已经攒了一系列 VS Code 写作计划和素材,之前也发过几篇基础知识的思维导图(见文末)。不过一直不知道该从哪里开始第一篇文章,如果推荐给身边的人,他们可能最关心的是用 VS Code 日常写简单的 R 和 Python 代码体验如何。那就从这里开始吧。 本文以 PC 作为安装配置示例,Mac 基本类似且部分内容体验可能更优。 既然是系列文章的开篇,姑且对主题按下不表先介绍一下 VS Code。 VS Code 的全称是 Visual Studio Code,官方给他的定义是官方定义是一个免费的、开源的跨平台编辑器。相对于各种 IDE 而言,编辑器则相对更轻量,更侧重于文件或者文件夹而非宏大的项目。 2011 年底,微软从 IBM 请 《设计模式》的作者同时也是 Eclipse 掌舵人之一的 Erich Gamma 来开发一款优雅的在线开发工具(后来的 Manaco Editor),2015 年他把这款在线工具移植到了桌面平台,也就有了如今 VS Code 。师承 Eclipse 同时又吸取 Eclipse 的教训,他们决定核心只做一个高性能的轻量级编辑器,个性化功能交给插件系统来完成且要把插件系统运行在主进程之外。同时,VS Code 希望让开发者在编辑器里拥有 IDE 类似的开发体验,比如对源代码的智能理解、图形化调试工具和版本管理等等。总之,就是在 IDE 和编辑器中找到一个比较理想的平衡。 在很多人的印象中,微软一直是一个站在开源世界对立面,靠专利官司和垄断挣钱的公司,但其实微软近几年一直是 GitHub 贡献开源代码最活跃的公司,活跃到现在已经把 GitHub 收购了(黑人问号脸)。而在所有微软的开源项目中,star 最高的 repo 就是 VS Code 编辑器。VS Code 以 MIT 协议开源,所有的开发过程和反馈渠道完全在 GitHub 开放,同时 VS Code 提供了统一的 Language Server Protocol 和 Code Debugging Protocol API,所有语言的开发和都能够通过实现两个 API 在 VS Code 上得到类似 IDE 的开发和调试体验。 