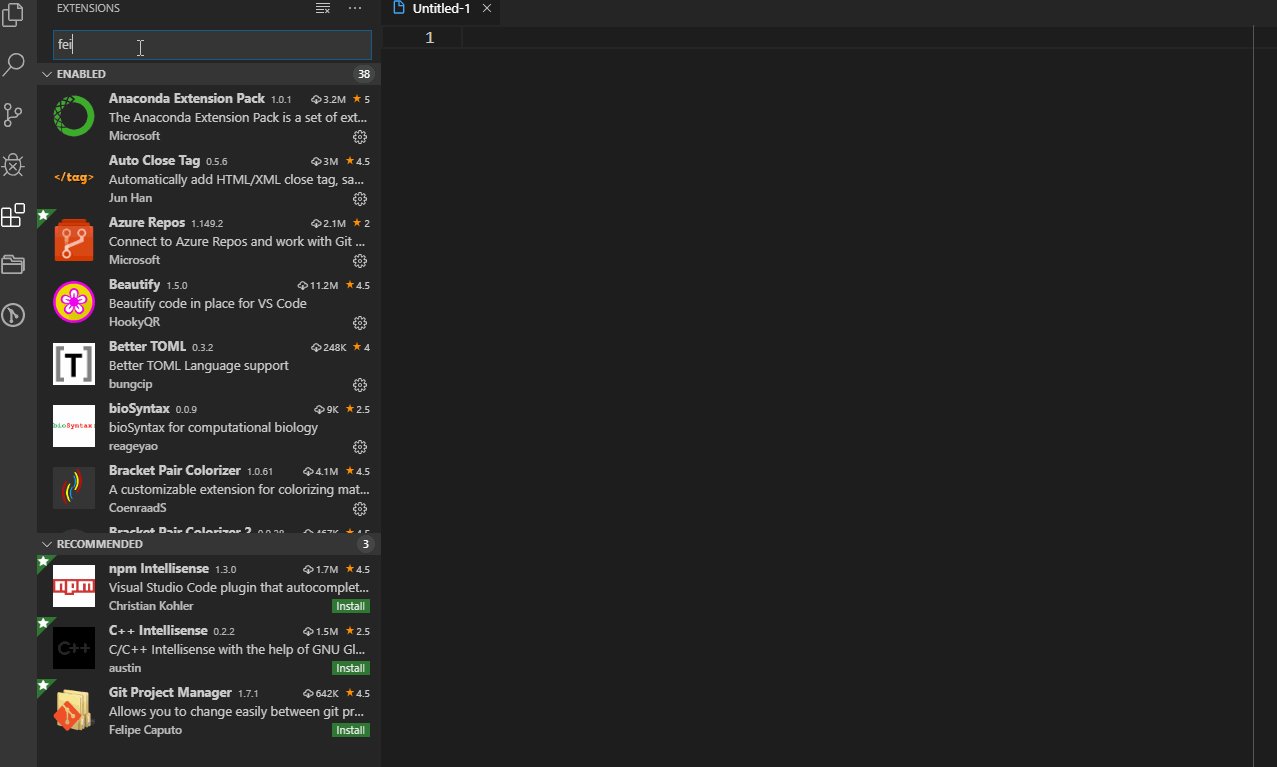
feizhao反而一下就出来了。点击安装之后,在 markdown 文本中即可使用。为了展示一下效果,录制了一个几秒钟的动图作为演示。
· 分享链接 https://kaopubear.top/blog/2019-09-10-howtolearntools/