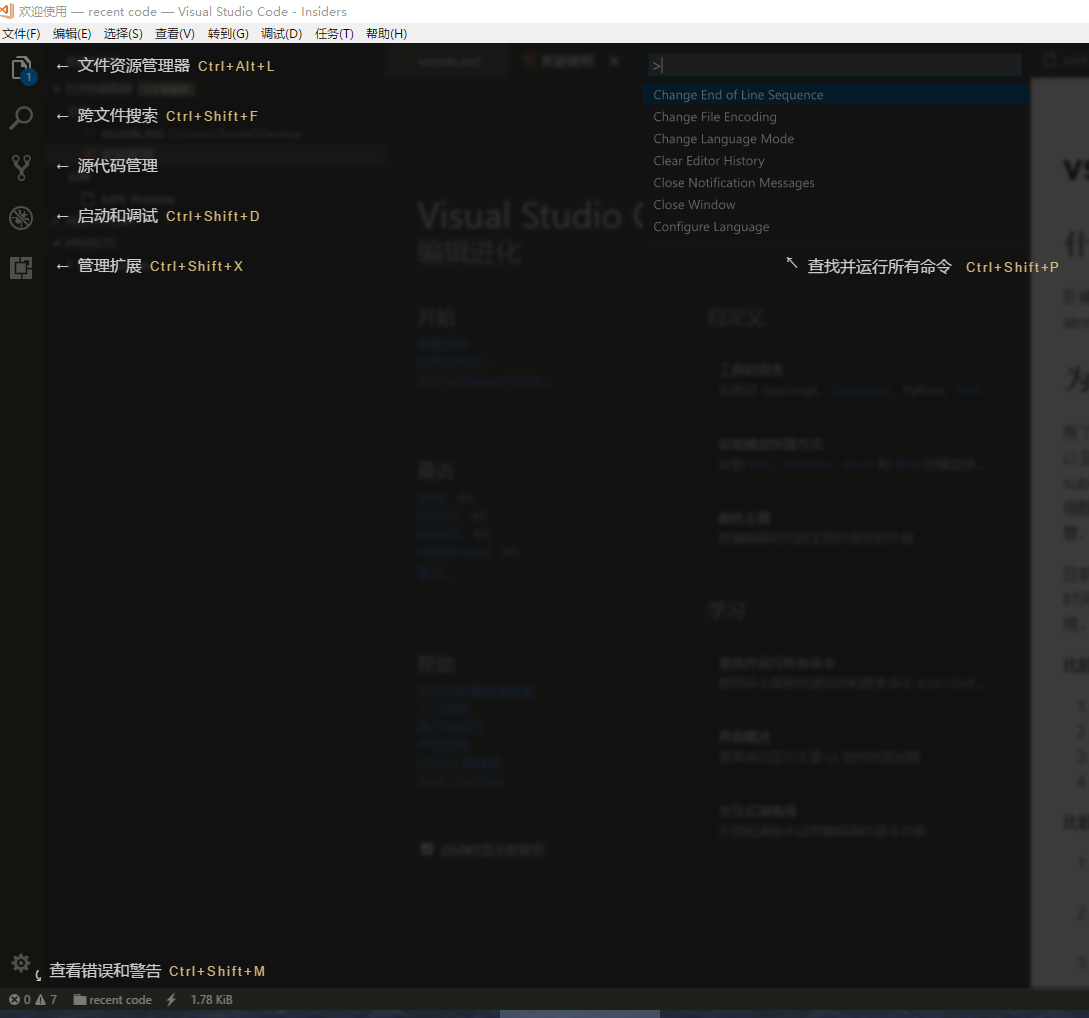
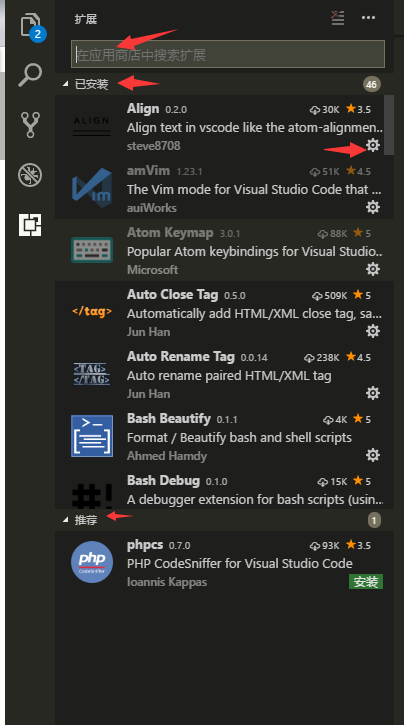
巨硬主导的开源文本编辑器项目,如果你不知道它,一定也听说过 sublime 或者 atom , 最起码也听说过 Notepad++。 用了两年的 sublime text 3, 忘了是谁在我一开始用的时候给我提供了一个注册码,以至于我都忘了这货不是一个开源软件。直到几天前突然提示我更新,要知道 sublime text 3 的 beta 版已经持续了好几年。我一激动就点了更新然后……就一直提醒我要不要买。问了问身边的其他人也早已经慢慢从 sublime 转向了其他的阵营,再加上 sublime 用的却是不太顺心,我也就有了换一个编辑器的想法。 目前大家用的最多的三款编辑器分别是 sublime、atom 和 vs code。于是我用两天时间重点体验了 atom 和 vscode, 进行了几项比较之后决定投入 vs code 的怀抱。 比较内容如下: 比较结果 占用内存和启动速度方面,vs code 给我的感觉和 sublime 基本不分上下,而 atom 则表现出了比较明显的缺点。 插件的丰富程度和管理容易度上 atom 和 vs code 确实都甩 sublime 几条街,而且 atom 绝大多数插件都支持二次定制,非常强大。 使用逻辑上,vs code 给我的感觉最为清晰,而且很好的支持源代码托管以及各种调试。另外,国际化的支持使得 vs code 支持简体中文,初次使用更容易上手。 所以,就选定了 vs code 。而这篇文章就是我在 vs code 上用 Markdown 写成的,多窗口布局支持再配合上牛人的插件支持实时预览。 整体界面 如上图所示,初次打开 vs code 会发现界面主次分明,非常简洁。左边栏从上到下依次是文件资源管理器,跨文件(文件夹)搜索,源代码管理,启动测试和扩展管理。直观醒目,想干什么点什么就可以,完全不用去管顶部的各种选项。左下角会显示你当前脚本中的各种错误和警告信息。