如果你是一个 R 语言用户,RStudio 一定是首选 IDE,如果你是一个 Python 用户,Pycharm 则是大多数人的编辑器。但如果你平时既要用点 R,也要用点 Python,偶尔感觉这些 IDE 有点臃肿或者不想在两个 IDE 中反复切换,那么 VS Code 是一个不错的选择。 VS Code 有两个不同版本:稳定版(Stable)每月发布更新一次;预览版(Insiders)每个工作日更新一个版本。当然,你也可以同时安装两个版本互不影响。 虽然我一直不喜欢微软的 office ,但是 VS Code 又让我对微软增加了不少好看。现在我日常工作中,轻度码字、写脚本、阅读 PDF 和 Excel 文本甚至查看压缩文件等工作都可以在它上面完成。离「只用一个 VS Code 完成所有事情」的目标已经不太远了。当然,如果还有什么需求没有实现,最牛的是学习自己去写一个插件。 因为这篇文章的写作目的是「用 VS Code 愉快地使用 R 和 Python 」,所以默认看官已经可以自主地在电脑上安装 R 和 Python ;因为是系列文章的首篇,所以暂且不涉及复杂操作和各种使用技巧;因为默认大家是同时轻度使用 R 和 Python 所以暂时不涉及代码调试和版本管理等内容。在后面的文章中这些都会提到。 对于 Windows 用户 R 可以在 官网 下载,Python 建议安装 anaconda 的 Python3 版本。另外这里有一篇 关于 R 安装注意事项 的文章可以作为参考。 VS Code 对语言的支持方式是提供统一的开发 API,即 Language Server Protocol。各种语言可以能够通过这个 API 在 VS Code 上得到类似 IDE 的体验,这种服务在 VS Code 中称为语言服务。 语言服务会根据我们的项目、当前文件和光标所在位置为我们提供一个建议列表,包括在当前光标位置下我们可能会输入的各种代码函数。随着字符的输入 VS Code 会根据字符输入内容自动对列表进行过滤。 目前 JavaScript、Python、PHP 等几大主流语言在 VS Code 中都已经有很完善的支持,但是 R 核心插件还是第三方贡献的,想要配置的顺手还需要一些操作。实现 R 语言服务必需要有如下前两个插件(插件管理可以在左侧侧边栏找到,然后在搜索框里搜索 这个插件是 VS Code 中 R 的核心插件,具有语法高亮,基础代码片段和代码执行等功能。例如你可以在编辑器中选择某几行内容,然后使用 这个插件在主页的介绍是 R language support for VS Code, powered by the R language server. 也就是我们上文提到的「Language Server Protocol」,有了这个它就可以进行代码补全、查看函数定义以及参数预览了。不过想让它生效还需要下面几个小步骤: 在 R 中安装 在 VS Code 中设置正确的 R 路径 打开设置界面,在搜索框中输入 在 VS Code 中设置正确的 R LSP 路径 和上面的方法相同,只不过这次搜索 完成上面几项设置,接下来使用 目前 VS Code 已经实现了界面化设置,但是其本质是一个 json 格式的配置文件,你也可以在配置文件中进行修改和编辑。 RStudio 中的 R Console 本身具备参数提示和补全等功能,很多人非常喜欢。然而到目前为止,如果直接在 VS Code 中执行 R 代码,它默认调用的是我们之前设置过的官方 R 终端,这个终端非常古老而且不友好。不过好在我们的「21 世纪 R console」rtichoke 即将登场。 说到 rtichoke 有不少人都知道它可以实现多行编辑、语法高亮和自动完成等功能,用起来基本不输 RStudio。不过他们中 99% 的人都是在 Linux 或者 macOS 中使用。因为这个软件本身是 Python 写的并且需要用命令行 现在 R 运行的配置工作已经完成,一起来看下效果。首先,我在工作项目中打开一个 R 脚本 如果想调用 View 等外部输出也是可以的,比如 如果你是一个老实的 R 语言用户,那么一定不会用 打开 Keyboard Shortcuts (快捷键是 点开快捷键配置文件之后不要管左边的内容,直接去右边设置就好,配置方法如图(至于为什么这么写,后面会写专门的快捷键相关文章)。从此以后在 R 或者 Rmd 文件里 如果把 R 的配置搞定,Python 的配置就显得很简单了。想愉快地使用 Python 只需要安装一个 Python 插件即可。 