使用 资源管理器 打开资源管理器,展示的内容也是足够清晰(这里我安装了 project manager 扩展),首先是编辑器已经打开的文件,然后是正在使用的项目,最后可以提前存入若干常用的项目放在 favorites 列表中做到一件切换。 需要说明,我安装的 insider 版本已经支持在工作区同时打开多个文件夹了。但是由于我不同文件夹在服务器的备份位置不同,所以还是把每个文件夹看做一个独立的项目更加合适,在后期利用 sftp 插件备份会更加灵活。 启动调试 vs code 支持多种语言的调试,当然主打还是 web 开发。我们其实可以把 vs code 和 atom 这类编辑器大致理解为一个浏览器。在 vs code 的调试界面中,可以显示变量和监事信息,也可设置断点,另外,还有插件 (Debugger fro chrome) 助阵。 扩展管理 点击扩展管理图标后,你可以轻松的查看管理已经安装的扩展插件,也可以在搜索框里搜索自己想要的插件进行安装。这里多说一句,插件真的是太多了,我目前已经安装了 46 个,打算再使用半个多月的时间将插件总数控制在 30 个以内,以后想安装一个新的就必须删掉一个旧的。很多时候,less is more。 这次就先写到这里,更多的使用技巧下次再说。 本文作者:思考问题的熊 版权声明:本博客所有文章除特别声明外,均采用 知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议 (CC BY-NC-ND 4.0) 进行许可。 如果你对这篇文章感兴趣,欢迎通过邮箱订阅我的 「熊言熊语」会员通讯,我将第一时间与你分享肿瘤生物医药领域最新行业研究进展和我的所思所学所想,点此链接即可进行免费订阅。什么是 vs code
为什么要用 vs 上 code
vs code 使用体验

F1或者ctrl+shift+P可以调出快速导航栏,和 sublime 类似。


· 分享链接 https://kaopubear.top/blog/2017-09-15-vscode1/