接下来设置默认的 Python 路径,如果是用 anaconda 默认安装路径应该是 Python 默认的语法提示工具是 PyLint,也可以选择其他的 linter 工具,比如 flake8,flake8 是 Python 官方发布的一款静态代码检查工具,如果想使用它的话首先在 anaconda 的命令行工具中安装 安装好这两个工具之后在 VS Code 的配置文件中进行设置: 在集中终端的 PROBLEMS 可以查看代码中存在的问题。如下图所示,错误报告中会提示问题,错误编号和所在行数位置,点击某一个具体的问题后编辑器就会自动定位到相应的行数。 从上面的截图可以发现,我一个文件中竟然有 915 处问题,看来我这个智商基本就告别 Python 了。如果为了自我麻痹,我可以在设置中关闭代码检查,但真实情况是这个文件并不是一个真正的 Python 脚本,我只是想借用 Python 的语法高亮而已。 针对这种情况,我们可以选择单独对某一类(后缀)文件排除语法检查。比如我用 Python 语法高亮的这类非 Python 文件后缀通常我会被我命名为 重启之后,在打开原文件,满屏的大波浪红线就无影无踪了。 当然,因为 VS Code 对 Python 的完善支持,在设置中还有非常多的相关参数可以调整,你可以在设置的搜索框中输入 另外,也可以参考官方的一些 Python 使用介绍 https://code.visualstudio.com/docs/languages/python https://code.visualstudio.com/docs/python/python-tutorial https://code.visualstudio.com/docs/python/linting 在文章开始,我说「本文以 PC 作为安装配置示例,Mac 基本类似且部分内容体验可能更优」,现在就表达一下这个小小的遗憾。随着 win10 的升级,Windows 已经可以安装自己的 Ubuntu 系统 「Windows Subsystem for Linux」,但是系统自带的 bash 那叫一个丑陋和难用。由于 VS Code 在集成终端上下了不少功夫,其实我一直都把它当成我的简洁版「XShell」来使用,体验也非常好。如果你想试试,只需要在配置文件中把 VS Code 基础知识思维导图见上一篇博客。 本文作者:思考问题的熊 版权声明:本博客所有文章除特别声明外,均采用 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议 (CC BY-NC-ND 4.0) 进行许可。 如果你对这篇文章感兴趣,欢迎通过邮箱订阅我的 「熊言熊语」会员通讯,我将第一时间与你分享肿瘤生物医药领域最新行业研究进展和我的所思所学所想,点此链接即可进行免费订阅。
为什么是 VS Code

安装 R 和 Python
配置 R 插件
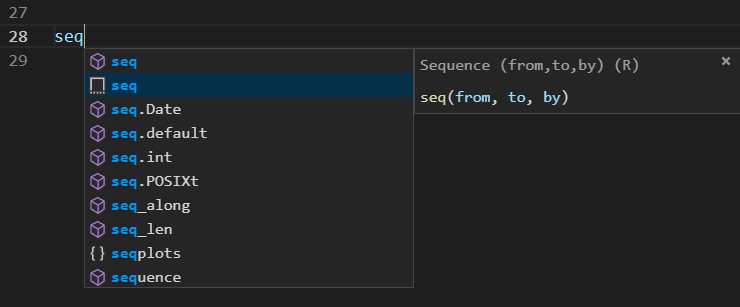
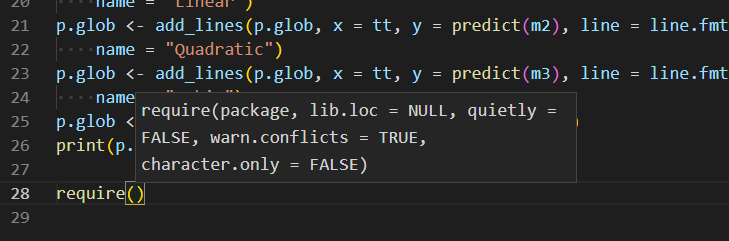
R即可)。R support for Visual Studio Code
ctrl + enter将代码发送到终端执行。R LSP Client
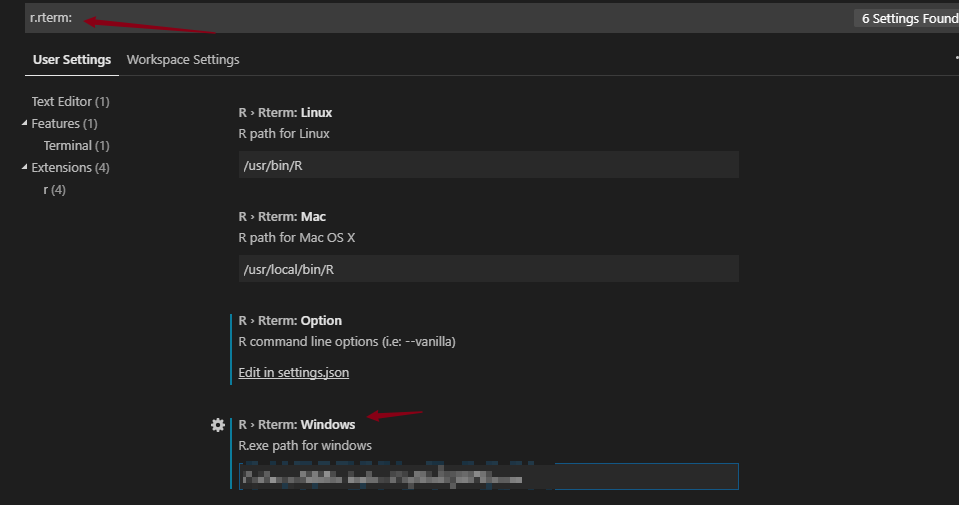
languageserver 包install.packages("languageserver"),只有安装了这个包才能实现 R 和 编辑器的同步。r.rterm,找到 Rterm:Windows ,在编辑栏中输入你的 R 可执行文件位置。如果是默认安装的 R 3.5.1 版本,位置应该是C:\Program Files\R\R-3.5.1\bin\x64\R.exe
r.rpath.lsp,目录和你的r.rtrem.windows 一致即可。ctrl+shist+p 调出命令面板,然后输入reload,选择 Reload Window 执行 ,重启 VS Code 即可。rtichoke
pip安装,很多 windows 用户心理嘀咕一句「tmd,windows 竟然不能用」然后卒,其实你是自己把自己放弃了。好在我还是那剩下的 1% 里在 Windows 使用 rtichoke 的用户,使用方法如下。
Anaconda Prompt,也就是 anaconda 自带的命令行工具。
pip install -U rtichoke 安装 rtichokertichoke测试是否调用成功C:\Users\youname\Anaconda3\Scripts\rtichoke.exe,找到它并复制它的路径r.term.windows为 rtichoke.ext 路径r.rterm.option 选项,并在配置文件(json 格式)中注销掉这个选项下的--no-save和no-restore参数R 运行使用效果
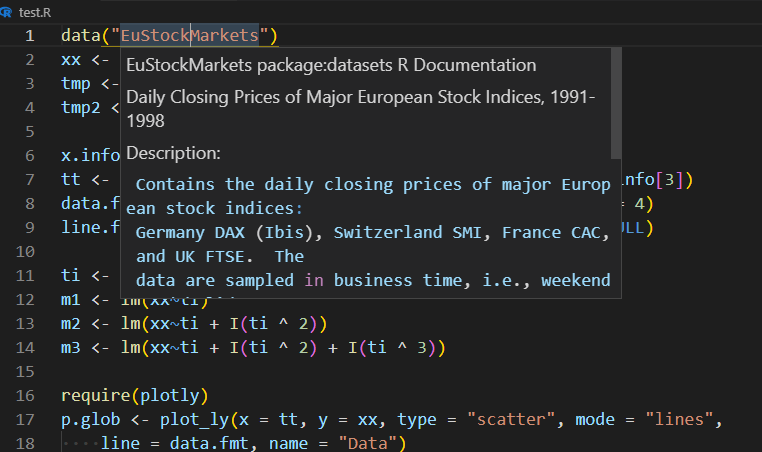
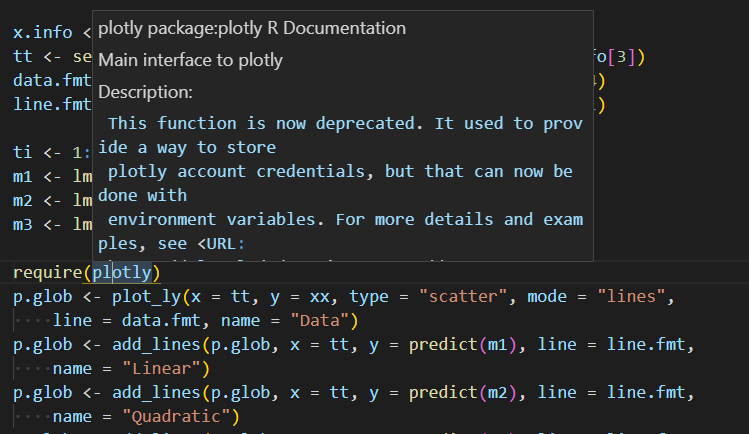
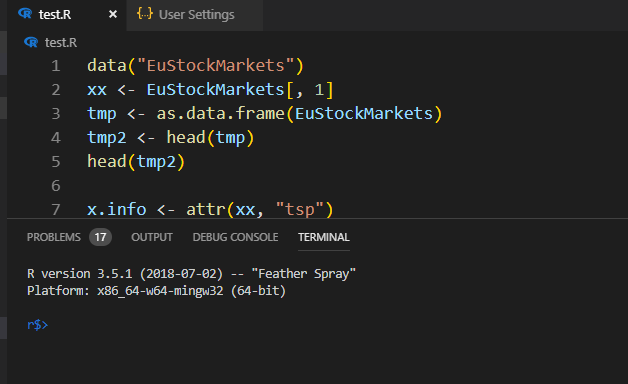
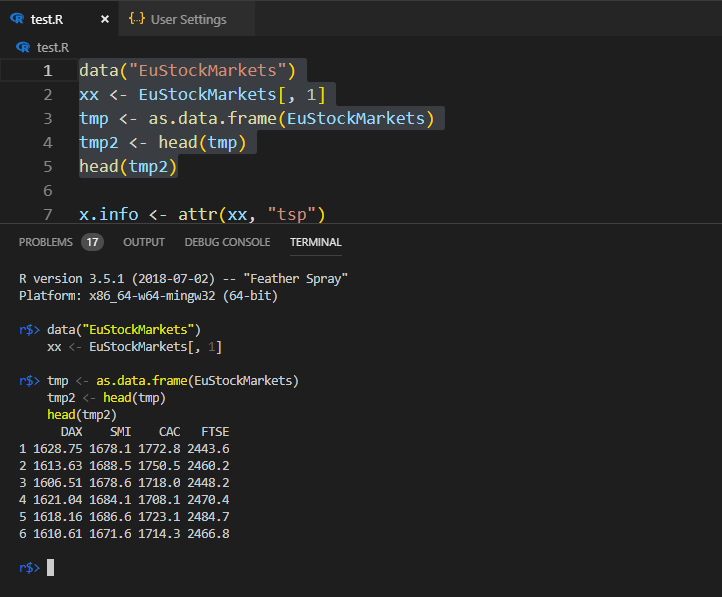
test.R,里面是一段plotly 测试代码。





ctrl+enter 自动进入集成终端,也就是 rtichoke
ctrl+enter 自动执行代码并输出结果
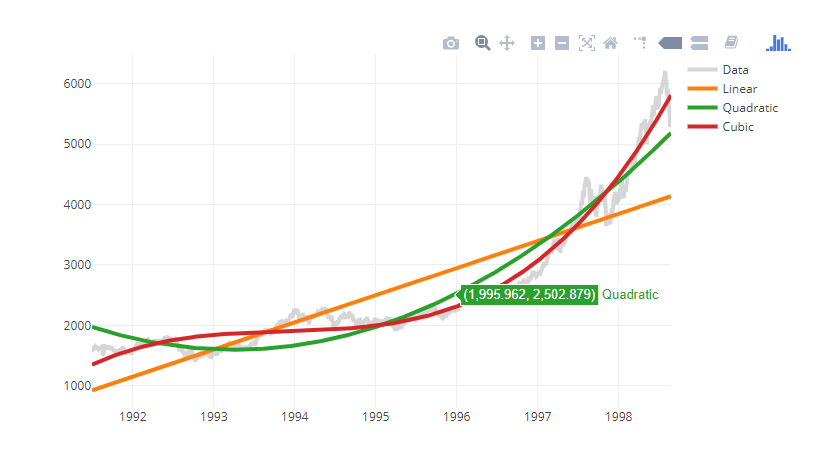
View(tmp2) 会弹出一个 R 默认终端的独立显示框,比如测试代码最后是print 一个 plotly 的绘图结果,那么它会自动调用你的默认浏览器进行输出。
自定义 R 必备快捷键
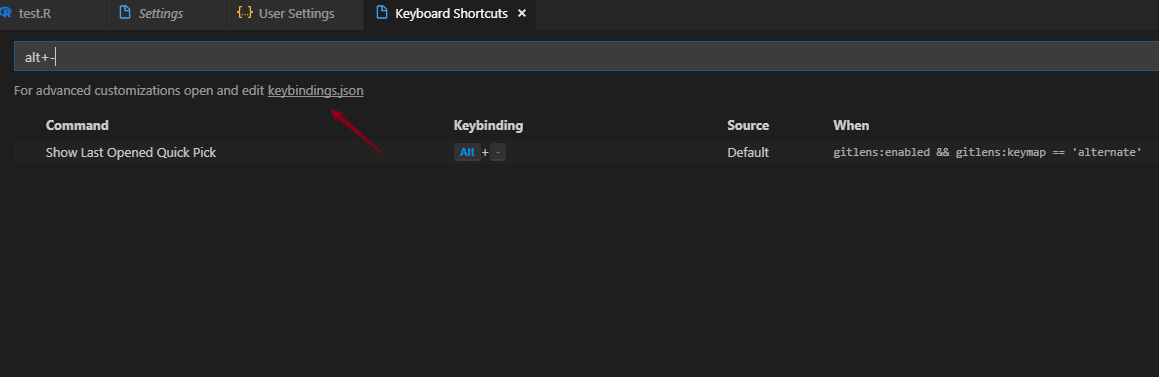
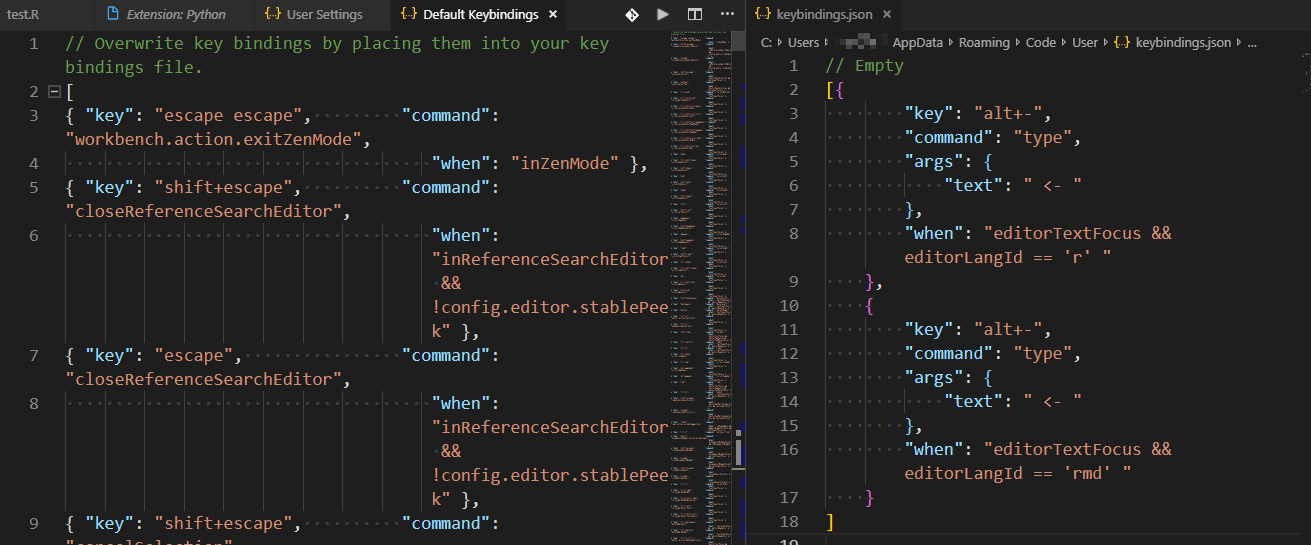
= 代替 <-,但是 <- 需要按两下键盘而且这两个键位置还挺远,更难过的是因为你用了语法提示如果你在<- 两端没有加上空格它还会给你出现「大破浪」下划线恶心你。在 RStudio 中你可以使用 alt + - 一气呵成输入这四个符号<-,在 VS Code 中必须也可以。ctrl+k ctrl+s),在搜索框中搜索alt+s,这个时候你会看到这个快捷键已经被绑定了(别慌),点开 json 文件我们去给这个快捷键设置不同情境下新的含义。
alt+-就变成了和 RStudio 一样的快捷键。
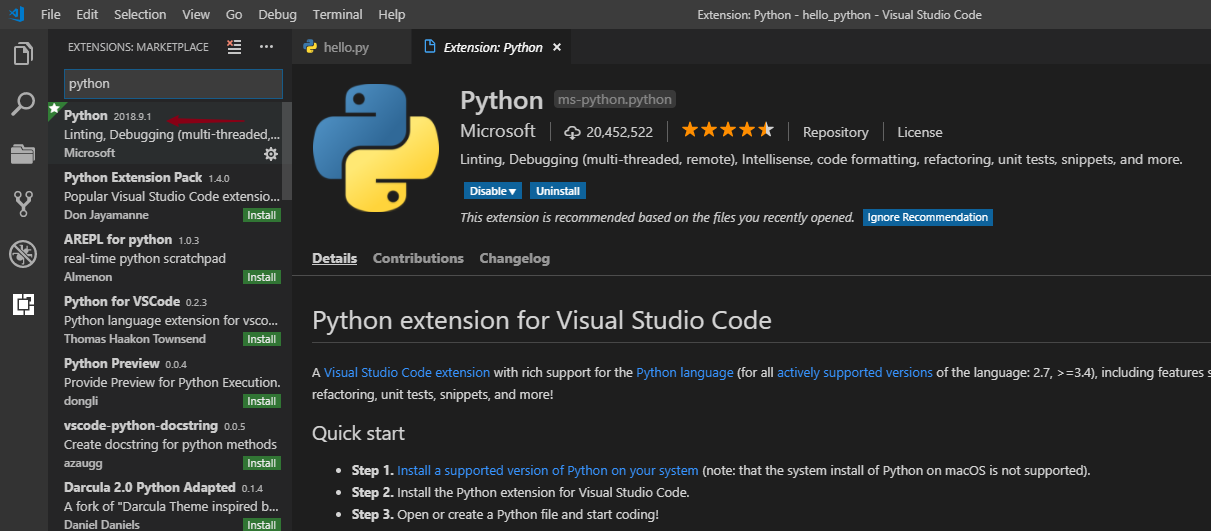
配置 Python 插件

C:\Users\yourname\Anaconda3\python.exe ,这时使用的是默认 Python 解释器;与 R 同理,如果你想使用 anaconda 中的 ipython 那么可以把路径设置为 C:\Users\yourname\Anaconda3\Scripts\ipython.exe。错误提示和格式化
安装和配置
pip install flake8;另外,在保存代码的时候 VS Code 可以自动进行 code formatting ,这个功能默认是关闭的且工具是 autopep8 , 如果想使用 yafp,则继续在命令行工具中安装 pip install yapf。"python.linting.enabled": true
"python.linting.flake8Enabled": true,
"python.formatting.provider": "yapf"
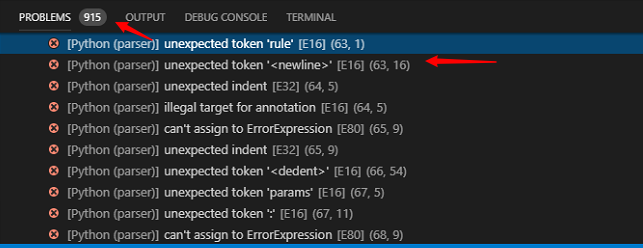
查看错误和修改

禁止对某些文件进行检查
snakefile ,那就可以进行如下设置:"python.linting.ignorePatterns": [
".vscode/*.py",
"**/site-packages/**/*.py",
"*.snakefile"
]
python 浏览一下,但因为我们本文预设是轻度编写代码就不在展开了。
windows 用户的一个痛点
terminal.integrated.shell.windows 由默认的C:\\Windows\\System32\\cmd.exe 改为C:\\Windows\\System32\\bash.exe,这个具体内容以后再写。但是如果 在这个 bash 里调试 Python 是会出问题的,修改起来即便能姑且使用也是拆了东墙补西墙。我暂时的解决方法是在预览版的 VS Code 中修改了默认的 terminal,在稳定版里还用 cmd.exe。
· 分享链接 https://kaopubear.top/blog/2018-10-28-userpythoninvscode/